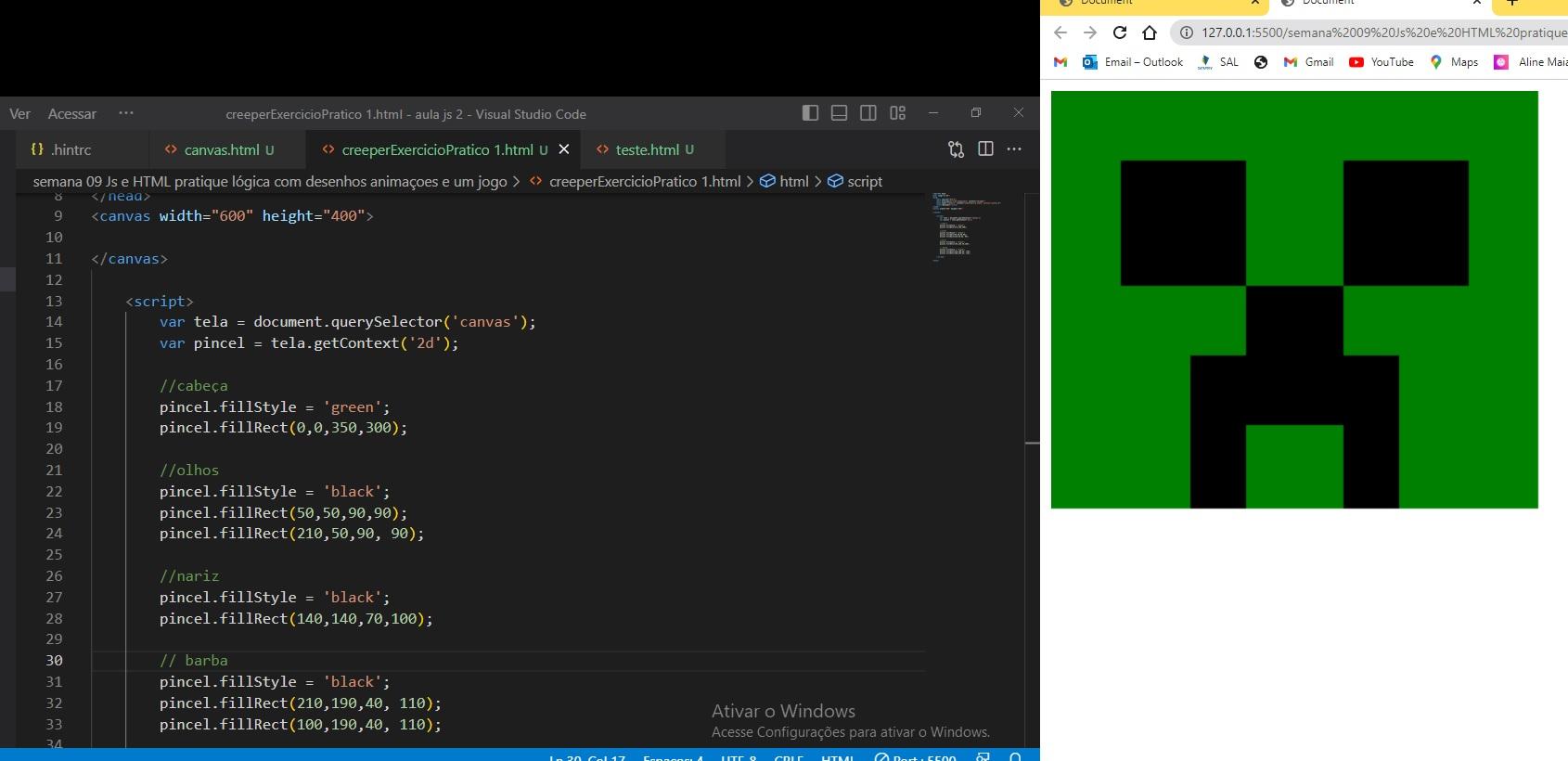
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
//cabeça
pincel.fillStyle = 'green';
pincel.fillRect(0,0,350,300);
//olhos
pincel.fillStyle = 'black';
pincel.fillRect(50,50,90,90);
pincel.fillRect(210,50,90, 90);
//nariz
pincel.fillStyle = 'black';
pincel.fillRect(140,140,70,100);
// boca ou barba
pincel.fillStyle = 'black';
pincel.fillRect(210,190,40, 110);
pincel.fillRect(100,190,40, 110);
</script>