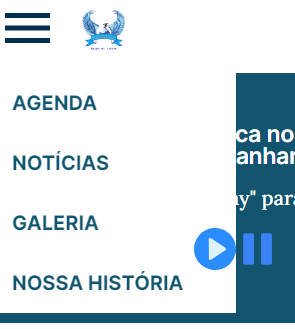
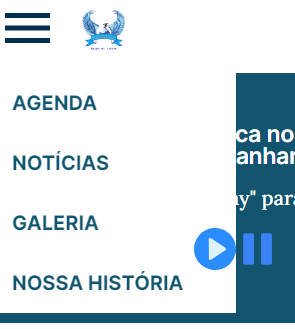
Olá, estou fazendo um projeto para portifólio com base no curso, e estou com esse problema, a imagem do play e pause estao sobrepondo o menu, e nao consigo enviar para traz do menu hambuguer quando abre. Alguem pode me ajudar? 
Olá, estou fazendo um projeto para portifólio com base no curso, e estou com esse problema, a imagem do play e pause estao sobrepondo o menu, e nao consigo enviar para traz do menu hambuguer quando abre. Alguem pode me ajudar? 
Olá Guilherme, Você já tentou usar o z-index para colocar a imagem do play/pause atrás do menu?
Exemplo HTML:
<div class="menu-hamburguer">
<!-- Conteúdo do menu -->
</div>
<div class="play-pause">
<img src="play-icon.png" alt="Play">
</div>
Exemplo CSS:
.menu-hamburguer {
position: relative; /* ou qualquer outra posição exceto static */
z-index: 10; /* Seja maior que o z-index do botão play-pause */
}
.play-pause {
position: relative; /* ou qualquer outra posição exceto static */
z-index: 5; /* Seja menor que o z-index do menu */
}