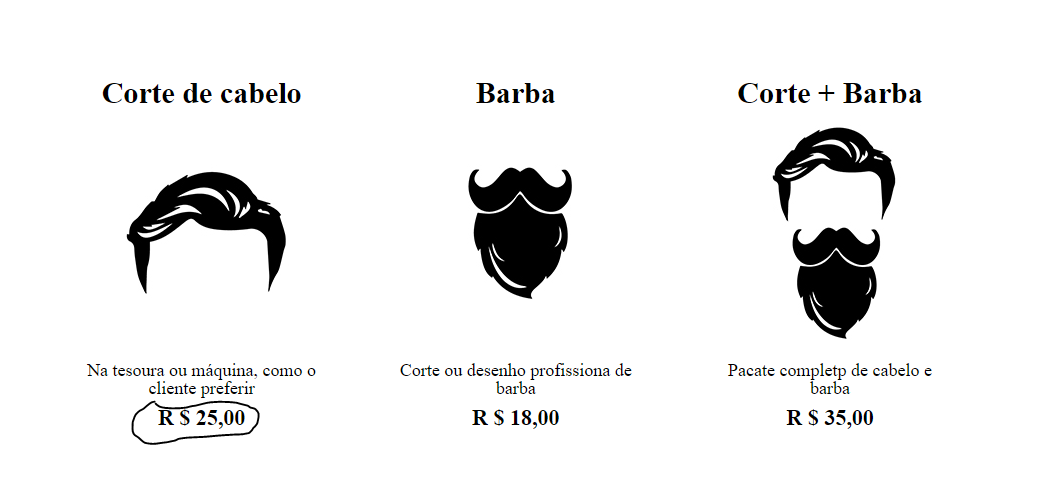
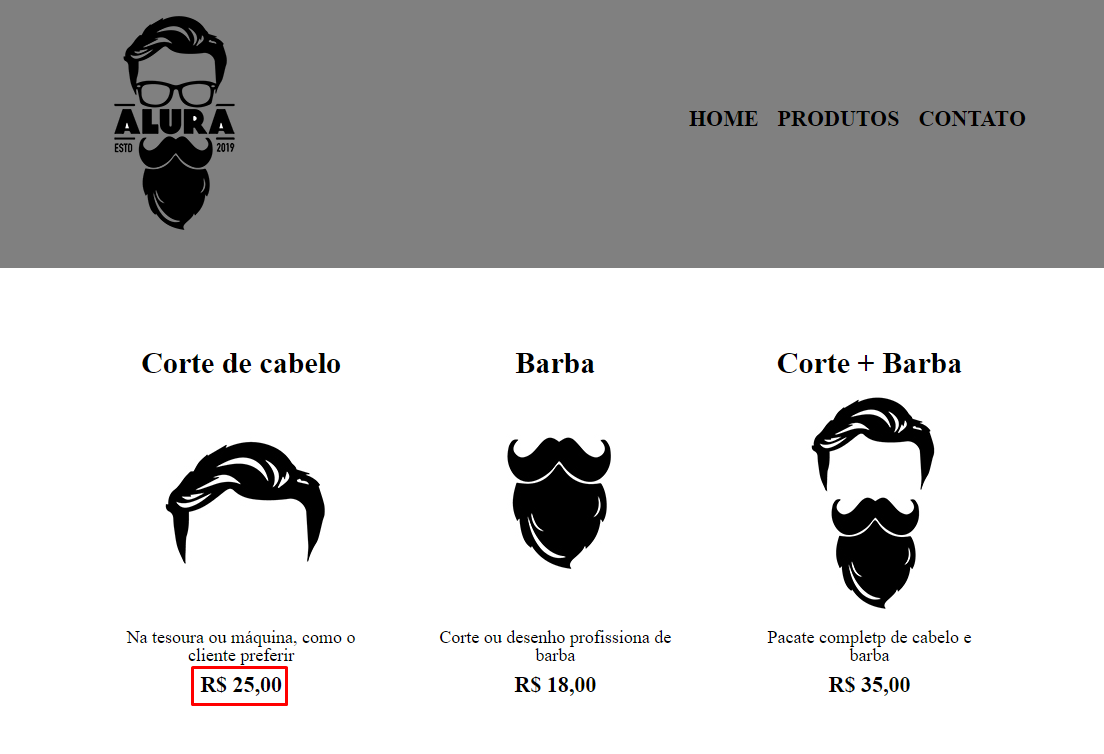
Bom dia, Reparei que o meu preço está com um espaço entre o "R" e o "$"
Poderia me ajudar a identificar o que está acontecendo.
HTML :
<div>
<main>
<ul class="produtos">
<li>
<h2>Corte de cabelo</h2>
<img src="imagenspagina2/cabelo.jpg" alt="cabelo">
<p class="produto-descricao">Na tesoura ou máquina, como o cliente preferir</p>
<p class="produto-preco">R$ 25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="imagenspagina2/barba.jpg" alt="barba">
<p class="produto-descricao">Corte ou desenho profissiona de barba </p>
<p class="produto-preco">R$ 18,00</p>
</li>
<li>
<h2>Corte + Barba</h2>
<img src="imagenspagina2/cabelo+barba.jpg" alt="Cabelo+barba">
<p class="produto-descricao"> Pacate completp de cabelo e barba</p>
<p class="produto-preco">R$ 35,00</p>
</li>
</ul>
</main>
</div>CSS:
@charset "UTF-8";
header{
background: grey;
padding: 20px 0;
}
.caixa{
position: relative;
width: 940px;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: black;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.produtos{
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
}
.produtos h2{
font-size: 30px;
font-weight: bold;
}
.produto-descricao{
font-size: 18px;
}
.produto-preco{
font-size: 22px;
font-weight: bold;
margin-top: 10px;
}