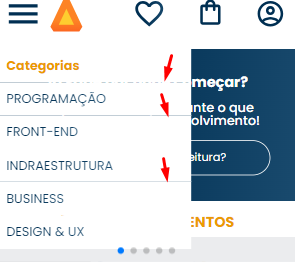
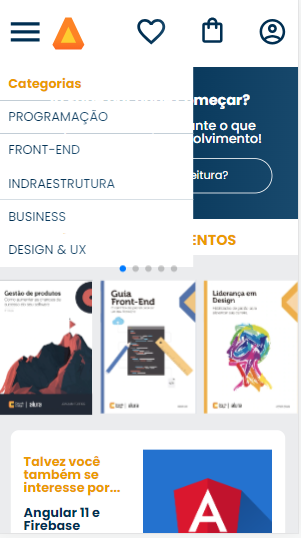
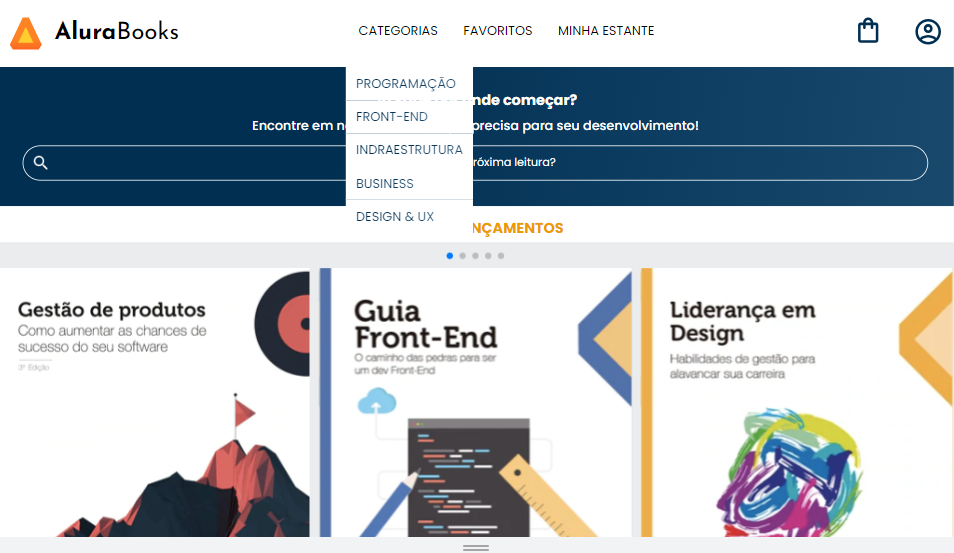
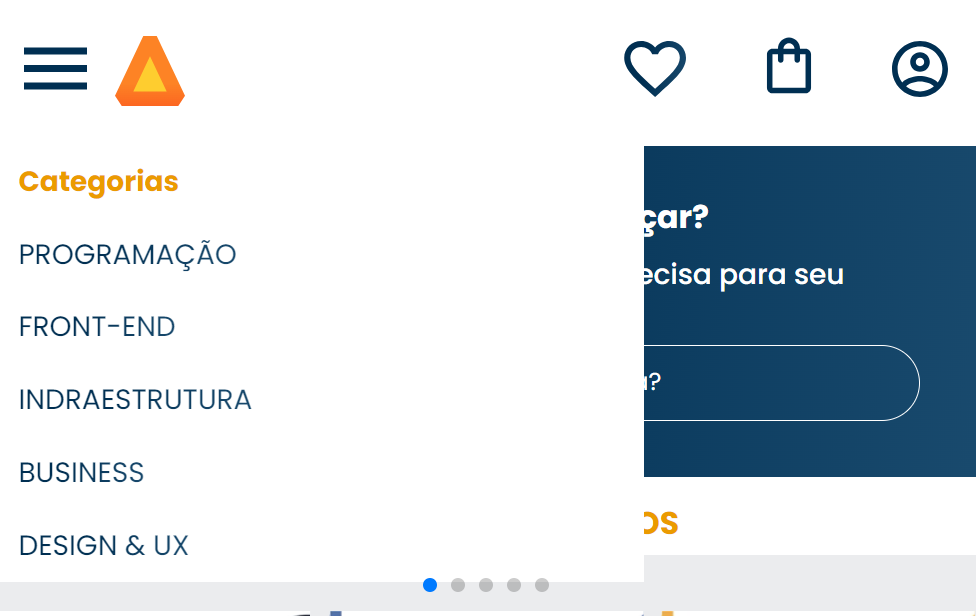
Quando clico no menu hambúrguer ou categorias a página aparece com algumas linhas que não deveriam aparecer. Quando a tela está totalmente estendida na versão desktop isso não ocorre. Podem me ajudar?



.cabecalho__menu-hamburguer {
width: 36px;
height: 36px;
background-image: url("../assets/menu.svg");
display: inline-block;
background-repeat: no-repeat;
background-position: center;
margin-left: 1em;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
width: 65vw;
}
.container__botao:checked~.lista-menu {
display: block;
}
.lista-menu__titulo, .lista-menu__item {
background: var(--branco);
padding: 0.8em;
}
.lista-menu__titulo {
color: var(--laranja);
font-weight: 700;
}
.lista-menu__link {
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
}
.container__botao {
display: none;
}
.container__titulo{
display: none;
}
.opções{
display: none;
}
@media screen and (min-width:1024px){
.container__titulo{
display: block;
font-family: var(--fonte-secundaria);
font-weight: 400;
font-size: 30px;
}
.container__titulo-negrito{
font-weight: 700;
}
.cabecalho__menu-hamburguer{
display: none;
}
.container__imagem-transparente{
display: none;
}
.opções{
display: flex;
}
.opções__item{
padding: 2em 1em;
text-transform: uppercase;
}
.opções__link{
text-decoration: none;
color: var(--preto);
}
.opções__menu:checked~.lista-menu{
display: block;
width: auto;
}
.opções__menu{
display: none;
}
}