Depois de implementar a parte de deletar, após eu cadastrar um cliente não sou mais redirecionado para lista_cliente.html.
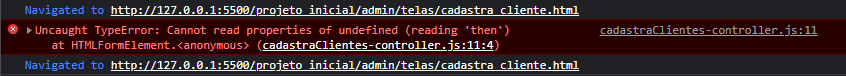
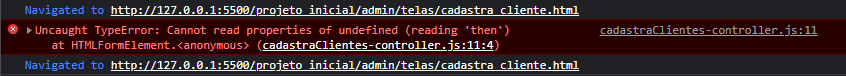
E no console é lançado o seguinte erro:


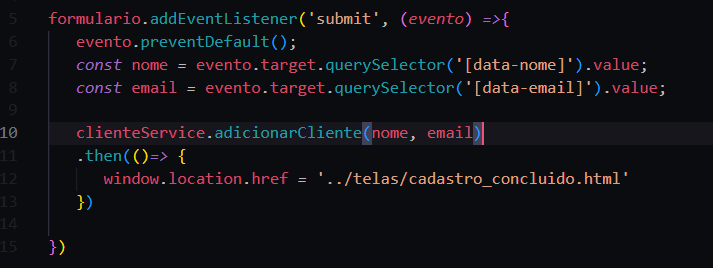
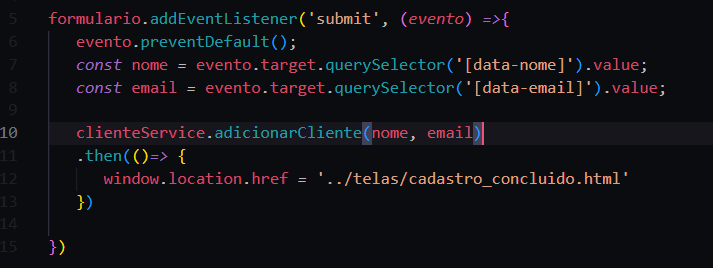
O cliente é cadastrado, mas o que está no .then() não é lido, por quê?
Depois de implementar a parte de deletar, após eu cadastrar um cliente não sou mais redirecionado para lista_cliente.html.
E no console é lançado o seguinte erro:


O cliente é cadastrado, mas o que está no .then() não é lido, por quê?
Obs.: O mesmo acontece com o .then() de excluir...

Oi, Caio
Como está o seu "cliente-service.js"
Eae Luis, está assim:
function acessarApi() {
return fetch('http://localhost:3000/profile') // Faz GET por padrão, e devolve uma promise
.then(resposta => {
return resposta.json();
})
}
const adicionarCliente = (nome, email) => {
fetch('http://localhost:3000/profile', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
nome: nome,
email: email
})
})
}
const removerCliente = (id) => {
fetch(`http://localhost:3000/profile/${id}`, {
method: 'DELETE'
})
}
// Exportar um objeto com as funcionalidades que vão ser utilizadas
export const clienteService = {
acessarApi,
adicionarCliente,
removerCliente
}Encontrei o problema, eu não tinha dado return na fetch : |
Por isso a 'promise' nunca era recebida então .then() não era executado não é