antes de assistir o vídeo tentei fazer a section utilizando de elementos já feitos. O código ficou assim:
<section class="banner">
<h2 class="banner__titulo__2">TÓPICOS VISITADOS RECENTEMENTE</h2>
<div class="botoes__banner">
<div class="botoes__banner linha">
<a href="#" class="botoes__ancora">Android</a>
<a href="#" class="botoes__ancora">Marketing Digital</a>
<a href="#" class="botoes__ancora">Agile</a>
</div>
<div class="botoes__banner linha">
<a href="#" class="botoes__ancora">Startups</a>
<a href="#" class="botoes__ancora">HTML & CSS</a>
<a href="#" class="botoes__ancora">Python</a>
</div>
<div class="botoes__banner linha">
<a href="#" class="botoes__ancora">OO</a>
<a href="#" class="botoes__ancora">Java</a>
</div>
</div>
</section>
o CSS assim :
.banner__titulo__2{
font-weight: 300;
margin: 24px;
}
.botoes__banner{
display: flex;
width: 427.582px;
flex-direction: column;
align-items: center;
gap: 16px;
}
.linha{
display: flex;
flex-direction: row;
width: 100%;
justify-content: center;
margin: 8px;
}
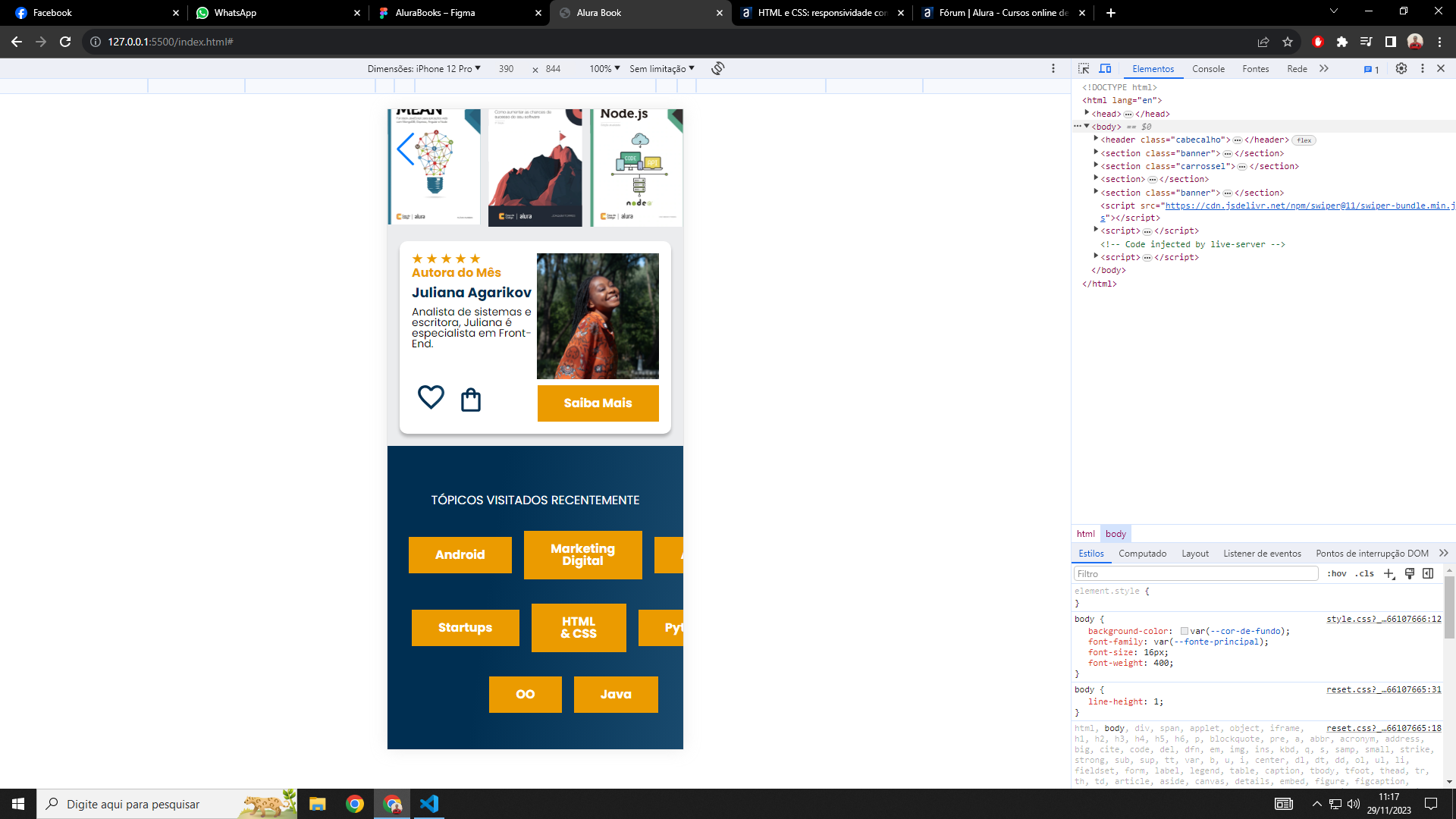
Imaginei que funcionaria porém o resultado ficou no quase

Sabem me dizer o porquê?
obs: achei a solução do vídeo de usar listas muito mais funcional






