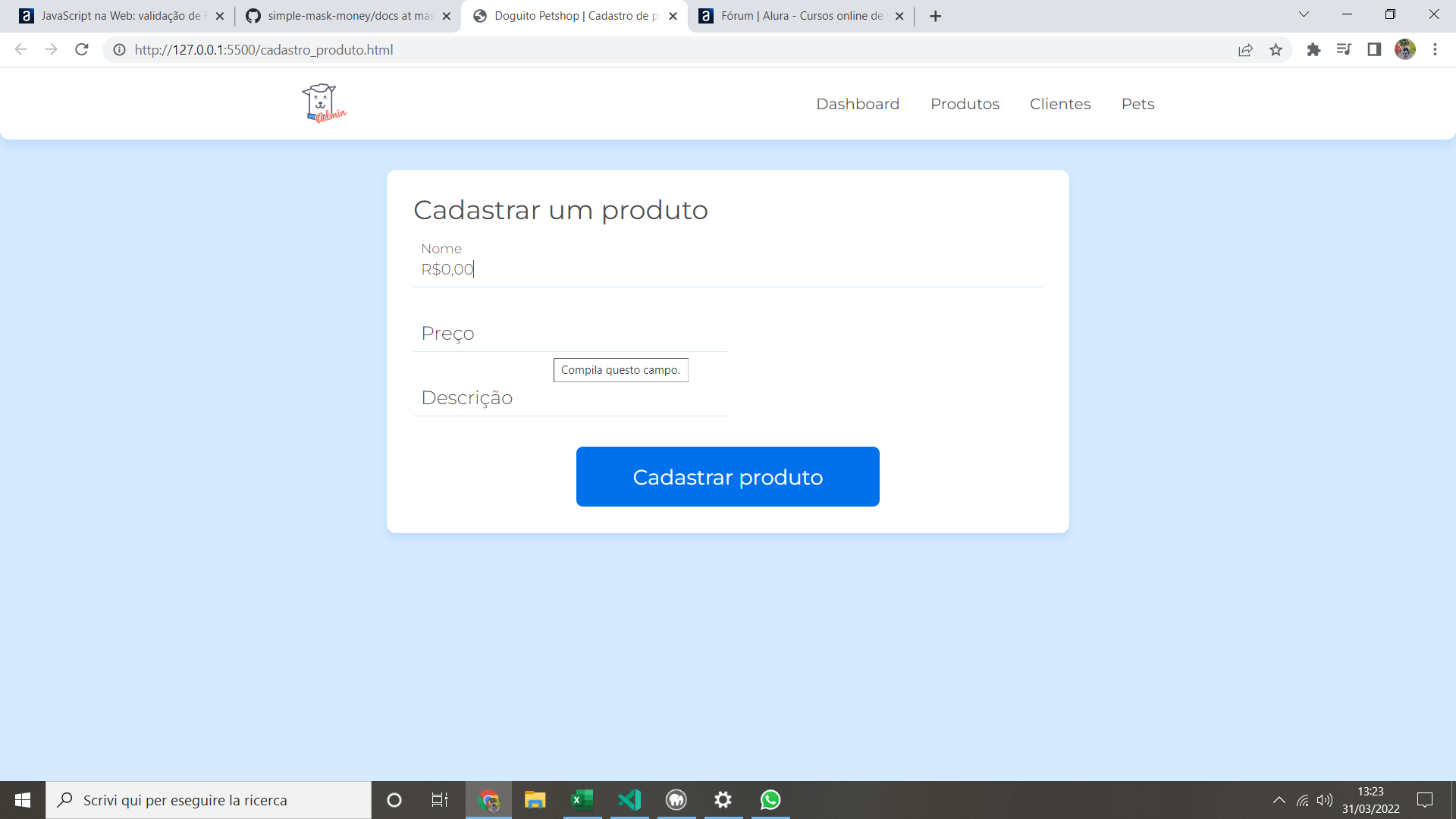
Pessoal, creio que fiz igual o professor, porem a mascara esta indo para o campo "nome" do meu cadastro de produto. Ja conferi o campo html "nome" e nao foi confusao minha nem nada, porem nao consigo achar o erro, talvez possa ser erro de versao da mascara ? Aconteceu isso com mais alguem ?
//HTML
<main class="container flex flex--centro flex--coluna">
<section class="cartao cadastro">
<h1 class="cartao__titulo">Cadastrar um produto</h1>
<form action="./cadastro_produto_concluido.html" class="flex flex--coluna">
<div class="input-container">
<input name="nome" id="nome" class="input" type="text" placeholder="Nome" data-tipo="nome" required>
<label class="input-label" for="nome">Nome</label>
<span class="input-mensagem-erro">Este campo não está válido</span>
</div>
<div class="input-container cadastro__preco-container">
<input name="preco" id="preco" class="input" type="text" placeholder="Preço" data-tipo="preco" required>
<label class="input-label" for="preco">Preço</label>
<span class="input-mensagem-erro">Este campo não está válido</span>
</div>
</form>
</section>
</main>
<script src="js/app.js" type="module"></script>
<script src="https://github.com/codermarcos/simple-mask-money/releases/download/v3.0.0/simple-mask-money.js"></script>// SCRIPT //
inputs.forEach(input =>{
if(input.dataset.tipo === "preco"){
SimpleMaskMoney.setMask('input', {
prefix: 'R$',
fixed: true,
fractionDigits: 2,
decimalSeparator: ',',
thousandsSeparator: '.',
cursor: 'end'
});
}