Verificando que foram abertos mais de um tópico sobre o mesmo tema e buscando centralizar a possível resposta ao problema, compartilho aqui as informações identificadas.
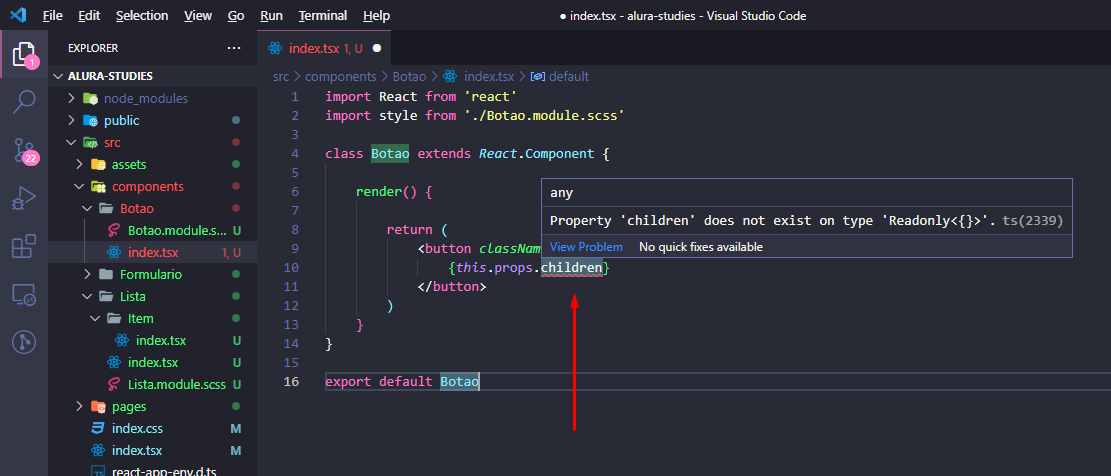
Erro
Solução
A solução que o Thiago Santos Borges deu no tópico Possível solução para problema Property 'children' does not exist on type 'Readonly<{}>'.ts(2339) me parece muito adequada ao problema encontrado por muitos alunos:
import React from 'react';
import style from "./Button.module.scss"
class Button extends React.Component <{
children?: React.ReactNode
}> {
render() {
return (
<button className={style.button}>
{this.props.children}
</button>
)
}
}
export default Button;Um pouco mais de informações:
Diferença entre a versão do React 17 e 18
A situação ocorreu devido a mudança na definição da props children, na atualização da versão 18, conforme tópico da documentação oficial: https://reactjs.org/blog/2022/03/08/react-18-upgrade-guide.html#updates-to-typescript-definitions
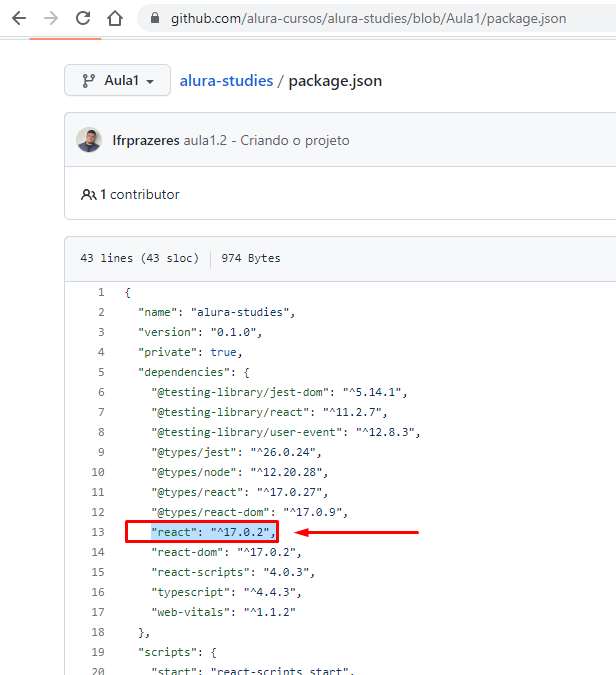
O instrutor utilizou a versão 17 do React, conforme definição no arquivo package.json e para os alunos que estão utilizando a versão 18 acontece este problema reportado, já para aqueles que estão na versão 17 passa batido sem nenhum perrepes.
Comando para verificar a versão do React
npm view react version
Recomendações de configuração de ambiente
Os instrutores sempre recomendam usar a mesma configuração que utilizaram na criação do curso, logo nas primeiras aulas, porém esta informação da versão realmente pode passar batido sem perceber.

Usando o tipo 'any' safa mas agarra.
A alternativa de definir o tipo como 'any' não é uma boa prática e foge totalmente a utilização do Typescript no React, conforme o Marcos Antonio Maia Gomes Junior mencionou no tópico Property 'children' does not exist on type 'Readonly<{}>' em alguns projetos que possuem o eslint configurado e outras regras não permitem nem fazer o commit destas alterações enquanto a tipagem for 'any'.
import React from 'react';
import style from './Botao.module.scss';
class Botao extends React.Component <any, any>
{
render() {
return ( {this.props.children} )
}
}
export default Botao;Agradecimento
Agradeço a cada um dos tópicos e postagem dos alunos e colegas de jornada deste fórum, pois, me ajudaram a chegar nessa informação e neste conhecimento!!
Referencias
Artigos sobre recomendações sobre o que fazer e o que evitar no typescript. https://www.braziljs.org/p/o-que-fazer-e-o-que-nao-fazer-com-typescript https://www.typescriptlang.org/docs/handbook/declaration-files/do-s-and-don-ts.html