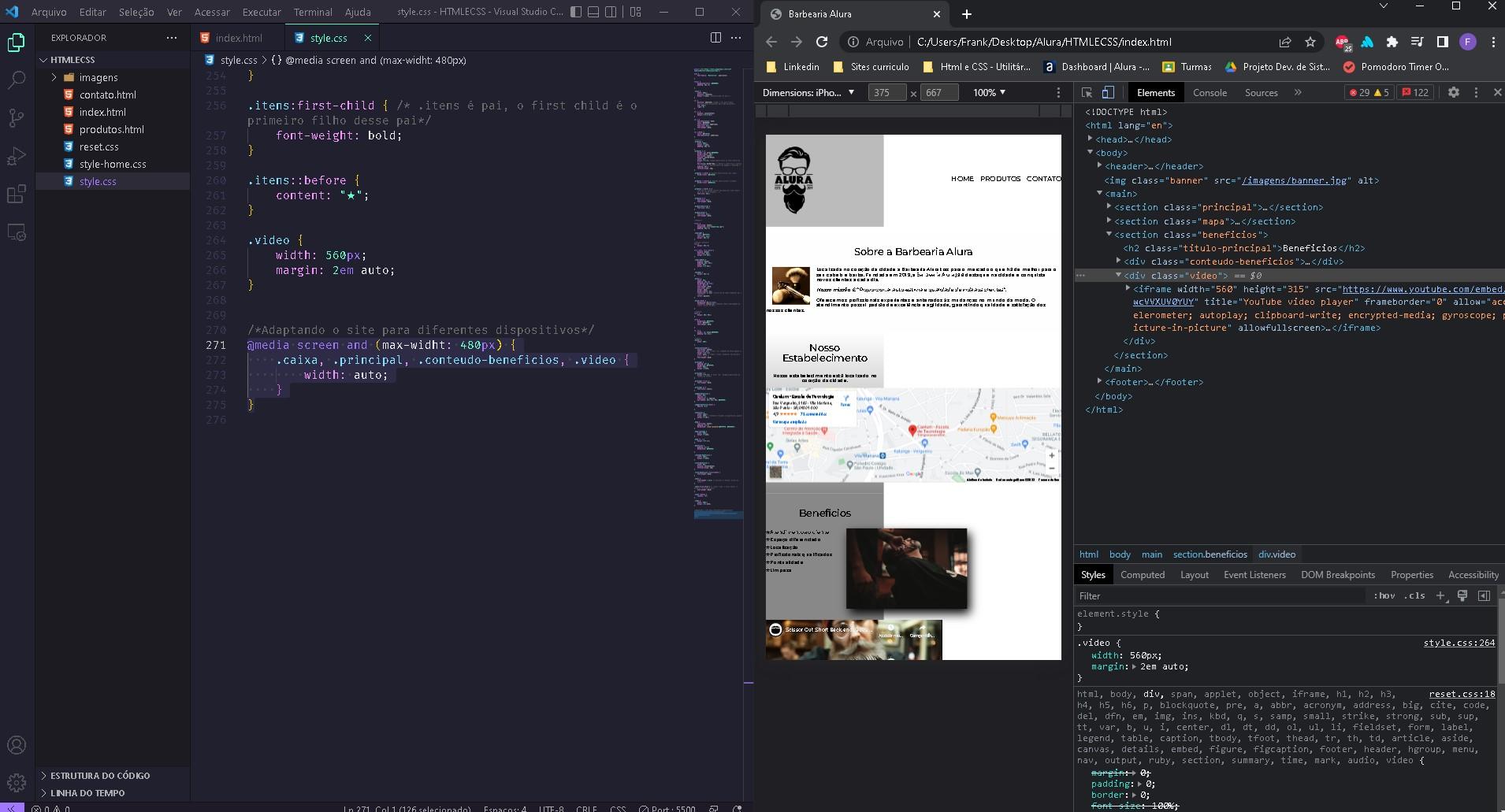
Boa tarde, estou na aula "Adaptar uma página para celular" e na parte que ele começa a editar o CSS para a versão mobile no meu não altera nada, fica do mesmo jeito.. já adicionei o<meta name="viewport" content="width=device-width"> no index. E no CSS está de acordo com a aula também mas mesmo assim as alterações não são aplicadas.
Edit: Consegui arrumar, reparei que no <head> do meu html tinha a seguinte linha: <meta http-equiv="X-UA-Compatible" content="IE=edge">, e no index do professor na aula não tinha, então apaguei e as alterações começaram a funcionar no @meta screen do CSS. Mas por via das dúvidas.. por que essa linha de código do <head> impediu minhas alterações? Obrigado desde já..