Na seção para colocar o display: flex na class: carrossel__conteiner, o valores não são passados para o navegar. ja reescrevi todo o codigo e ainda não consegui resolver. criei a @midea com as dimenções para desktop porem e apliquei os valores. segue a baixo o codigo se poderem me ajudar agradeço.
Ultimos lançamentos
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="IMG/ApacheKafka.svg" alt="Livro sobre apache kafka e spring boot da alura books"></div>
<div class="swiper-slide"><img src="IMG/Liderança.svg" alt="Livro sobre liderança da alura books"></div>
<div class="swiper-slide"><img src="IMG/Javascript.svg" alt="Livro sobre javascript da alurabooks"></div>
<div class="swiper-slide"><img src="IMG/Guia Front-end.svg" alt="Livro guia front-and"></div>
<div class="swiper-slide"><img src="IMG/Portugol.svg" alt="Livro sobre portugol"></div>
<div class="swiper-slide"><img src="IMG/Acessibilidade.svg" alt="Livro sobre Acessibilidade"></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<!--1° linha-->
<div class="card__descricao">
<!--1° coluna-->
<div class="descrcao">
<h3 class="drescricao__titulo">Talvez você também se interesse por...</h3>
<h2 class="drecricao__titulo-livro">Angular 11 e firebase</h2>
<p class="drescricao__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!--2° coluna-->
<img src="IMG/Angular.svg" class="descricao__imagem" alt="">
</div>
<!--2° linha-->
<div class="card__botoes">
<!--1° coluna-->
<ul class="botoes">
<li class="botoes__item"><img src="IMG/Favoritos.svg" alt="favoritar livro"></li>
<li class="botoes__item"><img src="IMG/Compras.svg" alt="adicionar no carrinho de compras"></li>
</ul>
<!--2° Coluna-->
<a href="#" class="botoes__ancora">Saiba mais</a>
</div>
</div>
</div>Segue a baixo o css do carrossel.css:
@media screen and(min-width: 1728) {
.carrossel__conteiner {
display: flex;
}
}os valores estão ai não entendo porque no dev tools consigo apligar o display:flex na class porem no visual studio code não pega quando salvo o projeto e ele salva automaticamente e estou usando o live server.
Desde já grato!







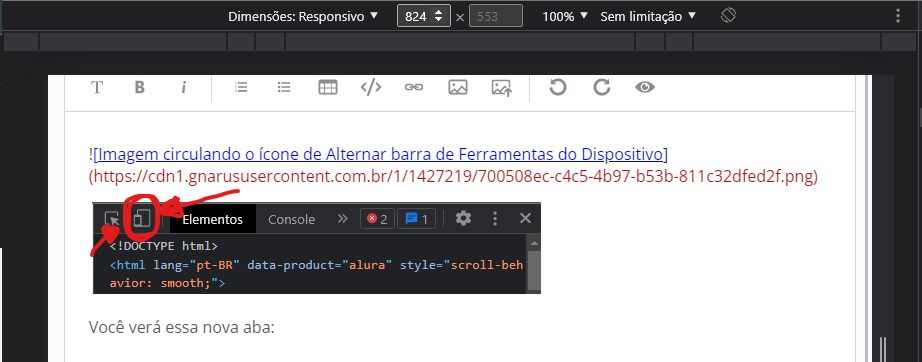
 Selecione Dimensões: Responsivo e altere o valor à esquerda para algo maior que o min-width declarado no css:
Selecione Dimensões: Responsivo e altere o valor à esquerda para algo maior que o min-width declarado no css: