Boa tarde
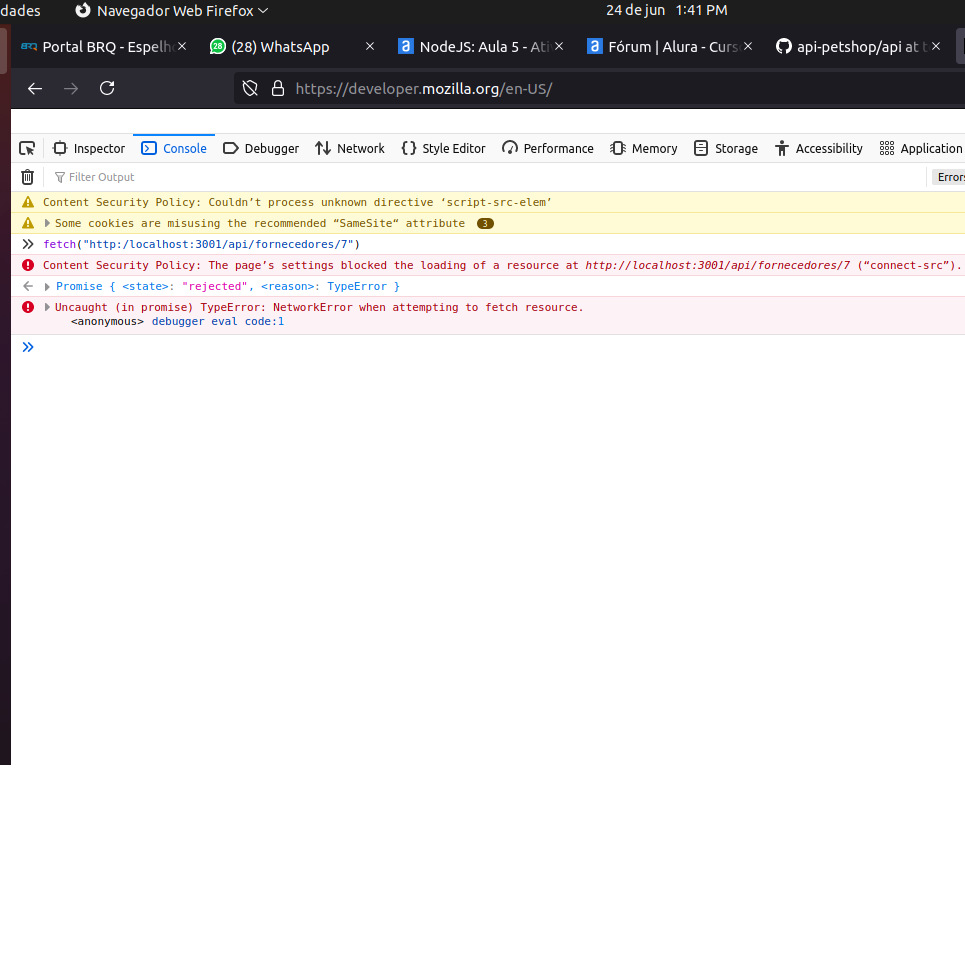
Ao chegar no terminal do JS do navegador e fazer o fetch (ou qualquer outra coisa) ele dá esse erro. Pesquisei aqui, mas não consegui encontrar uma solução para conseguir acertar isso.
)
Boa tarde
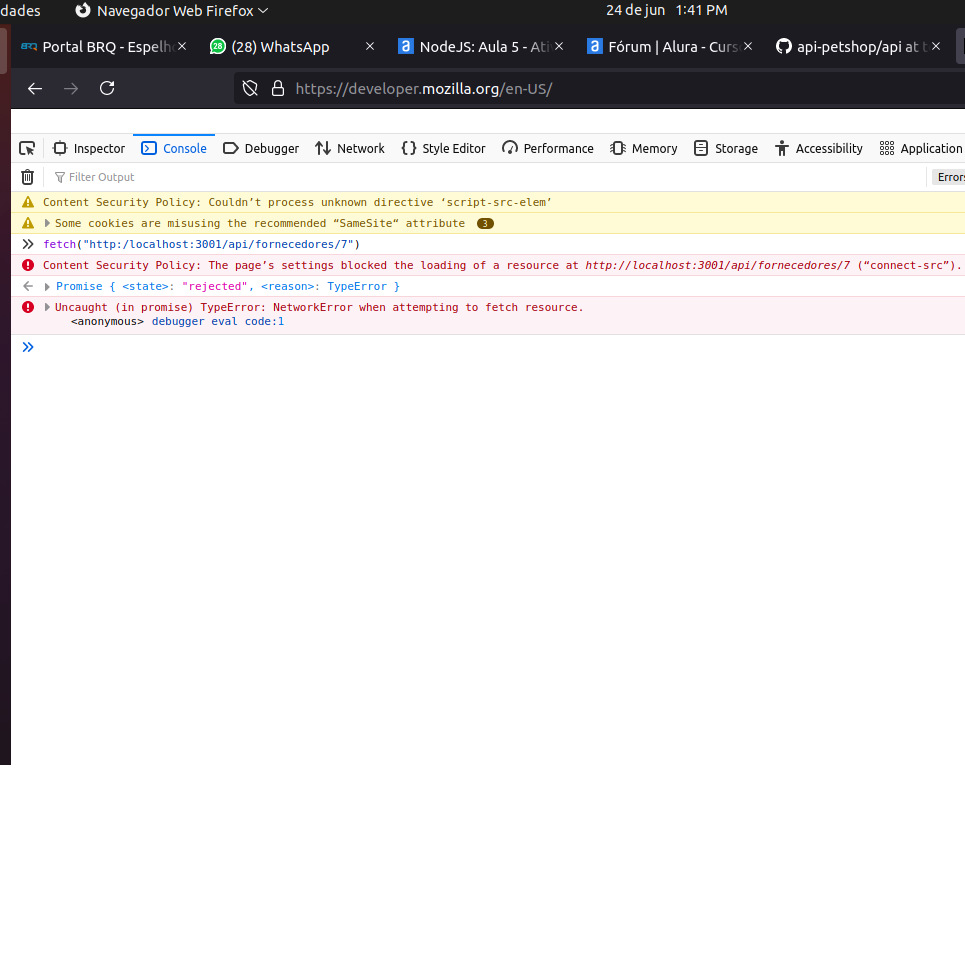
Ao chegar no terminal do JS do navegador e fazer o fetch (ou qualquer outra coisa) ele dá esse erro. Pesquisei aqui, mas não consegui encontrar uma solução para conseguir acertar isso.
)
Boa tarde Rafael, tudo certo?
Provavelmente esse erro aconteceu pois o site do MDN em si não permitiu que você fizesse uma requisição à sua API. Mas honestamente eu não sei como o mesmo erro não ocorreu no vídeo do curso.
Eu achei esse tópico falando sobre como configurar parte do CORS no próprio HTML, então eu recomendaria tentar criar uma página e subir um servidor muito simples com esse código do fetch() e observar o que acontece.
Exemplo de index.html:
<html>
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=11"/>
<meta http-equiv="Cache-Control" content="no-cache"/>
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; style-src 'self';"/>
<title> Página de testes do fetch</title>
</head>
<body>
<script>
// Código de teste do fetch aqui
</script>
</body>
</html>Espero ter ajudado e bons estudos!