
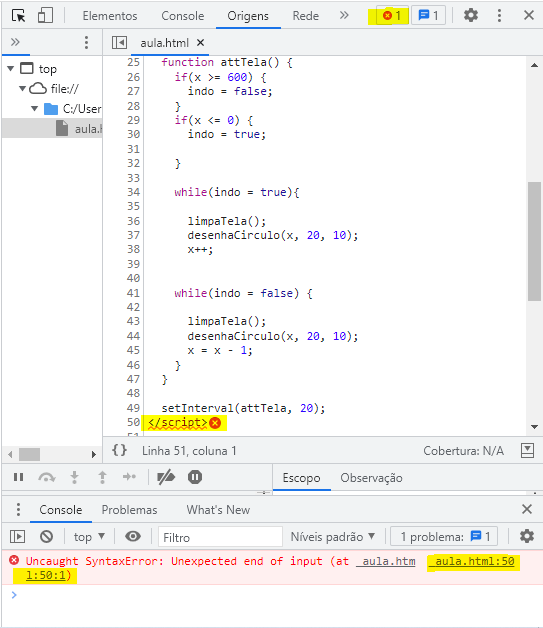
Estou com esse erro no fechamento da tag e ainda não consegui identificar o que está acontecendo...
ja olhei a abertura da tag e está correto →<script></script>
Eu não sei se o código esta funcionando, eu fiz algumas alterações durante a aula de movimentar a bolinha e fui testar mas na hora do teste aparece esse erro.
o código está abaixo para alguem analisar e me ajudar a solucionar isso:
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d')
pincel.fillStyle = 'lightgray';
pincel.fillRect(0, 0, 600, 400);
function desenhaCirculo(x, y, raio) {
pincel.fillStyle= 'blue';
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2 * Math.PI);
pincel.fill();
}
function limpaTela() {
pincel.clearRect(0, 0, 600, 400);
}
var x = 20;
var indo = true;
function attTela() {
if(x >= 600) {
indo = false;
}
if(x <= 0) {
indo = true;
}
while(indo = true){
limpaTela();
desenhaCirculo(x, 20, 10);
x++;
while(indo = false) {
limpaTela();
desenhaCirculo(x, 20, 10);
x = x - 1;
}
}
setInterval(attTela, 20);
</script>


