Olá, estou fazendo um projeto e estou tentando usar o biblioteca Typed, mas não está funcionando no projeto, ai gostaria de saber se vcs podem me ajudar? Se sim, eu posso mandar o link ?
Olá, estou fazendo um projeto e estou tentando usar o biblioteca Typed, mas não está funcionando no projeto, ai gostaria de saber se vcs podem me ajudar? Se sim, eu posso mandar o link ?
Olá Victor, como vai?
Claro, fique à vontade para compartilhar o link. Tanto eu quanto a comunidade Alura faremos o possível para lhe auxiliar da melhor maneira possível. Conte conosco!
https://painkag.github.io/Portifolioo/
era pra as palavras aparecerem depois do "Eu sou " releva os erros de estilização, vou ir arrumando
Olá Victor, tudo bem?
Gostaria de solicitar o link do seu repositório, e deixar mais uma pergunta que palavras são essas?
Para compartilhar o link do seu projeto, basta abrir o seu repositório e copiar o link, como exemplificado mais abaixo:
 Fico no Aguardo e disposição para lhe auxiliar
Fico no Aguardo e disposição para lhe auxiliar
Um grande abraço e até mais!
https://github.com/painkag/Portifolioo
Suponho que agora vai
Essas são as palavras : Desenvolvedor, Analista e etc

Olá Victor, tudo bem?
Peço desculpas pela demora em obter um retorno
Analisando o seu projeto e realizando os devidos testes, para solucionar o seu problema, devemos seguir alguns passos:
Mover o link do script em nuvem da biblioteca para a tag head do HTML desse modo a biblioteca é importada antes do body ser renderizado.
<head>
<meta charset="UTF-8" />
<title>Exemplo de uso do Typed.js</title>
<link rel="stylesheet" href="Components/NavBar/NavBar.css"/>
<link rel="stylesheet" href="Components/Main/main.css"/>
<script src="https://cdn.jsdelivr.net/npm/typed.js@2.0.11/lib/typed.min.js"></script>
</head>Logo depois no arquivo TrocaNome.js
Por fim devemos utilizar a classe dentro do document.querySelector da forma correta, como exemplificado mais abaixo:
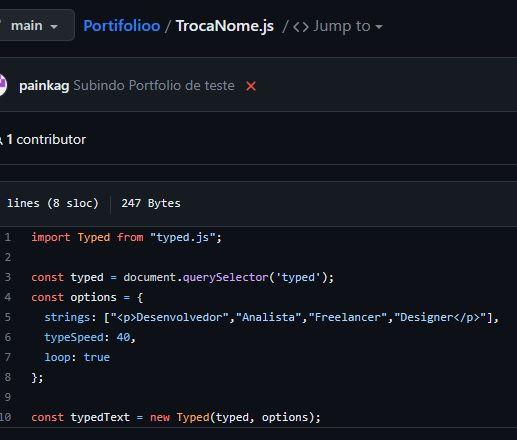
const typed = document.querySelector('.typed');Foi adicionado o ".(ponto)" antes do typed, deste modo podemos acessar a class, .typed .
Para evitar alguns bugs, que em alguns testes as palavras quebrou o espaço da div, podemos apenas refatorar essa linha dentro do arquivo js.
strings: ["Desenvolvedor","Analista","Freelancer","Designer"]desse modo a tag p não atrapalha na execução do conteúdo.

Espero ter ajudado, qualquer dúvida, me coloco à disposição! Bons estudos!
Sucesso
Um grande abraço e até mais!
Eu agradeço muito pela atenção! fiz oq você disse e deu certo. Tava um pouco desanimado por não conseguir achar o erro, mas com sua ajuda já voltei ao normal.^^