<meta charset="utf-8">
<h1>Textos e Operações | Html & Javascript</h1><br>
<h2>Aplicando conceitos vistos até o dado momento.</h2><br>
<script>
alert("A página a seguir é um progresso!!");
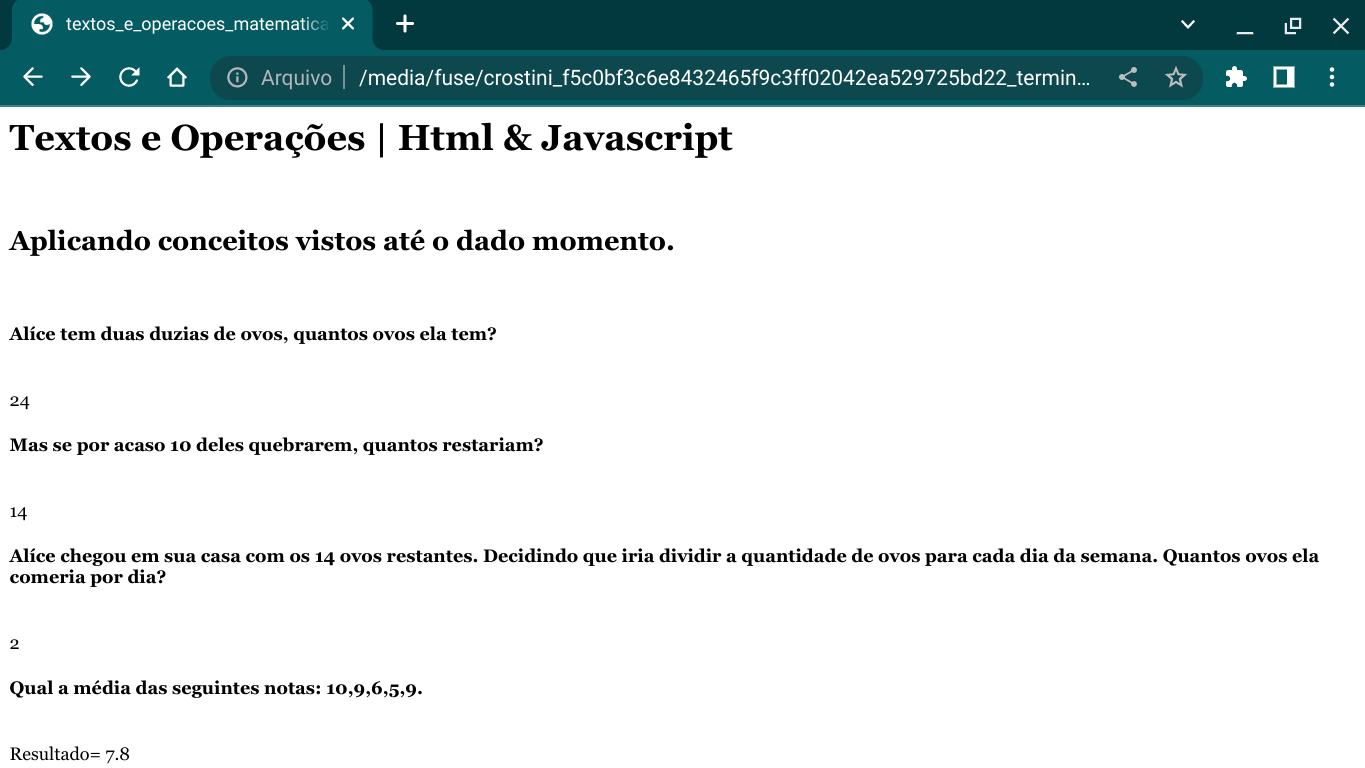
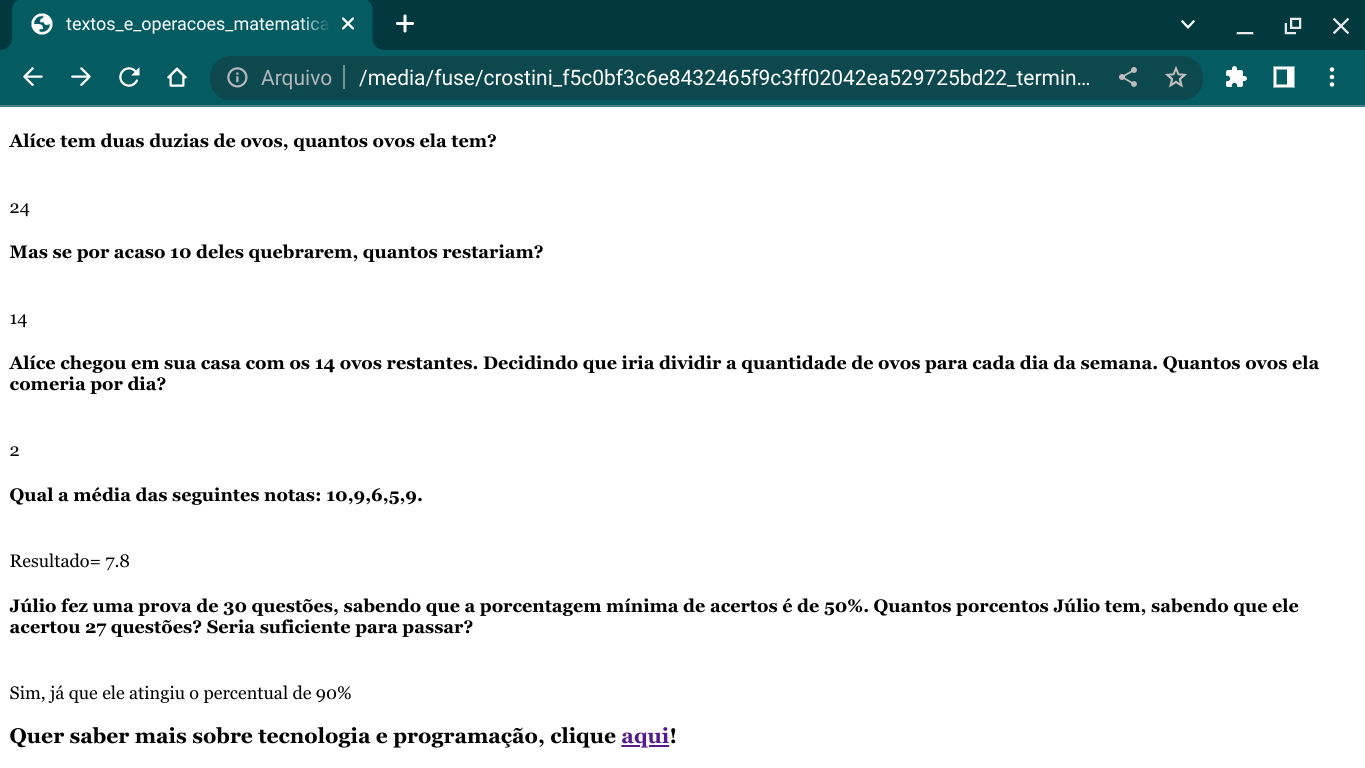
document.write("<h4>", "Alíce tem duas duzias de ovos, quantos ovos ela tem?", "</h4>");
document.write("<br>", (12+12), "<br>");
document.write("<h4>", "Mas se por acaso 10 deles quebrarem, quantos restariam?", "</h4>");
document.write("<br>",(12+12-10), "<br>");
document.write("<h4>", "Alíce chegou em sua casa com os 14 ovos restantes. Decidindo que iria dividir a quantidade de ovos para cada dia da semana. Quantos ovos ela comeria por dia?", "</h4>");
document.write("<br>", (14/7), "<br>");
document.write("<h4>", "Qual a média das seguintes notas: 10,9,6,5,9.", "</h4>");
document.write("<br>", "Resultado= ", (10+9+6+5+9)/5, "<br>");
document.write("<h4>", "Júlio fez uma prova de 30 questões, sabendo que a porcentagem mínima de acertos é de 50%. Quantos porcentos Júlio tem, sabendo que ele acertou 27 questões? Seria suficiente para passar?", "</h4>");
document.write("<br>", "Sim, já que ele atingiu o percentual de ", (27/30)*100, "%");
</script>
<br>
<h3>Quer saber mais sobre tecnologia e programação, clique <a href="http://www.alura.com.br">aqui</a>!</h3>Abrindo o arquivo no navegador, ficou assim: