Olá Giulio, como vai?
Tive o mesmo problema que você
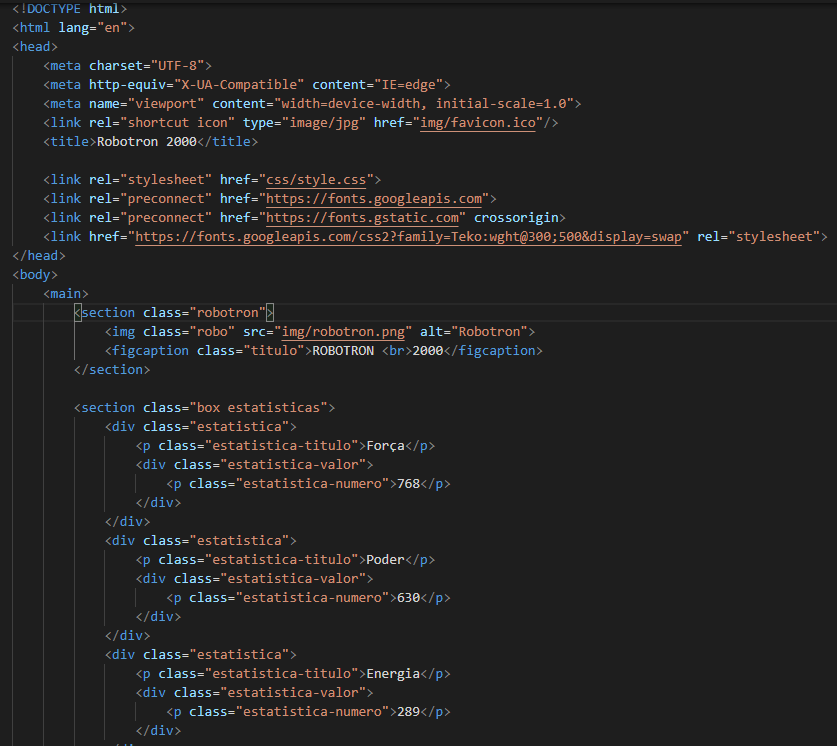
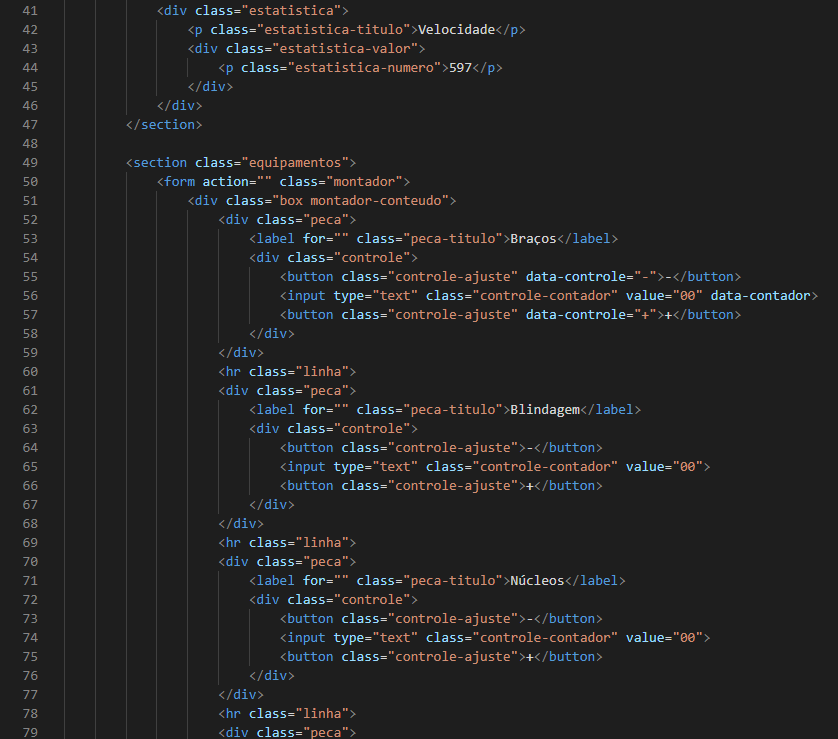
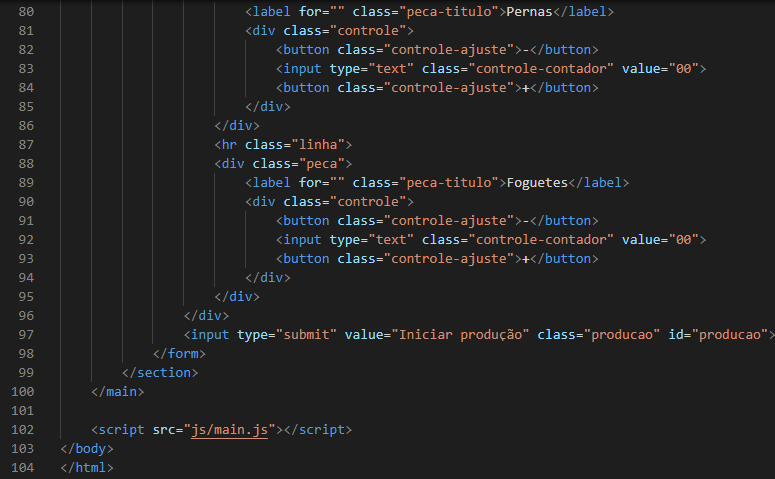
A questão dos sinais de "+" e "-" estourarem é pq voce está utilizando corretamente a tag "button", no html passado em aula está como "buttom", neste caso lembre-se de colocar type="button" para não ficar atualizando a página.
<button type="button" class="controle-ajuste" data-controle="-">-</button>
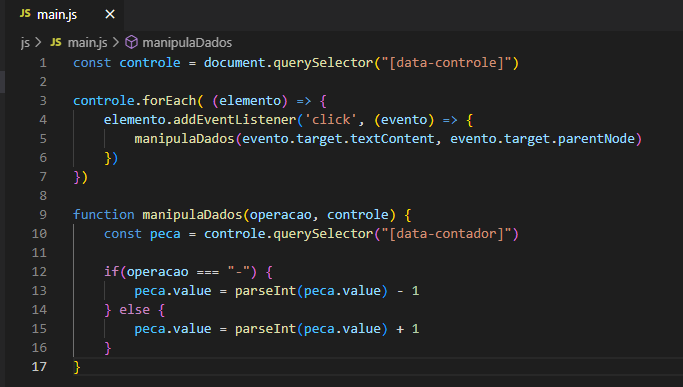
E segue código js abaixo, espero que você possa identificar seu erro.
const controle = document.querySelectorAll("[data-controle]");
controle.forEach((elemento) => {
elemento.addEventListener("click", (evento) => {
manipulaDados(evento.target.dataset.controle, evento.target.parentNode);
});
});
console.log(controle)
function manipulaDados(operacao, controle) {
const peca = controle.querySelector("[data-contador]");
if (operacao === "-") {
peca.value = parseInt(peca.value) - 1;
} else {
peca.value = parseInt(peca.value) + 1;
}
}