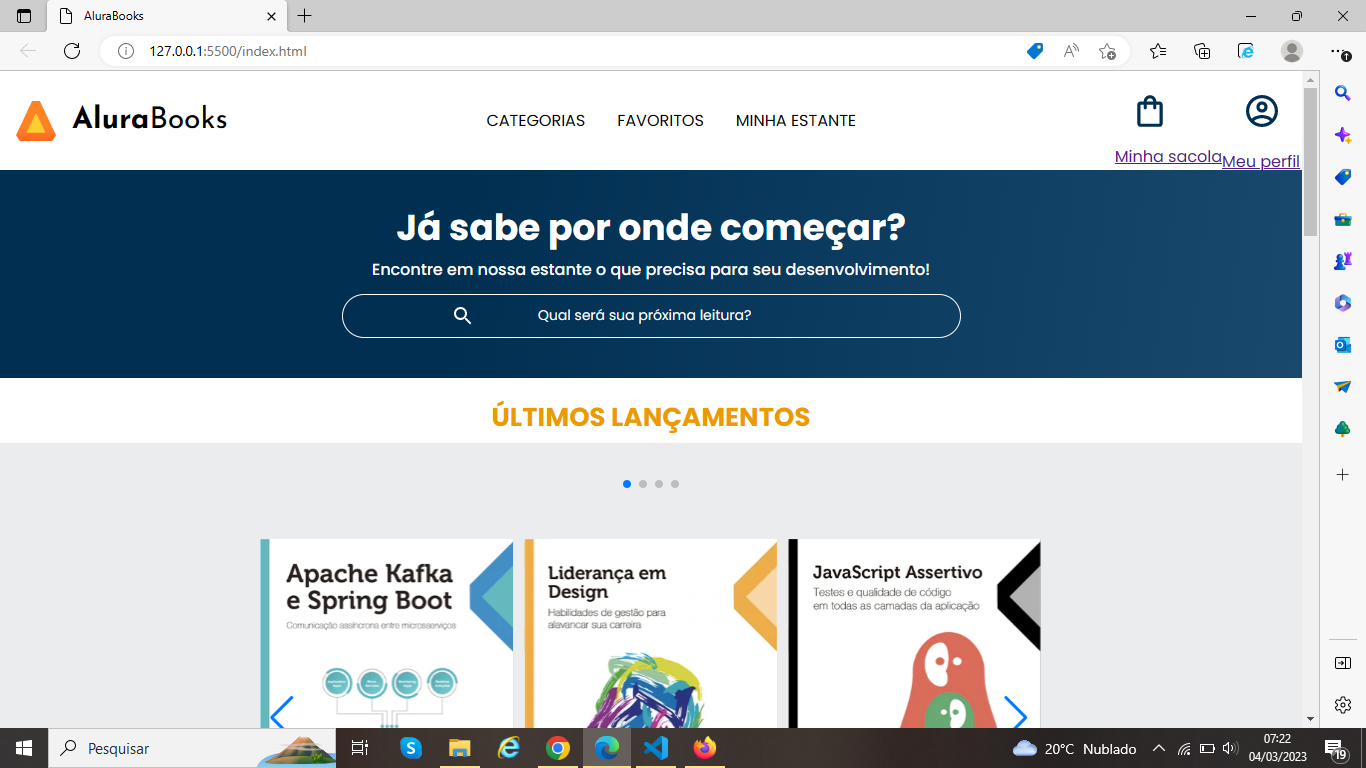
Não estou conseguindo arrumar o minha sacola e meu perfil , parece que não ta puxando o conatiner__link no css.
 Index:
Index:
<a href="#"><img src="img/Favoritos.svg" alt="Meus favoritos"
class="container__imagem container__imagem-transparente"></a>
<a href="#" class="container__link">
<img src="img/Sacola.svg" alt="Carrinho de compras" class="container__imagem">
<p class="container__texto">Minha sacola</p>
</a>
<a href="#" class="container__link">
<img src="img/Usuário.svg" alt="Meu perfil" class="container__imagem">
<p class="container__texto ">Meu perfil</p>
</a>
</div>
CSS:
@media screen and (min-width: 1728px) {
.container__link {
display: flex;
align-items: center;
text-decoration: none;
color: var(--preto);
}}



