Boa tarde pessoal, tudo bem?
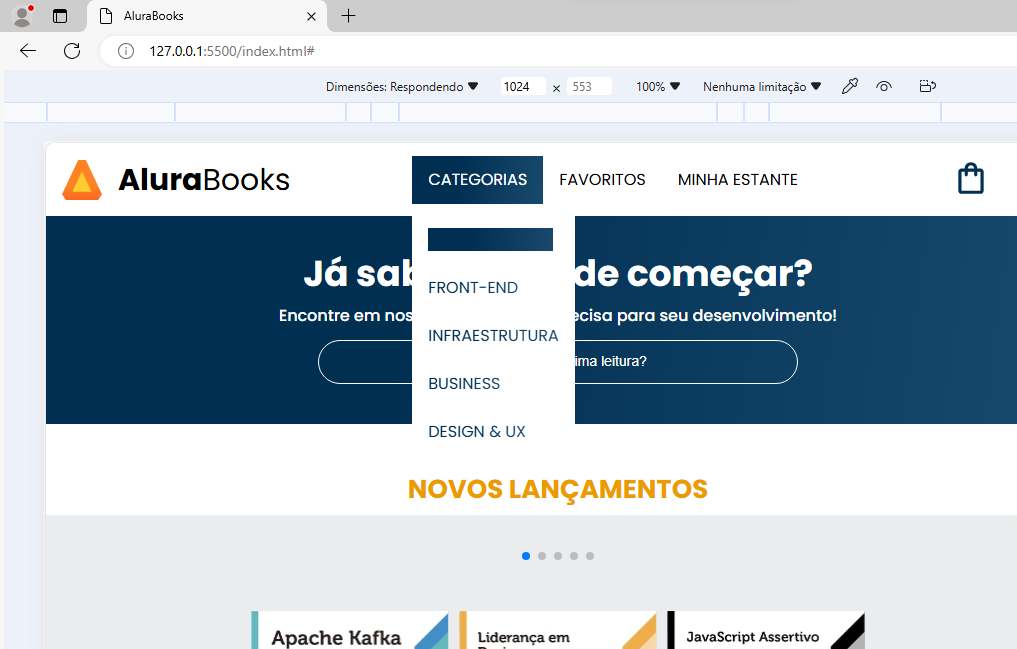
Estou com dificuldade de editar o header do tablet, pois no figma o azul degrade deveria também ir para a lista de item quando clica na opção categoria, então estou tentando fazer o hover para que fique parecido com o figma na classe lista-menu__item para ao colocar o mouse em cima ele fique azul degrade o fundo e as letras brancas, mas não está funcionando. Pode me ajudar por favor?
https://github.com/luizhfari/alurabooks