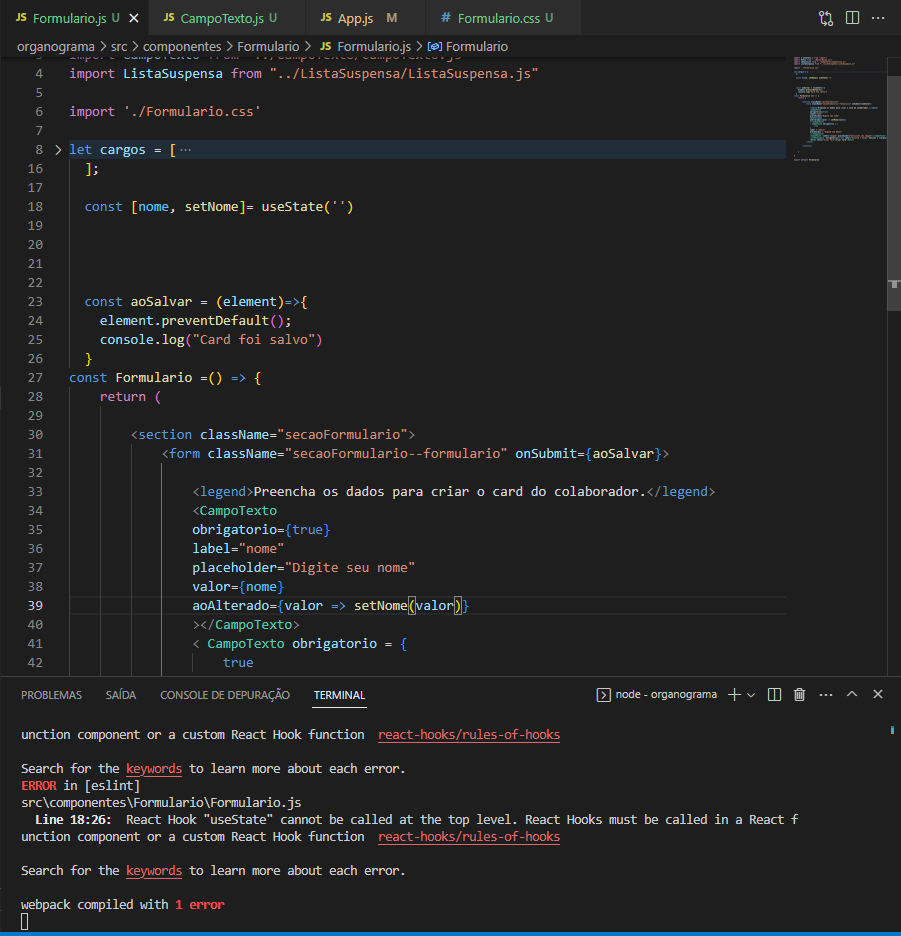
Elevei o hook para o formulario.js mas ele aparece esse erro.

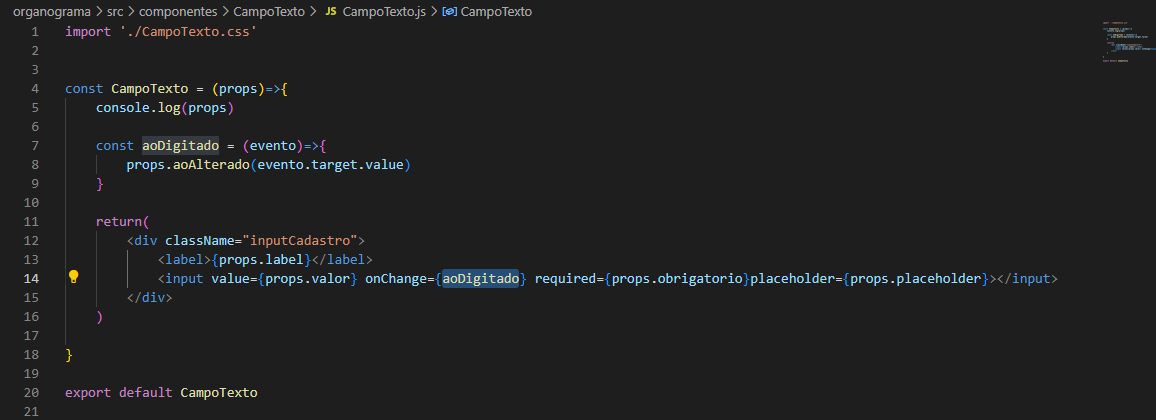
CampoTexto.js

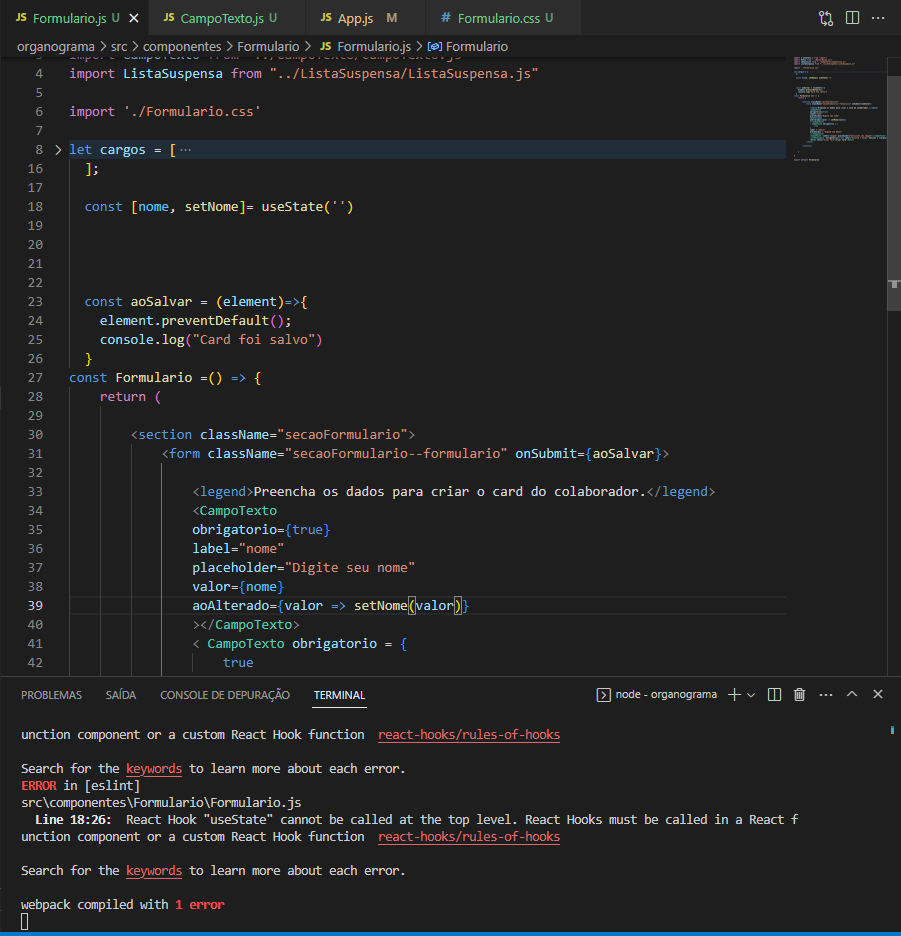
Elevei o hook para o formulario.js mas ele aparece esse erro.

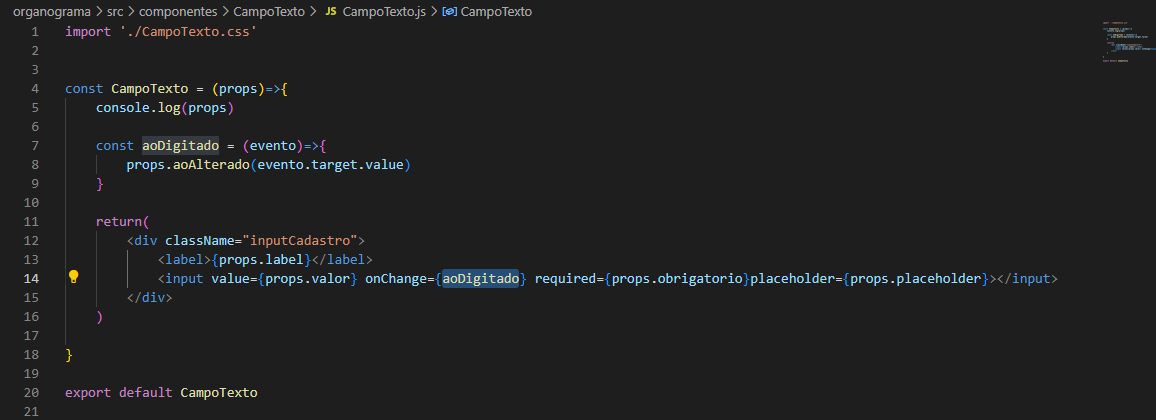
CampoTexto.js

Olá Vinicius, tudo bem?
Esse erro ocorre porque o hook "useState" só pode ser chamado dentro de um componente React ou dentro de um Hook personalizado. Pelo que entendi, você está tentando chamar o hook em um arquivo chamado "Formulario.js", só que fora do escopo da função que define o componente, certo?
Uma solução seria mover o código que utiliza o hook "useState" para dentro do componente React em que você deseja utilizá-lo. Tente importar o hook "useState" dentro desse componente e utilizá-lo lá.
Por exemplo:
import React, { useState } from "react";
const Formulario = () => {
const [nome, setNome] = useState("");
// restante do código do componente
}Espero que isso ajude! Qualquer dúvida, é só falar.
Espero ter ajudado e bons estudos!