Olá Igor! Tudo bem?
Primeiro eu quero te dar parabéns pelo seu esforço em treinar o que está aprendendo!
Agora vamos analisar o seu código e entender o porquê de sua resposta ter pulado uma linha em defIdade.
Primeiro, vamos dar uma olhada no código abaixo: ↓
<meta charset="UTF-8">
<script>
function linha(){
document.write("<br>");
document.write("<br>");
}
function asterisco(){
document.write("<><><><><><><><><><><<><><><><><><><><><><><>");
}
var idadeIgor = (1998 - 2021);
var idadeIan = (2000 - 2021);
var difIdade = (idadeIan - idadeIgor);
asterisco();
linha();
document.write("<h4>" + "Diferença de Idades!! " + "</h4>")
asterisco();
linha();
document.write("Nossa diferença de idade é: " + "<h1>" + difIdade + " anos" + "</h1>");
</script>
Ao imprimir na tela o resultado final, você utilizou a tag <h1> para dar destaque à resposta, certo?
Acontece que a tag <h1> tem a função de elemento de cabeçalho no HTML, ela não serve simplesmente para darmos um destaque e colocar a frase em negrito.
Por se tratar de uma tag de cabeçalho, ela causa esse efeito de pular a linha automaticamente... Inclusive você pode fazer um teste que vai te mostrar esse mesmo efeito caso use as tags <h2>,<h3>,<h4>,<h5> e <h6> para esse mesmo propósito.
As tags (ou elementos) de cabeçalho são utilizados para definir níveis de importância, ou descrever um tópico para o conteúdo que vem logo abaixo dele. O nível de importância da <h1> é a maior, seguido pela <h2>, depois <h3>, e assim por diante até a <h6>.
Nesse caso, para dar um destaque à sua resposta, nós poderíamos utilizar a tag <b> que dá o efeito de negrito a qualquer texto que seja passado por meio dessa tag.
A resposta ficaria assim:
document.write("Nossa diferença de idade é: " + "<b>" + difIdade + " anos" + "</b>");Utilizando a tag <b> você vai dar um destaque a sua resposta sem pular a linha!
Além disso, quero de dar a dica de como nós colocamos código aqui no fórum de um jeito que fique acessível, igual aos que utilizei nessa explicação.
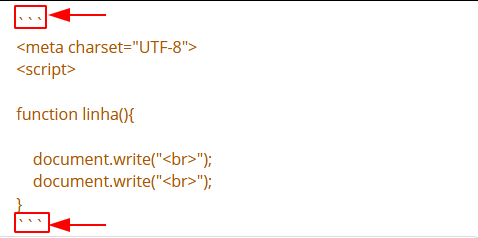
Então... para você exibir seu código dessa forma, basta utilizar o sinal de crase repetido três vezes seguidas, e então fechar com mais três sinais de crase repetidos 3 vezes novamente... desse jeito aqui: ↓

Dessa forma você sempre estará compartilhando conosco seus códigos de forma que todos possamos acessar eles facilmente, o que acha? Legal né?
Vou deixar para você dois links falando mais a respeito das tags, pode ser útil para se aprofundar na utilização delas:
Tags HTML: as principais tags para criar sua página HTML
Se ainda tiver alguma dúvida nesse assunto, é só falar! 😄
Bons estudos!