Olá, Ricardo! Como você está?
Chequei seu código e ele está correto na maior parte, mas você se esqueceu de declarar a função de movimento da raquete do oponente! Está aqui a função (que, inclusive, foi criada por você!):
function movimentaRaqueteOponente()
Ela será chamada dentro da function draw(), para fazermos a criação dela no editor.

Você escreveu certinho no final do código, mas apenas esqueceu de nomear para o editor desenhá-la! :)
Portanto, o código ficará desta forma:
//VARIAVEIS DA BOLINHA
let xbolinha = 300;
let ybolinha = 200;
let diametro = 20;
let raio = diametro / 2;
//MOVIMENTO DA BOLINHA
let xmovimento = 6;
let ymovimento = 6;
//VARIAVEIS DA RAQUETE
let xraquete = 5;
let yraquete = 150;
let rComprimento = 10;
let rAltura = 80;
//VARIAVES OPONENTE
let xRaqueteOponente = 585;
let yRaqueteOponente = 150;
let velocidadeYOponente;
function setup() {
createCanvas(600, 400);
}
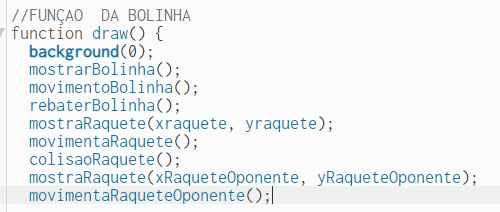
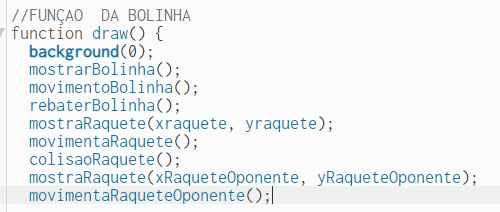
//FUNÇAO DA BOLINHA
function draw() {
background(0);
mostrarBolinha();
movimentoBolinha();
rebaterBolinha();
mostraRaquete(xraquete, yraquete);
movimentaRaquete();
colisaoRaquete();
mostraRaquete(xRaqueteOponente, yRaqueteOponente);
movimentaRaqueteOponente();
function mostrarBolinha(){
circle(xbolinha, ybolinha, diametro);
}
function movimentoBolinha(){
xbolinha += xmovimento;
ybolinha += ymovimento;
}
function rebaterBolinha(){
if(xbolinha + raio > width || xbolinha - raio < 0){
xmovimento *= -1;
}
if(ybolinha + raio > height || ybolinha - raio < 0){
ymovimento *= -1;
}
}
//FUNÇAO DA RAQUETE
function mostraRaquete(x,y){
rect(x, y, rComprimento, rAltura)
}
function movimentaRaquete(){
if (keyIsDown(UP_ARROW)) {
yraquete -= 10;
}
if (keyIsDown(DOWN_ARROW)) {
yraquete += 10;
}
}
function colisaoRaquete(){
if(xbolinha - raio < xraquete + rComprimento && ybolinha - raio < yraquete + rAltura && ybolinha + raio > yraquete){
xmovimento *= -1;
}
}
function movimentaRaqueteOponente() {
velocidadeYOponente = ybolinha - yRaqueteOponente - rComprimento / 2 - 30;
yRaqueteOponente += velocidadeYOponente
}
}
E, além disso, uma coisa que pode te interessar: nosso artigo sobre a linguagem de Markdown. É a linguagem que utilizamos aqui no fórum para mostrar os códigos. Tomei a liberdade para alterar isso em sua mensagem inicial. Clique aqui para acessar.
Espero que sua dúvida tenha sido sanada. Abraços!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!