<canvas width="600" height="400"></canvas>
<script>
function fracao(x,y,tamanho,cor){
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = cor;
pincel.fillRect(x, y, tamanho, tamanho);
pincel.strokeStyle = 'black';
pincel.strokeRect(x, y, tamanho, tamanho);
}
function texto(texto,x,y) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.font='25px sans-serif';
pincel.fillStyle = 'black';
pincel.fillText(texto, x,y);
}
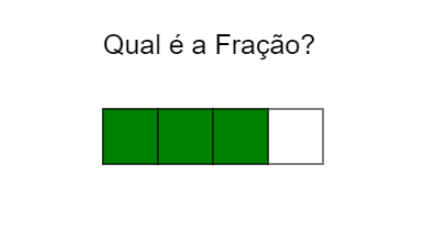
var numerador = parseInt(prompt("Digite o Numerador da Fração."));
var denominador = parseInt(prompt("Digite o Denominador da fração."));
var tamanho = parseInt(prompt("Digite o tamanho do quadrado."));
var eixoX = 100;
var eixoY = 100;
for (var i = 1; i <= denominador; i++) {
fracao(eixoX,eixoY,tamanho, 'white');
eixoX = eixoX + tamanho;
}
var eixoX = 100;
var eixoY = 100;
for (var i = 1; i <= numerador; i++) {
fracao(eixoX,eixoY,tamanho, 'green');
eixoX = eixoX + tamanho;
}
texto("Qual é a Fração?",100,50);
</script>