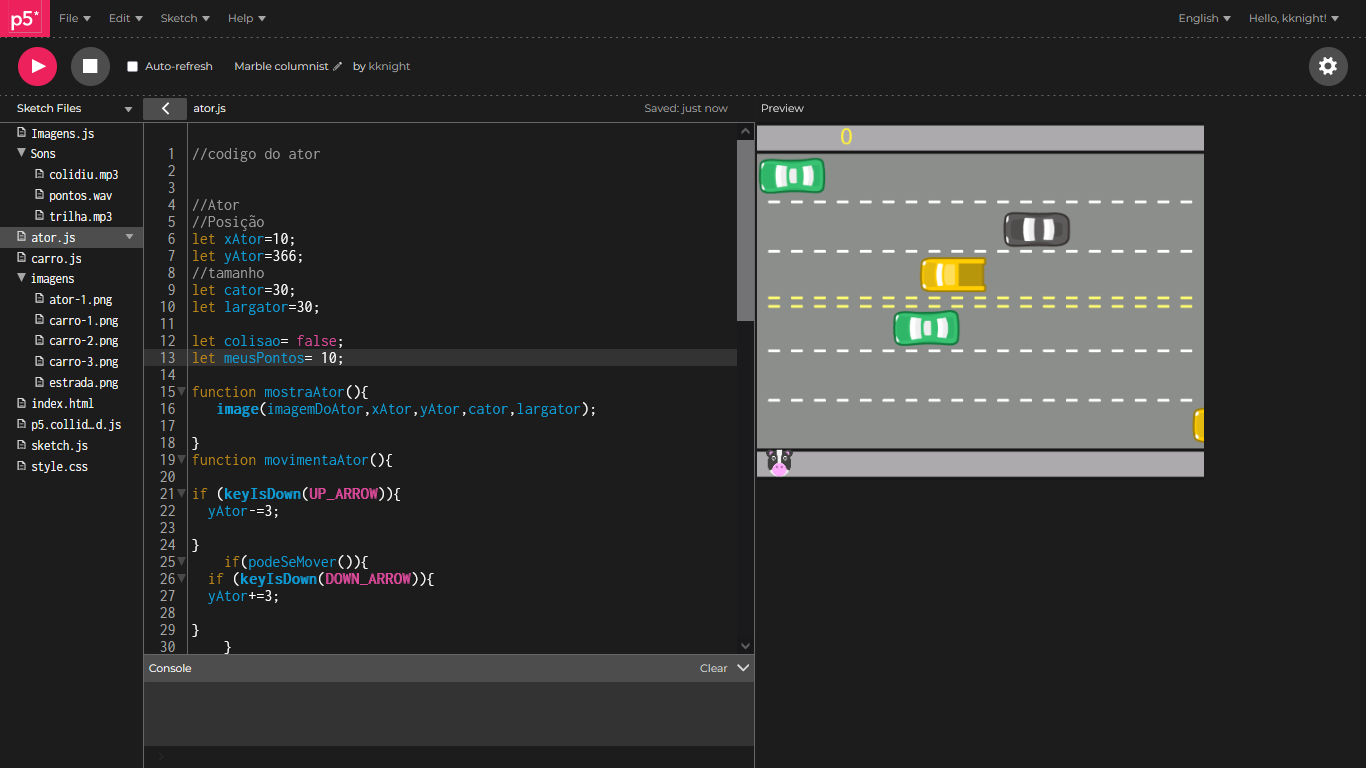
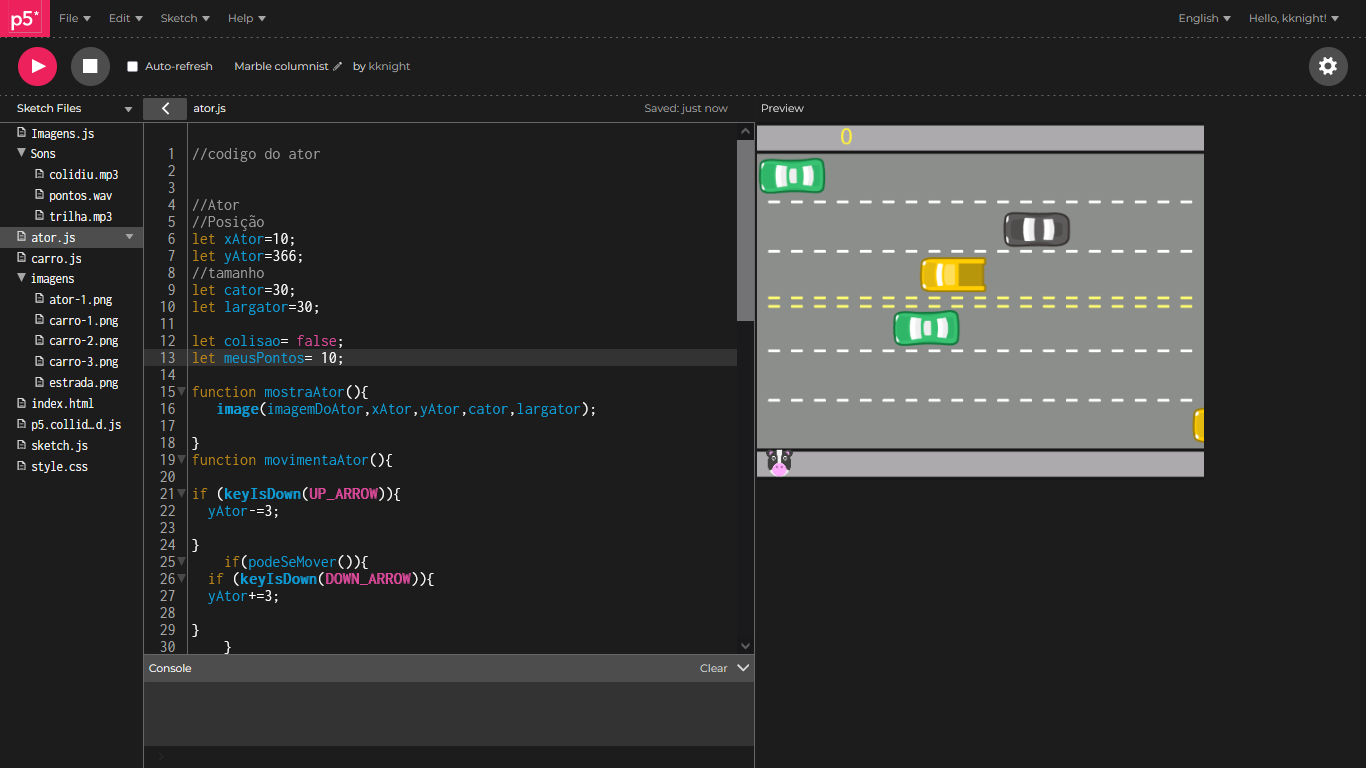
//codigo do ator
//Ator
//Posição
let xAtor=10;
let yAtor=366;
//tamanho
let cator=30;
let largator=30;
let colisao= false;
let meusPontos= 10;
function mostraAtor(){
image(imagemDoAtor,xAtor,yAtor,cator,largator);
}
function movimentaAtor(){
if (keyIsDown(UP_ARROW)){
yAtor-=3;
}
if(podeSeMover()){
if (keyIsDown(DOWN_ARROW)){
yAtor+=3;
}
}
}
//collideRectCircle(x1, y1, width1, height1, cx, cy, diameter)
function verificaColisao(){
for(let i=0; i<imagemCarros.length; i++){
colisao = collideRectCircle(xCarros[i], yCarros[i], ccarro, largcarro, xAtor, yAtor, 15)
if (colisao){
trilhaColisao.play()
voltainicio();
if(pontosmaiordoquezero()){
meusPontos-=1;
}
}
}
}
function voltainicio(){
yAtor=366;
}
function mostraPontos(){
textAlign(CENTER);
textSize(25);
fill(255,240,60)
text(meusPontos,width/5,25);
}
function pontua(){
if(yAtor<2){
meusPontos+=1;
voltainicio();
trilhaPontos.play()
}
}
function pontosmaiordoquezero(){
return meusPontos>0;
}
function podeSeMover(){
return yAtor<366;
}