já tentei diversos meios encontrados no forum, porem no meu não da certo, pfv me ajude.
//style.css
/* responcivo para celular*/
@media screen and (max-width: 480px) {
.caixa, .principal, .conteudoBeneficios, .mapaConteudo, .video, .produtos, form, table {
width: auto;
}
h1 {
text-align: center;
}
nav {
position: static;
}
.listaBeneficios, .imagemBeneficios{
width: 100%;
}
.produtos {
text-align: center;
}
.produtos li {
display: block;
width: 90%;
margin: 10px auto;
}// produtos.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Produtos - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home<a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="produtos">
<li>
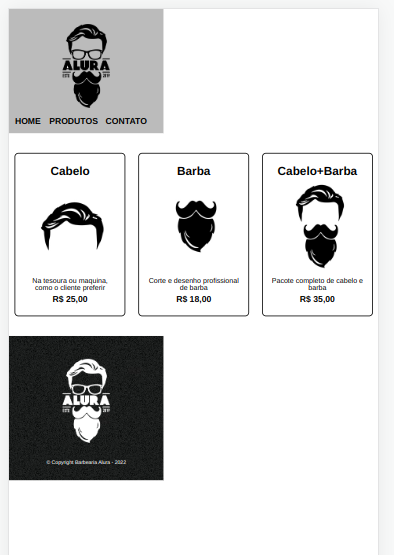
<h2>Cabelo</h2>
<img src="cabelo.jpg">
<p class="descricaoProdutos">Na tesoura ou maquina, como o cliente preferir</p>
<p class="precoProdutos">R$ 25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="barba.jpg">
<p class="descricaoProdutos">Corte e desenho profissional de barba</p>
<p class="precoProdutos">R$ 18,00</p>
</li>
<li>
<h2>Cabelo+Barba</h2>
<img src="cabelo+barba.jpg">
<p class="descricaoProdutos">Pacote completo de cabelo e barba</p>
<p class="precoProdutos">R$ 35,00</p>
</li>
</ul>
</main>
<footer>
<img src="logo-branco.png">
<p class="textFooter">© Copyright Barbearia Alura - 2022</p>
</footer>
</body>
</html>//imagem pagina produtos