Não consigo identificar o erro. Copiei o mesmo código da aula
https://editor.p5js.org/jhonyortolan/sketches/rH-y2ILHs
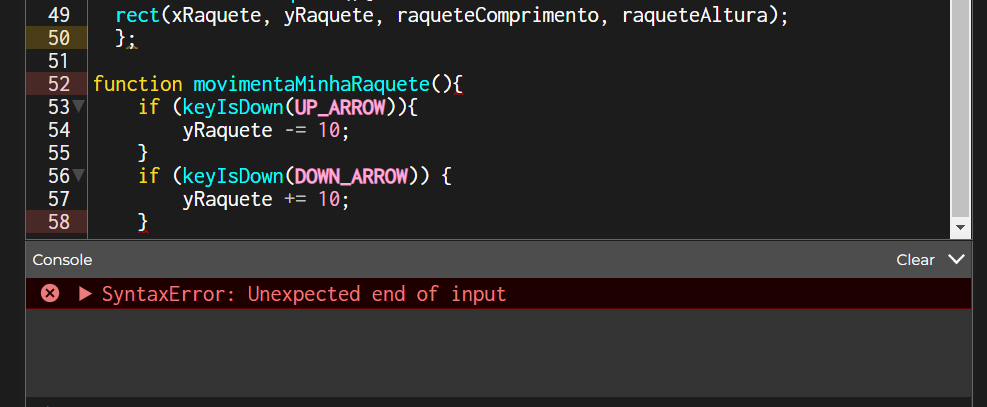
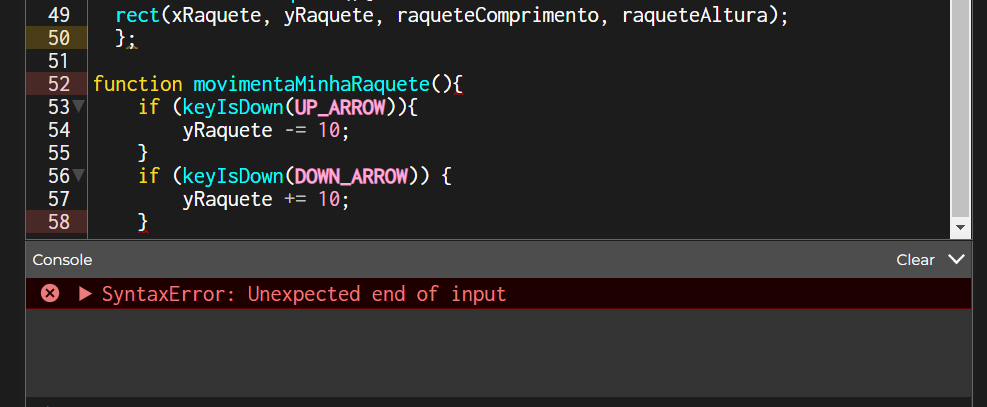
Segue o erro

Não consigo identificar o erro. Copiei o mesmo código da aula
https://editor.p5js.org/jhonyortolan/sketches/rH-y2ILHs
Segue o erro

Olá, Jhonatan. Tudo certo?
Vi seu código e faltou fechar o escopo da função verifica colisão e da movimenta minha raquete, vou compartilhar o código corrigido abaixo:
//variaveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 15;
let raio = diametro / 2;
//velocidade da bolinha
let velocidadeXBolinha = 6;
let velocidadeYBolinha = 6;
//varaiveis da raquete
let xRaquete = 5;
let yRaquete = 150;
let raqueteComprimento = 10;
let raqueteAltura = 90
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
mostrabolinha();
movimentabolinha();
verificaColisaoBorda();
mostraRaquete();
movimentaMinhaRaquete();
}
function mostrabolinha(){
circle(xBolinha, yBolinha, diametro);
}
function movimentabolinha(){
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
}
function verificaColisaoBorda(){
if (xBolinha + raio > width ||
xBolinha - raio <0){
velocidadeXBolinha *= -1;
}
if(yBolinha + raio > height ||
yBolinha - raio < 0){
velocidadeYBolinha *=-1;
}
}
function mostraRaquete(){
rect(xRaquete, yRaquete, raqueteComprimento, raqueteAltura);
};
function movimentaMinhaRaquete(){
if (keyIsDown(UP_ARROW)){
yRaquete -= 10;
}
if (keyIsDown(DOWN_ARROW)) {
yRaquete += 10;
}
}Fico à disposição em caso de dúvidas.
Um abraço e bons estudos!!!
Show!! Valeuu!!!