Olá, Guilherme. Tudo bem?
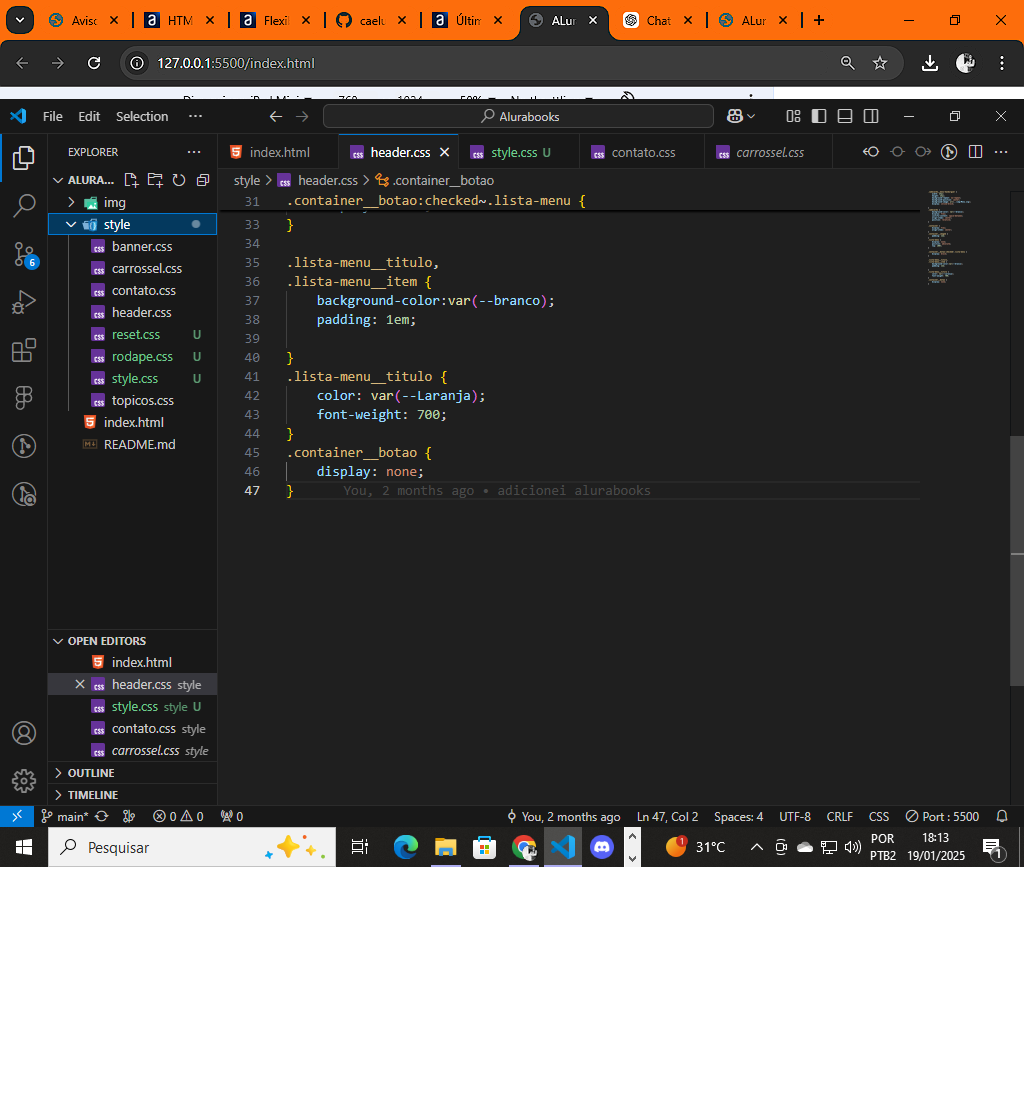
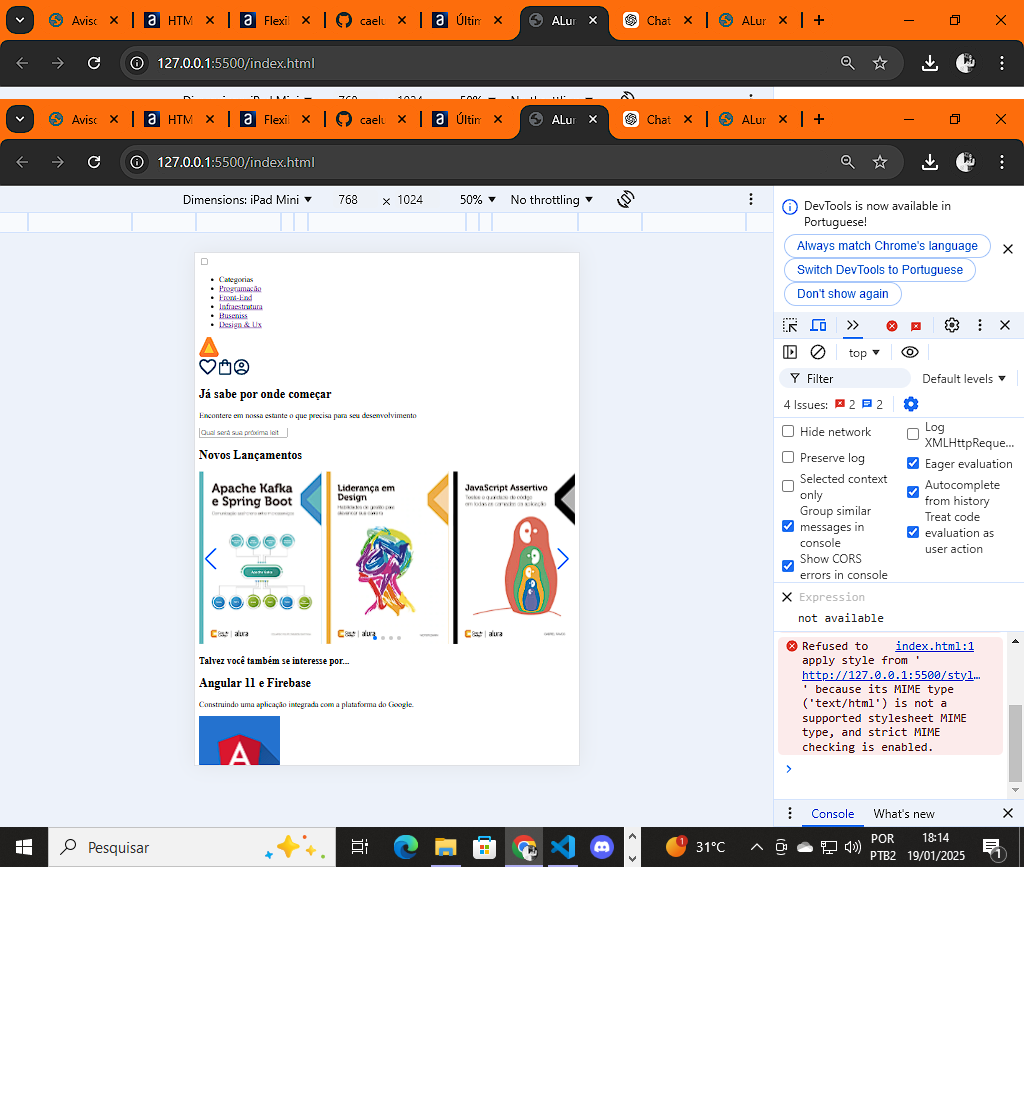
O que acontece é que agora que o arquivo style.css está dentro da pasta style, o caminho relativo do arquivo também precisa ser ajustado. Atualmente a importação do CSS está assim:
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
Mas como ambos estão dentro da pasta, deveriam estar assim:
<link rel="stylesheet" href="./style/reset.css">
<link rel="stylesheet" href="./style/style.css">
Também é necessário atualizar o caminho nos @import:
style.css
@import url(./header.css);
@import url(./banner.css);
@import url(./carrossel.css);
@import url(./topicos.css);
@import url(./contato.css);
@import url(./rodape);
Assim, os estilos devem ser aplicados corretamente ao seu projeto.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Caso este post tenha lhe ajudado, por favor, marcar como solucionado

 !
!




