Bom dia pessoal!
Como ainda não consigo resolver sozinho, se alguém puder ajudar!
Concluí o projeto: https://alura-book-pi.vercel.app/#
Mas queria fazer 2 ajustes que estão me "consumindo"! kkkk
** MODO DESKTOP **
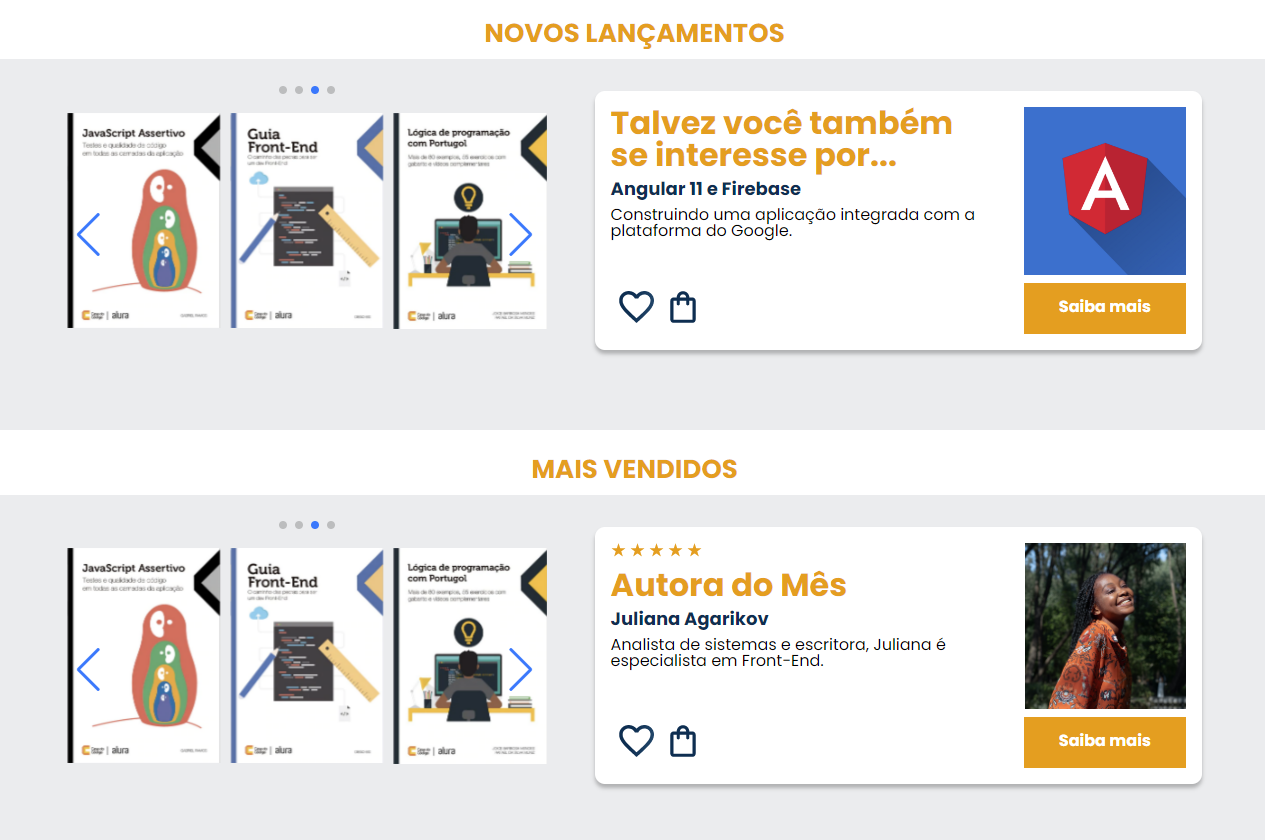
1 - Fazer a paginação funcionar com cliques nas "setas" e não deslizando com o mouse.
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: '.swiper-pagination',
type: 'bullets',
}
});
</script>
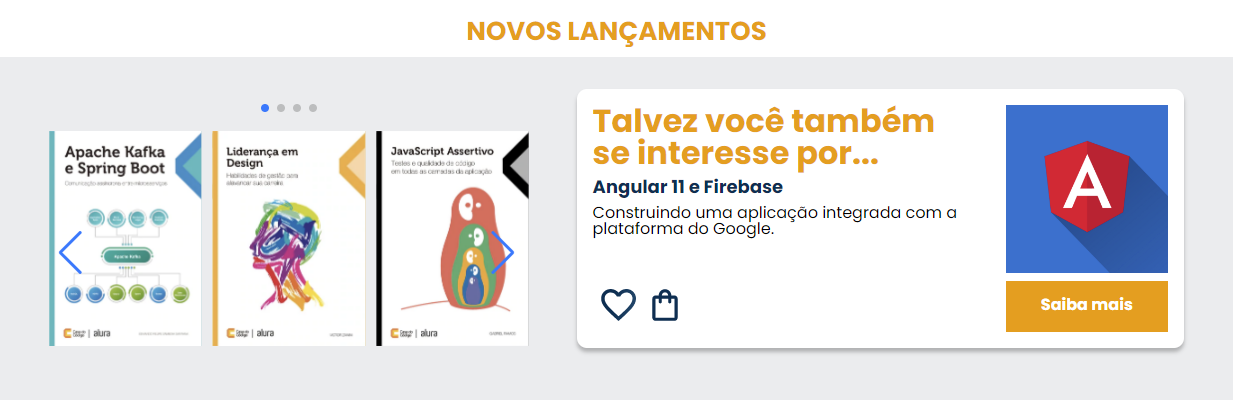
2 - Alinhar o card com o carrossel apenas, desconsiderando os Bullets.
<section class="carrossel">
<h2 class="carrossel__titulo">Novos Lançamentos</h2>
<!-- Slider main container -->
<div class="carrossel__container">
<div class="swiper">
<!-- Additional required wrapper -->
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/ApacheKafka.svg" alt="Livro sobre apache e spring boot da alura books"></div>
<div class="swiper-slide"><img src="img/Liderança.svg" alt="Livro sobre liderança em design da alura book"></div>
<div class="swiper-slide"><img src="img/Javascript.svg" alt="Livro sobre javascript assertivo da alura books"></div>
<div class="swiper-slide"><img src="img/Guia Front-end.svg" alt="Livro sobre guia fron end da alura books"></div>
<div class="swiper-slide"><img src="img/Portugol.svg" alt="Livro sobre portugol da alura books"></div>
<div class="swiper-slide"><img src="img/Acessibilidade.svg" alt="Livro sobre acessibilidade web da alura books"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar
<div class="swiper-scrollbar"></div>-->
</div>
<div class="card">
<!-- 1ª LINHA -->
<div class="card__descricao">
<!-- 1ª COLUNA -->
<div class="descricao">
<h3 class="descricao__titulo">Talvez você também se interesse por...</h3>
<h2 class="descricao__titulo-livro">Angular 11 e Firebase</h2>
<p class="descricao__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!-- 2ª COLUNA -->
<img src="img/Angular.svg" alt="Logo do Angular" class="descricao__imagem">
</div>
<!-- 2ª LINHA -->
<div class="card__botoes">
<!-- 1ª COLUNA -->
<ul class="botoes">
<li class="botoes__item">
<img src="img/Favoritos.svg" alt="Favoritar livro">
</li>
<li class="botoes__item">
<img src="img/Compras.svg" alt="Adicionar ao carrinho de compras">
</li>
</ul>
<!-- 2ª COLUNA -->
<a href="#" class="botoes__ancora">Saiba mais</a>
</div>
</div>
</div>
</section>