Olá,
Abaixo o meu incremento no projecto Robotron. Adicionei a feature para a troca/escolha da cor do nosso robô pelo usuário.
HTML
<section class="colors">
<input value="Robô Rosa" class="color" data-color="rosa" />
<input value="Robô Amarelo" class="color" data-color="amarelo" />
<input value="Robô Azul" class="color" data-color="azul" />
<input value="Robô Branco" class="color" data-color="branco" />
<input value="Robô Preto" class="color" data-color="preto" />
</section>CSS
.color:nth-child(1):hover {
background-color: pink;
}
.color:nth-child(2):hover {
background-color: yellow;
}
.color:nth-child(3):hover {
background-color: rgb(3, 3, 105);
color: var(--main-branco);
}
.color:nth-child(5):hover {
background-color: black;
color: var(--main-branco);
}JS
const colors = document.querySelectorAll('[data-color]');
const robotron = document.querySelector('#robotron');
colors.forEach((elemento) => {
elemento.addEventListener('click', (evento) => {
choiceColor(elemento.dataset.color);
});
});
const choiceColor = (color) => {
robotron.src = `img/robotron-${color}.png`;
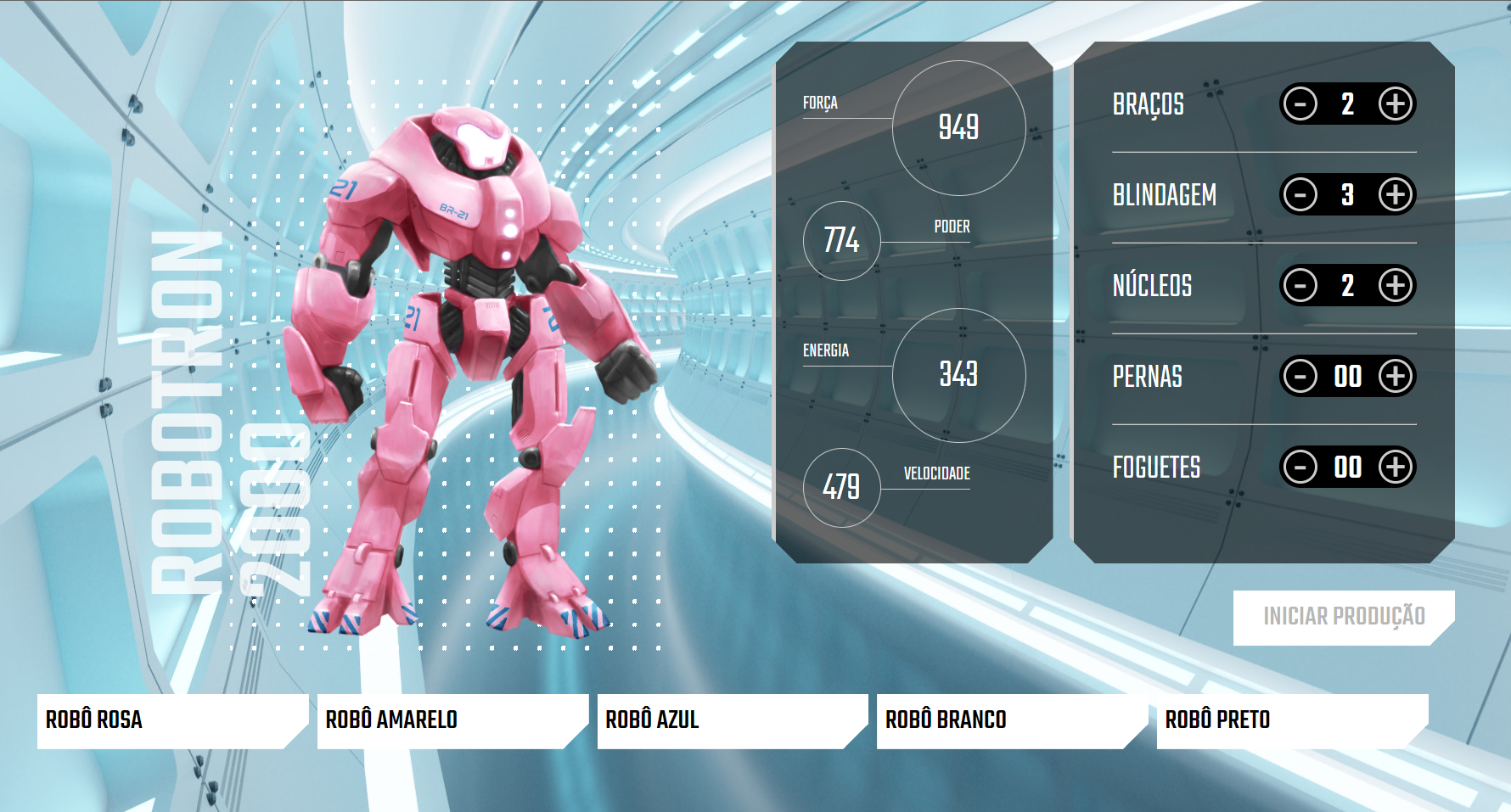
};Resultado

Abraços :)
Ah, se quiser dar uma olhada mais de perto: https://lnkd.in/drANWEAT


