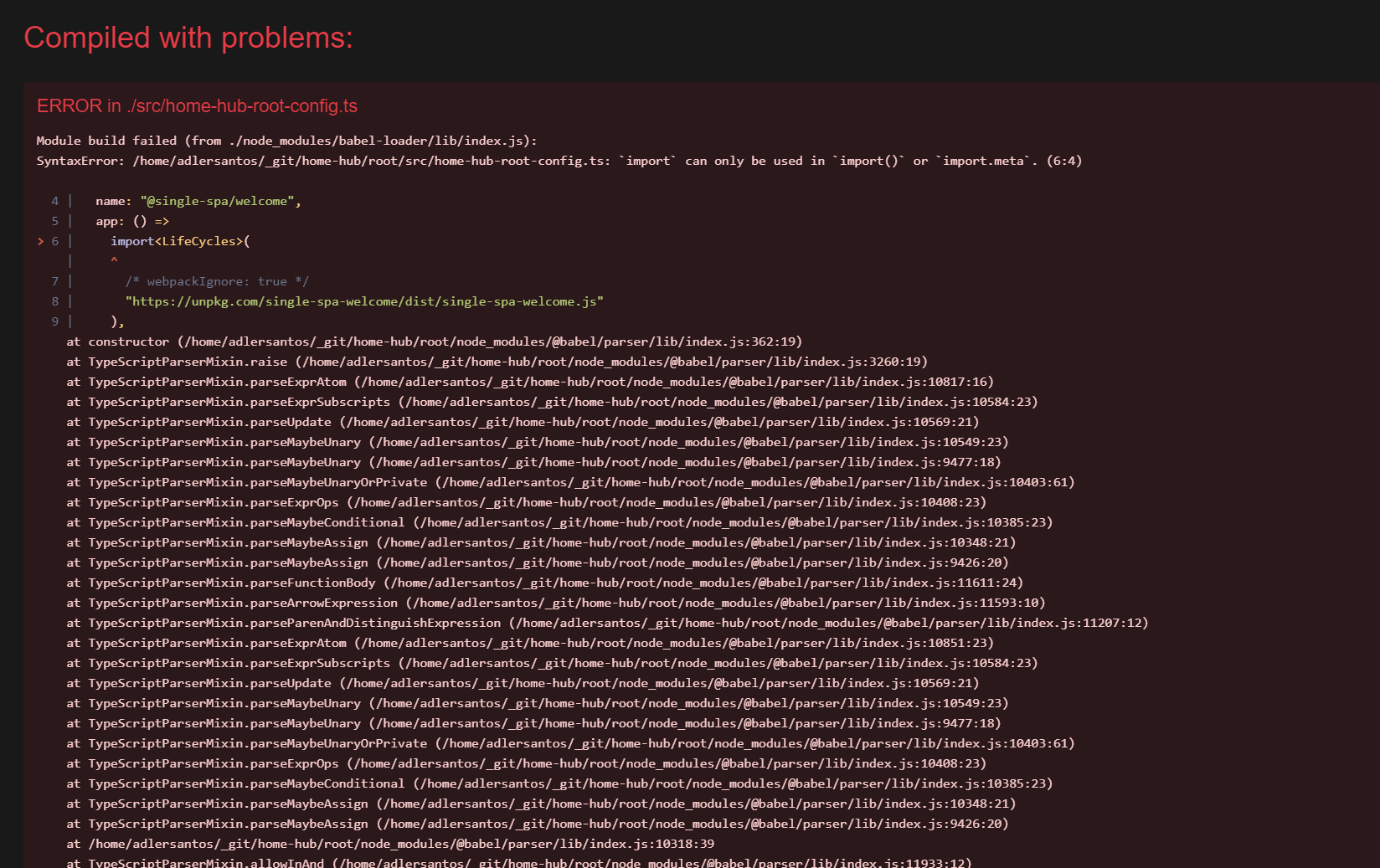
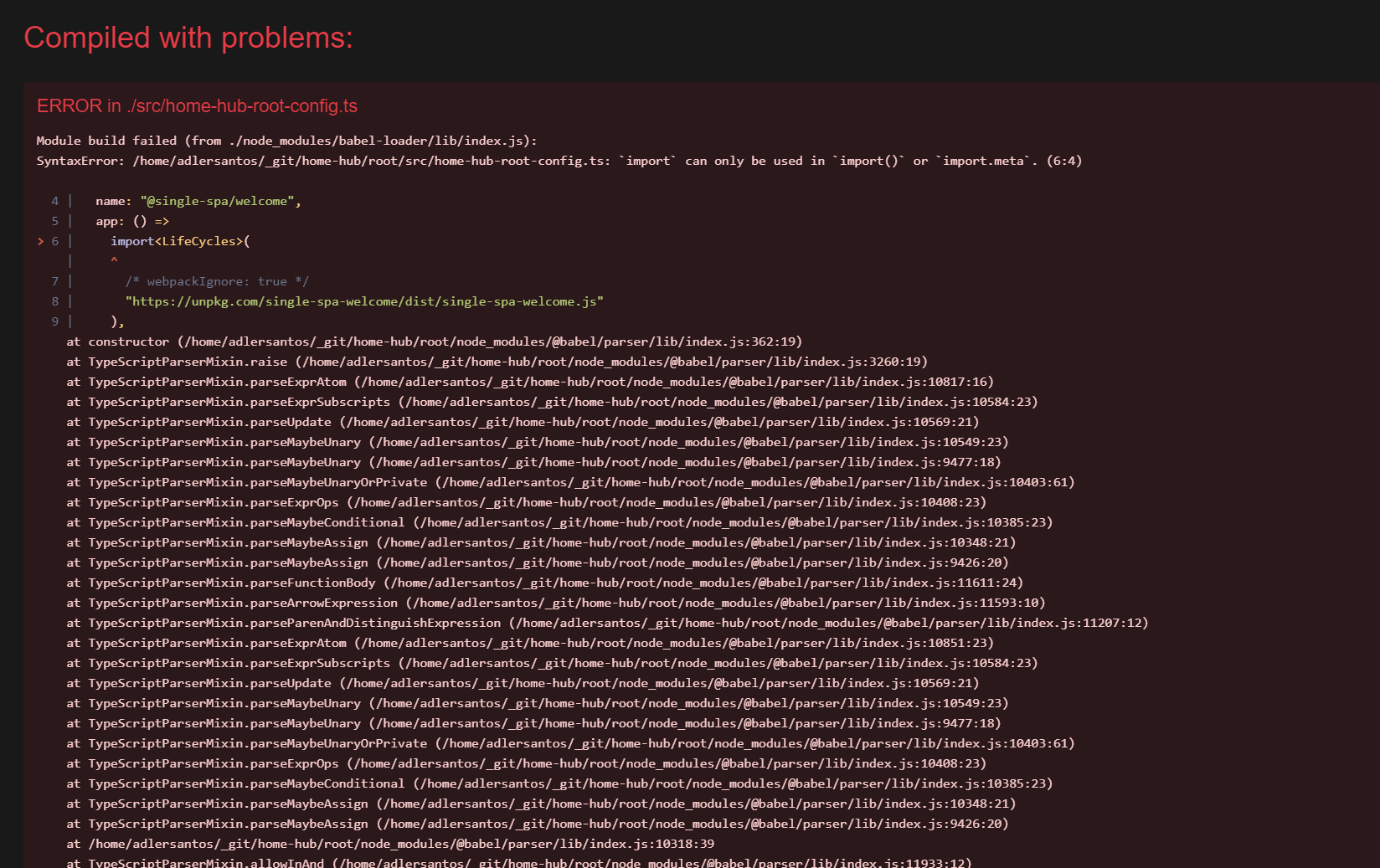
Olá, estou com um erro após a execução do npx create-single-spa e dar o npm start no projeto. Estou usando a mesma versõ do node do professor (v21.5.0). Segue a imagem do erro:

Olá, estou com um erro após a execução do npx create-single-spa e dar o npm start no projeto. Estou usando a mesma versõ do node do professor (v21.5.0). Segue a imagem do erro:

O erro está na linha 6 do projeto. tente isso no lugar import LifeCycles from './path/to/LifeCycles.js';
Boa noite Renan, não funcionou não. Coloquei um "as any" para o projeto compilar. Estranho que apenas fiz o onboard do single-spa e já tomei o erro. Ficou assim:
app: () => import('https://unpkg.com/single-spa-welcome/dist/single-spa-welcome.js' as any),
Boa noite Adler, estava enfrentando o mesmo problema, por não saber muito da ferramenta acabei ficando frustrado sobre o assunto, mas com calma entendi o problema e agora conseguir resolver, é simples a solução, você só precisa falar para o TypeScript que tipo de import é:
registerApplication({
name: "@single-spa/welcome",
app: () =>
import(
/* webpackIgnore: true */
"https://unpkg.com/single-spa-welcome/dist/single-spa-welcome.js" as string
) as Promise<LifeCycles>,
activeWhen: ["/"],
});
como pode ver quando você passar o tipo "as Promise" ele vai parar de reclamar, o problema era que o typescript não conseguia tratar o import da forma devida, assim precisamos especificar
opa Aurelio, assim também funcionou! O que eu estou achando estranho é que o código gerado pela minha máquina está diferente do código do professor, estou usando a mesma versão de Node da auladependências são as mesmas também =S