Olá! Como fazer para a raquete não ultrapassar os limites de altura da tela?
Olá! Como fazer para a raquete não ultrapassar os limites de altura da tela?
Também quero muito saber, Karen!!
EDIT: Depois de MUITO quebrar a cabeça eu consegui dar um jeito das raquetes não ultrapassarem as bordas
//Rect Variables
let xRect = 12
let yRect = 230
let wRect = 15
let hRect = 150
//Rect B Variables
let xRectB = 778
let yRectB = 230
let vYRectB = 5Eu deixei o tamanho do meu Canvas 800x600. Por isso os tamanhos grandes.
if (yRect < 0){
yRect = 0
}
if (yRect > 450){
yRect = 450
}Pra raquete do player foi mais simples, só precisei fazer que nem a colisão da bolinha. Agora, pra raquete do CPU eu tive que alterar o código de movimento, porque tava quebrando muito minha cabeça, então deixei isso aqui:
function RectBSpeed(){
yRectB += vYRectB
} Que nem fizemos com a bolinha. Daí, então, criei esse código para fazer uma colisão parecida com a da bolinha também:
if (yRectB > 450 ){
vYRectB *= -1
}
if (yRectB < -10){
vYRectB *= -1
}Qualquer coisa pode falar que eu recém comecei a aprender e quero saber se tiver algo de errado :) E se não conseguir entender é só dizer que eu explico. Mudei os nomes das funções e das variáveis para algo que ficou mais fácil de digerir, pra mim.
João, agradeço muito por responder. Ainda não consegui fazer funcionar aqui. Mas vou continuar tentando, com base no seu código. =]
De nada. Basicamente, você tem que fazer a raquete parar na posição Y específica da borda no momento que ela tocar aquela borda (para a raquete do jogador). Quando ela chega no Y = 0, que é lá em cima, eu fiz ela parar na posição 0, ou seja, ela fica sempre sendo transportada pra posição Y = 0, mas como é a mesma posição limite, faz parecer que ela está parada... Já pra raquete do oponente a gente só faz a posição inverter mesmo com o *= -1.
Uma solução que eu pensei e não é muito sofisticada foi limitar a altura que a raquete pode ir, se o y da raquete for menor que 0, que é o limite de cima da tela, eu adiciono -5 pro y, assim a raquete vai e volta sem sair do lugar, e pro limite inferior, fica o y da raquete + altura <= 300 (tamanho do meu canvas) y da raquete + 5
function movimentaRaquete2(){
if(yRaqueteO >= 0){
yRaqueteO -= 5;
}
if(keyIsDown(UP_ARROW)){
yRaqueteO -= 5;
}
if(yRaqueteO + altura <= 300){
yRaqueteO += 5;
}
if(keyIsDown(DOWN_ARROW)){
yRaqueteO += 5;
}
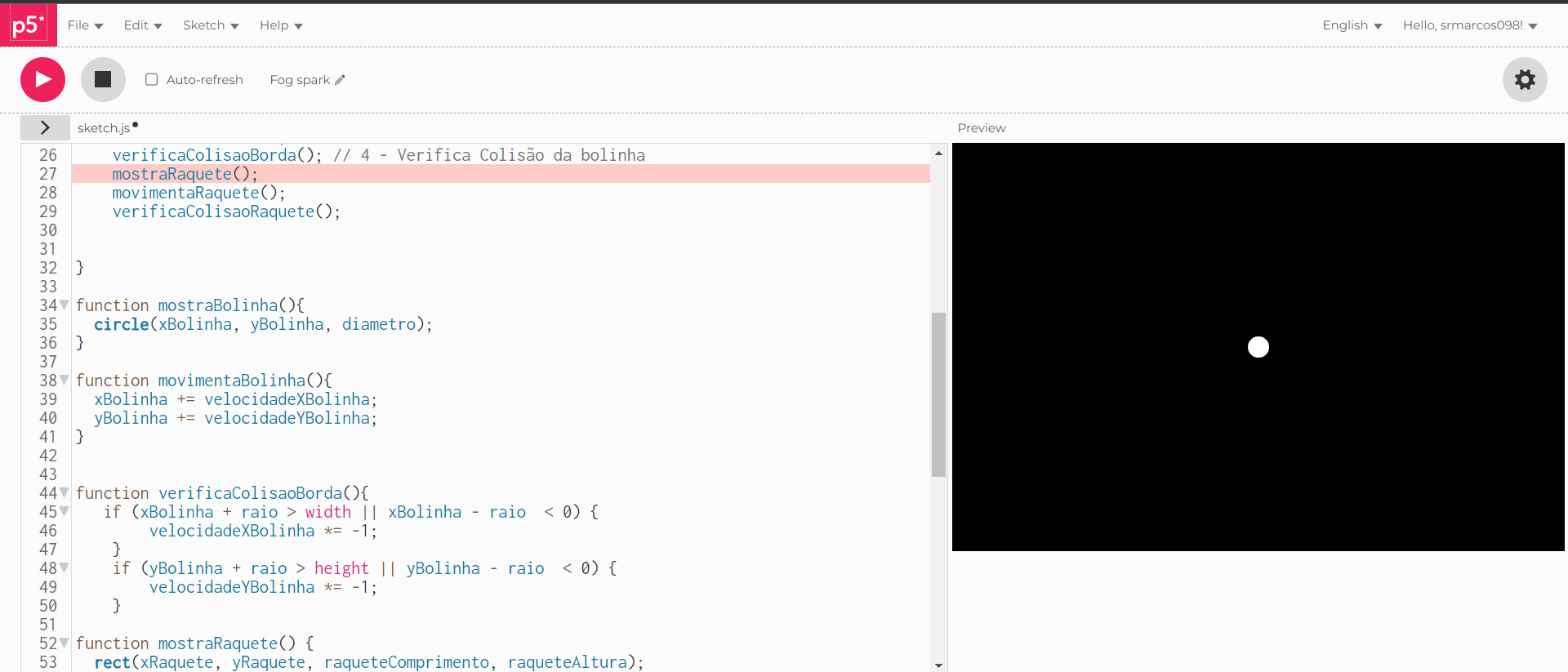
}Bom dia, meu código estar dando esse erro e não consigo resolve-lo ! do  mostraRaquete... Alguém consegue me ajudar?
mostraRaquete... Alguém consegue me ajudar?
Achei um tópico já encerrado, que resolveu o problema! function movimentaMinhaRaquete(){ if (keyIsDown(UP_ARROW)){ yRaquete -= 10; } if (keyIsDown(DOWN_ARROW)){ yRaquete += 10; } if(yRaquete > 350){ yRaquete -= 10; } if(yRaquete < 0){ yRaquete +=10; }
Marcos:
function mostraRaquete(x, y){ rect(x, y, raqueteComprimento, raqueteAltura); }
no function draw vc declara assim: mostraRaquete(xRaquete, yRaquete);
Boa, Karen!
Tava fazendo o segundo curso de lógica e ele mostra uma maneira de fazer o Player não passar das bordas também... Queria ter tido esse conhecimento antes de ter feito um código tão grande pra isso kkkk