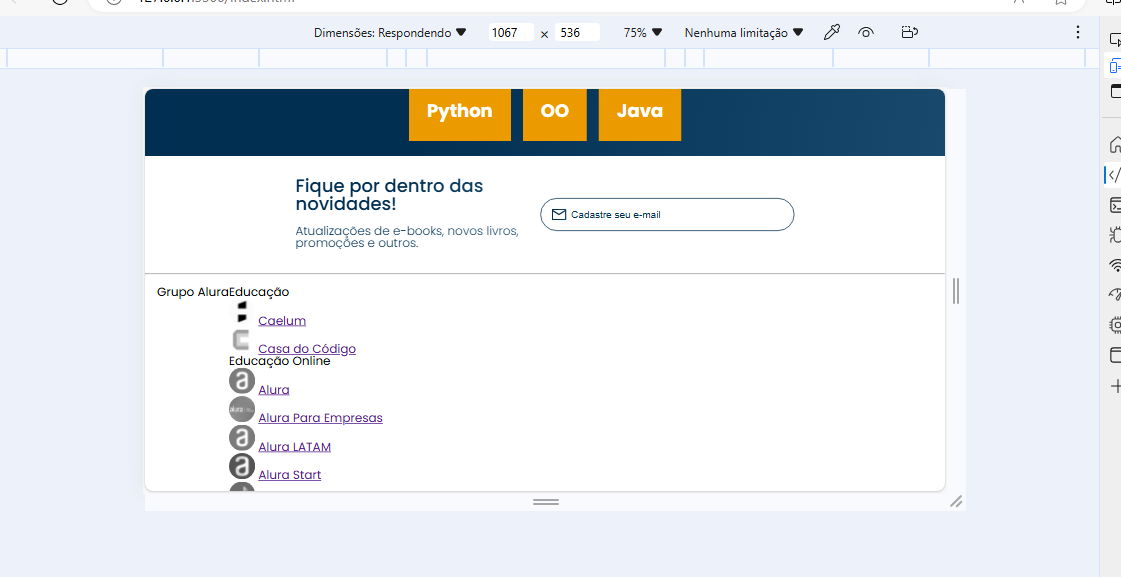
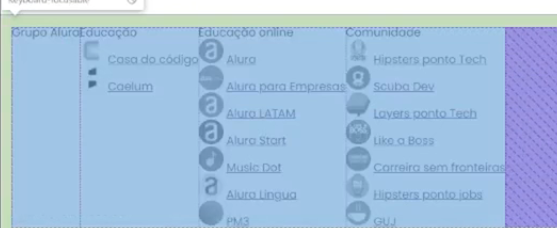
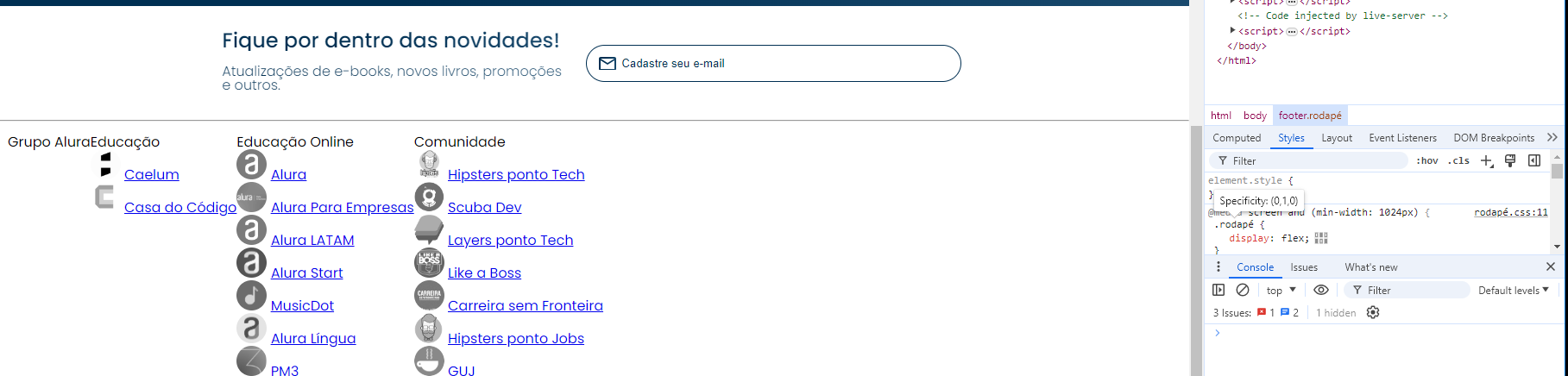
Bem, no seu código HTML só tem uma ul que engloba várias lis. Se você colocasse uma ul para cada tipo (Educação, Educação online, Comunidade), ficaria assim como o dela.
Exemplo html:
<footer class="rodapé">
<h2 class="rodapé__titulo">Grupo Alura</h2>
<ul class="lista-rodapé">
<li class="lista-rodapé__titulo">Educação</li>
<li class="lista-titulo__item">
<img src="img/Caelum.svg" alt="logo do Caelum">
<a href="#" class="lista-rodapé__link">Caelum</a>
</li>
<li class="lista-titulo__item">
<img src="img/CasaDoCodigo.svg" alt="logo da casa do código">
<a href="#" class="lista-rodapé__link">Casa do Código</a>
</li>
</ul>
<ul>
<li class="lista-rodapé__titulo">Educação Online</li>
<li class="lista-titulo__item">
<img src="img/Alura.svg" alt="Logo da Alura">
<a href="#" class="lista-rodapé__link">Alura</a>
</li>
<li class="lista-titulo__item">
<img src="img/AluraEmpresas.svg" alt="Logo da Alura para empresas">
<a href="#" class="lista-rodapé__link">Alura Para Empresas</a>
</li>
<li class="lista-titulo__item">
<img src="img/AluraLATAM.svg" alt="Logo Alura Latam">
<a href="#" class="lista-rodapé__link">Alura LATAM</a>
</li>
<li class="lista-titulo__item">
<img src="img/AluraStart.svg" alt="logo Alura Start">
<a href="#" class="lista-rodapé__link">Alura Start</a>
</li>
<li class="lista-titulo__item">
<img src="img/MusicDot.svg" alt="logo MusicDot">
<a href="#" class="lista-rodapé__link">MusicDot</a>
</li>
<li class="lista-titulo__item">
<img src="img/AluraLingua.svg" alt="logo da Alura Língua ">
<a href="#" class="lista-rodapé__link">Alura Língua</a>
</li>
<li class="lista-titulo__item">
<img src="img/PM3.svg" alt="logo do PM3">
<a href="#" class="lista-rodapé__link">PM3</a>
</li>
</ul>
<ul>
<li class="lista-rodapé__titulo">Comunidade</li>
<li class="lista-titulo__item">
<img src="img/HipstersTech.svg" alt="Logo HipstersTech">
<a href="#" class="lista-rodapé__link">Hipsters ponto Tech</a>
</li>
<li class="lista-titulo__item">
<img src="img/ScubaDev.svg" alt="Logo ScubaDev">
<a href="#" class="lista-rodapé__link">Scuba Dev</a>
</li>
<li class="lista-titulo__item">
<img src="img/LayersTech.svg" alt="Logo Layers ponto Tech ">
<a href="#" class="lista-rodapé__link">Layers ponto Tech</a>
</li>
<li class="lista-titulo__item">
<img src="img/LikeABoss.svg" alt="logo Like a Boss ">
<a href="#" class="lista-rodapé__link">Like a Boss</a>
</li>
<li class="lista-titulo__item">
<img src="img/CarreiraSemFronteira.svg" alt="logo da Carreira Sem Fronteira">
<a href="#" class="lista-rodapé__link">Carreira sem Fronteira</a>
</li>
<li class="lista-titulo__item">
<img src="img/HipstersJobs.svg" alt="logo Hipsters ponto Jobs">
<a href="#" class="lista-rodapé__link">Hipsters ponto Jobs</a>
</li>
<li class="lista-titulo__item">
<img src="img/GUJ.svg" alt="logo GUJ">
<a href="#" class="lista-rodapé__link">GUJ</a>
</li>
</ul>
</footer>