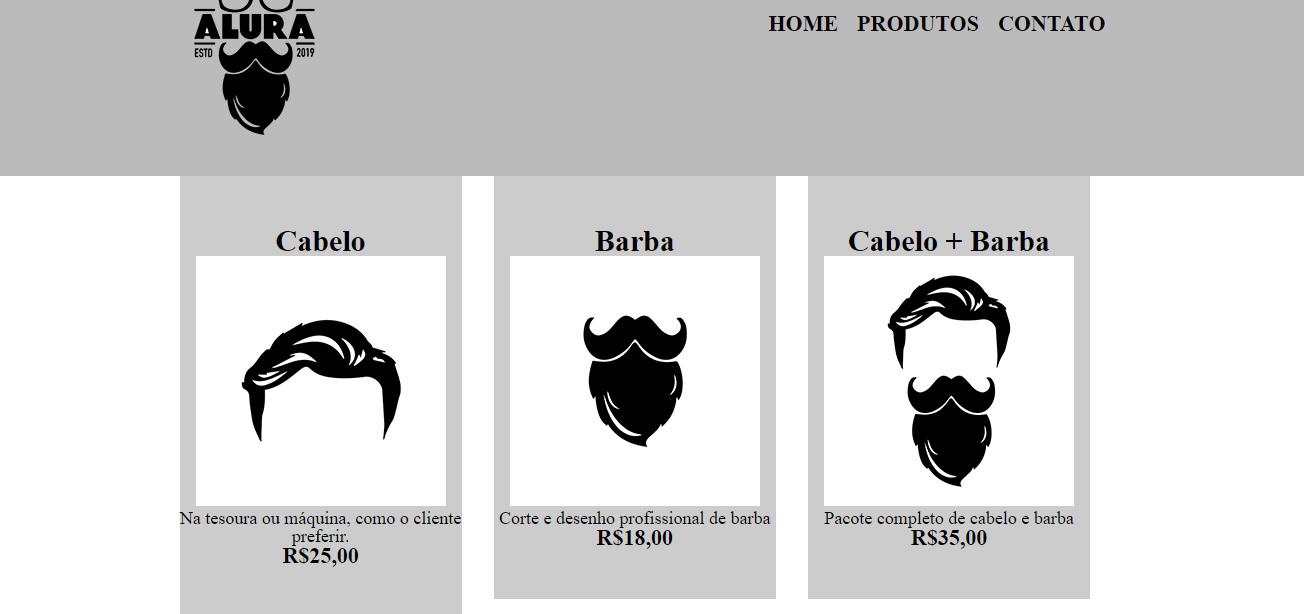
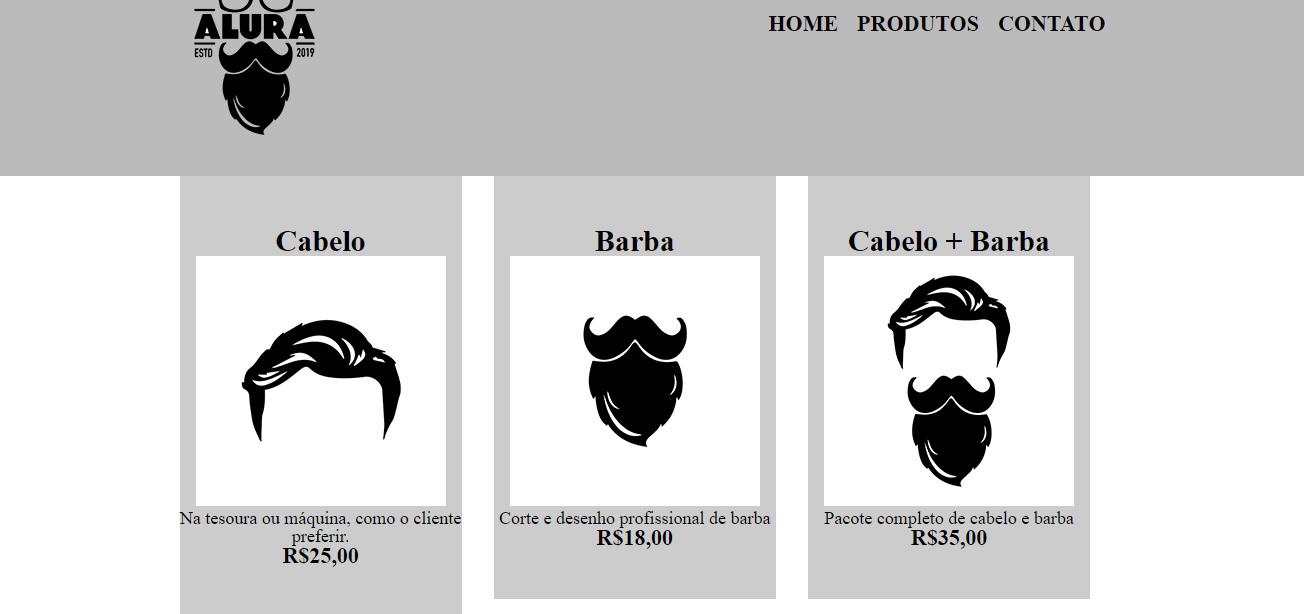
Minha caixa está ficando maior que a representada no video 
Minha caixa está ficando maior que a representada no video 

Olá Danillo, tudo bem?
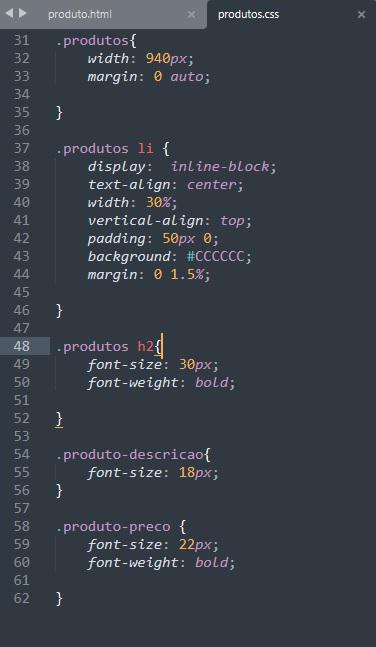
Ao comparar seu código com o da aula, notei uma pequena diferença! O padding que você estipulou para os .produtos li é um pouco maior do que o modelo da aula e é isso que está causando a alteração.
Modificando, ficará assim:
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
padding: 30px 20px; /*padding modificado*/
background: #CCCCCC;
margin: 0 1.5%;
}Entretanto com o padding modificado, os três itens passam a não caber na mesma linha. Não sei em que ponto do curso você está, mas para resolver essa questão, o instrutor utiliza a propriedade box-sizing: border-box.
Código final:
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
padding: 30px 20px; /*padding modificado*/
background: #CCCCCC;
margin: 0 1.5%;
box-sizing: border-box;
}Essa é a atividade em que o box-sizing é explicado em mais detalhes e caso queira ler um pouco mais sobre, eu também indico esse tópico que respondi aqui.
Espero ter ajudado, em caso de dúvidas fique a vontade para perguntar. Bons estudos!
Opa Danilo, espero que esteja bem.
Esse tópico está sendo fechado e em caso de novas dúvidas, fique a vontade para abrir um novo tópico. Ficaremos felizes em ajudar!
Abraços e bons estudos! =)