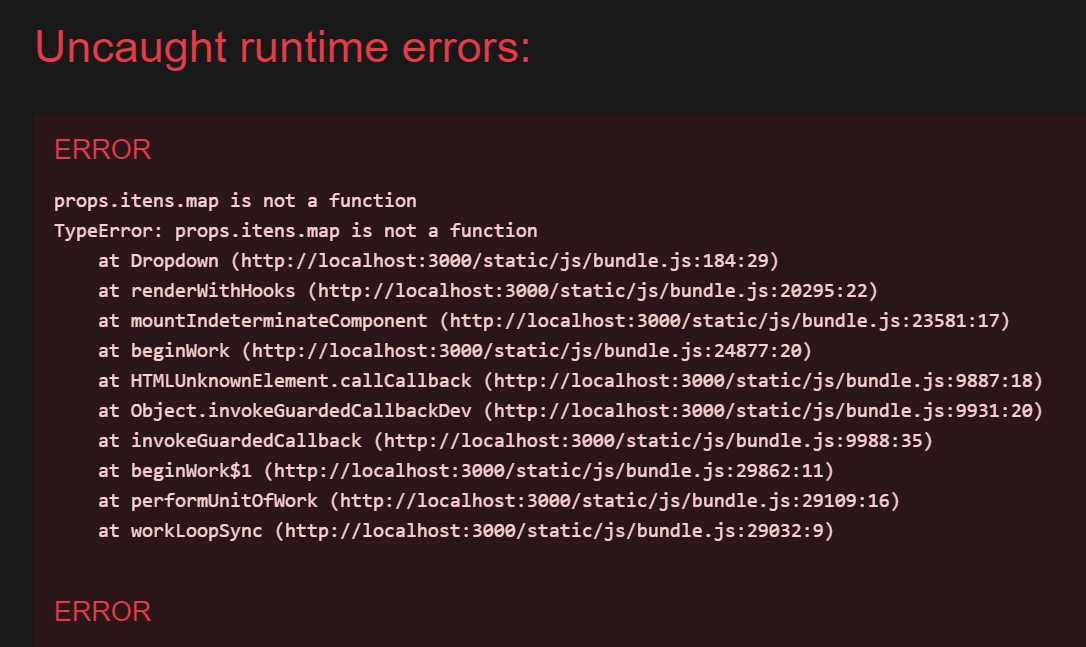
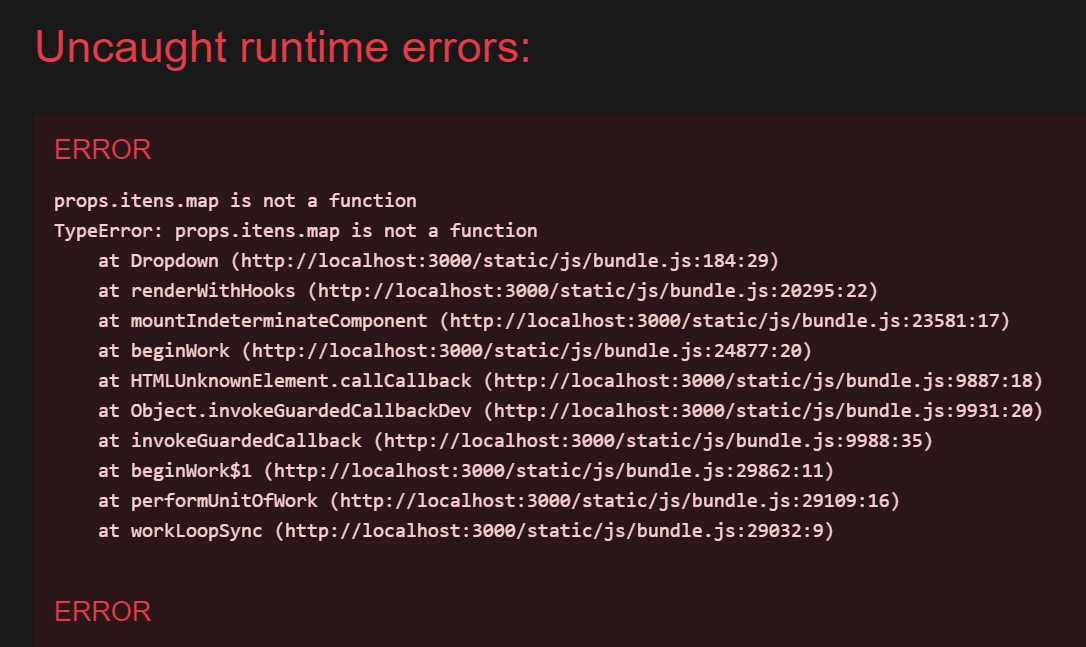
Aparentemente fiz tudo corretamente, porém continuo recebendo essa mensagem de erro na minha tela:

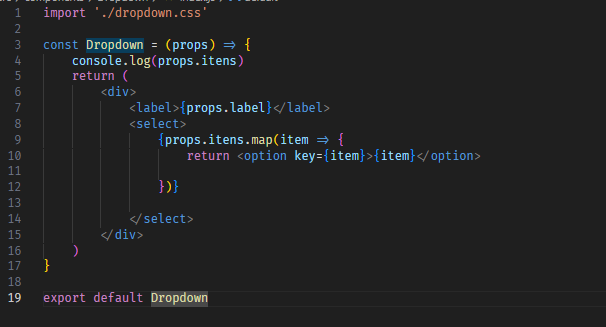
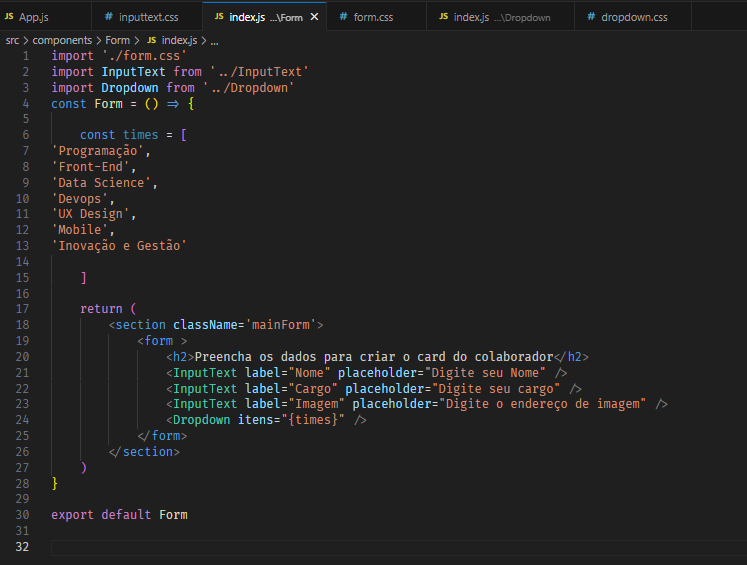
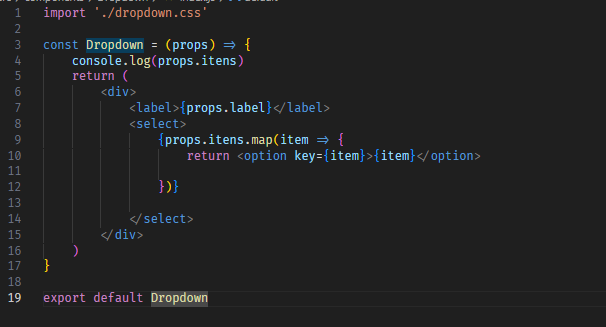
Esse é meu código:


Aparentemente fiz tudo corretamente, porém continuo recebendo essa mensagem de erro na minha tela:

Esse é meu código:


Oi Pedro, tudo bem contigo?
O erro está ocorrendo porque a propriedade props.itens não é um array. O método map é utilizado para percorrer um array e retornar um novo array com as transformações desejadas. No seu código, você está tentando utilizar o map em props.itens, mas ele não é um array.
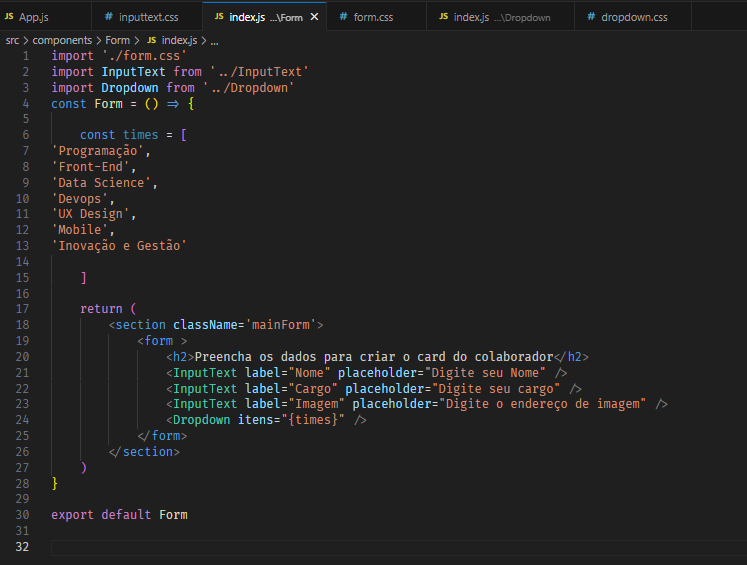
E nesse caso o que gerou isso foi essa linha aqui do Form/index.js:
<Dropdown itens="{times}" />
Percebe que você colocou aspas duplas no {times}, então por mais que você tenha feito tudo certo, pelo fato de ter aquelas aspas, o array com os nomes dos times não foi referenciado e sim o foi considerado como um texto "{times}". Para resolver é só tirar as aspas, ou seja, trocar por esse código aqui:
<Dropdown itens={times} />
E pronto, o erro deve desaparecer.
Era isso. Se precisar eu estarei por aqui.
Abraços e bons estudos.