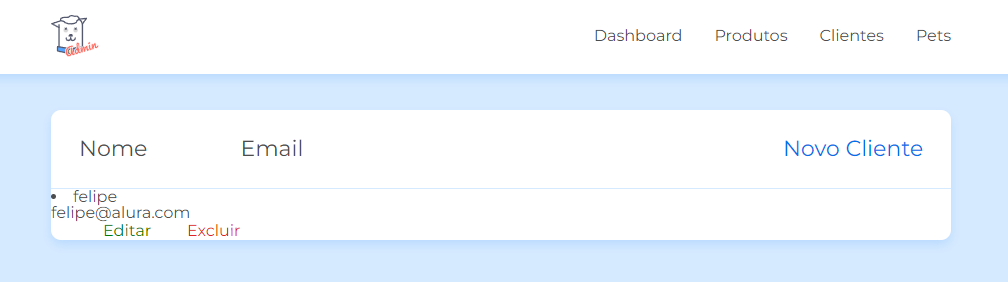
Estou escrevendo o código como o da aula mas devo ter feito algo errado pois o resultado da tabela está ruim. Segue o print e código:

const criaNovaLinha = (nome, email) => {
const linhaNovoCliente = document.createElement('li')
const conteudo = `
<td class="td" data-td>${nome}</td>
<td>${email}</td>
<td>
<ul class="tabela__botoes-controle">
<li><a href="../telas/edita_cliente.html" class="botao-simples botao-simples--editar">Editar</a></li>
<li><button class="botao-simples botao-simples--excluir" type="button">Excluir</button></li>
</ul>
</td>`
linhaNovoCliente.innerHTML = conteudo
return linhaNovoCliente
}
const tabela = document.querySelector('[data-tabela]')
const http = new XMLHttpRequest()
http.open('GET', 'http://localhost:3000/profile')
http.send()
http.onload = () => {
const resposta = JSON.parse(http.response)
resposta.forEach(cliente => {
tabela.appendChild(criaNovaLinha(cliente.nome, cliente.email))
})
}




