Não consigo aumentar a largura da imagem e nem deixar a lista em itálico através das classes...
'''
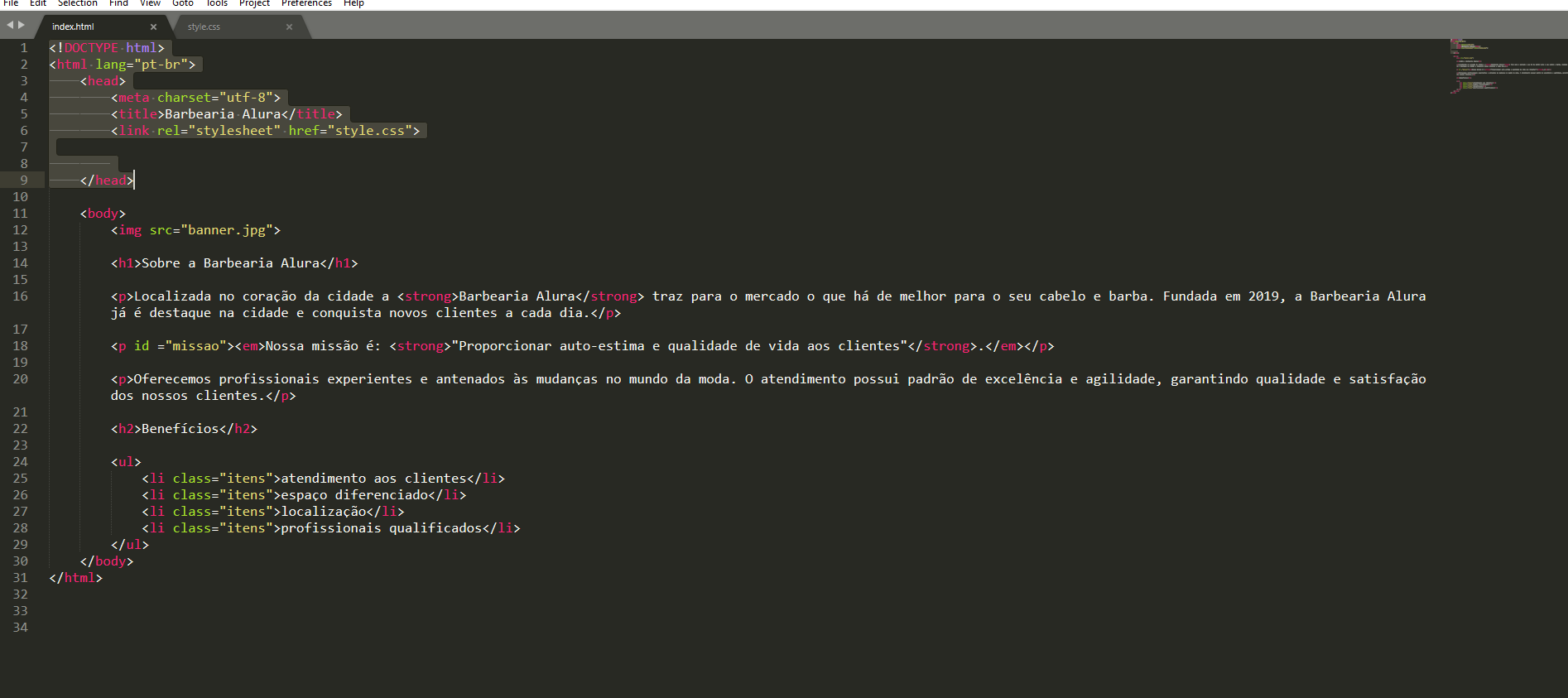
</head>
<body>
<img src="banner.jpg">
<h1>Sobre a Barbearia Alura</h1>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id ="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
<h2>Benefícios</h2>
<ul>
<li class="itens">atendimento aos clientes</li>
<li class="itens">espaço diferenciado</li>
<li class="itens">localização</li>
<li class="itens">profissionais qualificados</li>
</ul>
</body>Código css
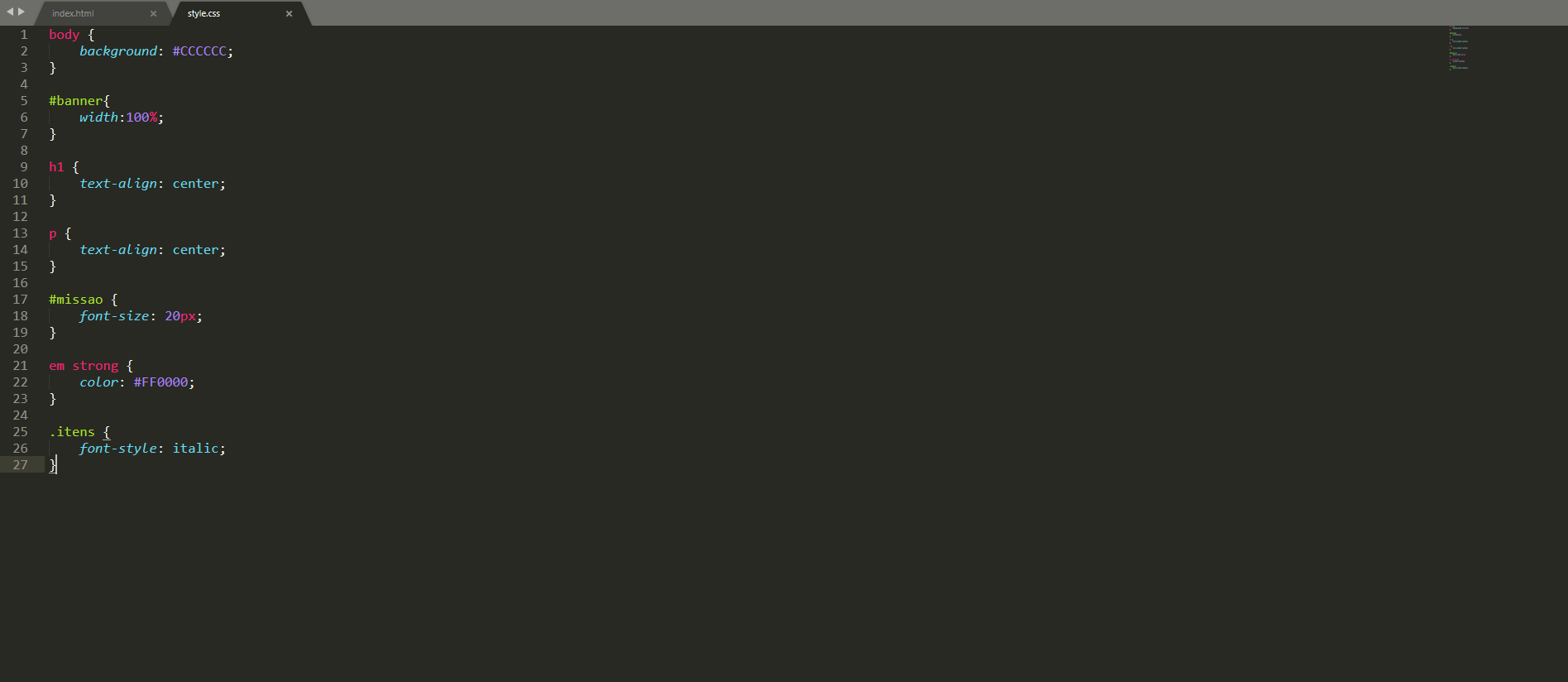
body { background: #CCCCCC; }
#banner{ width:100%; }
h1 { text-align: center; }
p { text-align: center;}
#missao { font-size: 20px; }
em strong { color: #FF0000; }s
.itens { font-style: italic; }