HTML abaixo:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="./src/styles/reset.css" rel="stylesheet" type="text/css"/>
<link href="./src/styles/estilo.min.css" rel="stylesheet" type="text/css"/>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css" type="text/css"/>
<title>Alura Books</title>
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script>
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao"/>
<label for="menu">
<span class="cabecalho__menu_hamburguer container_imagem"></span>
</label>
<ul class="lista__menu">
<li class="lista_menu_titulo">categorias</li>
<li class="lista_menu_item"><a href="#" class="lista__menu_links">programação</a></li>
<li class="lista_menu_item"><a href="#" class="lista__menu_links">Front-end</a></li>
<li class="lista_menu_item"><a href="#" class="lista__menu_links">infraestrutura</a></li>
<li class="lista_menu_item"><a href="#" class="lista__menu_links">Business</a></li>
<li class="lista_menu_item"><a href="#" class="lista__menu_links">Design & UX</a></li>
</ul>
<img src="./src/assets/images/Logo.svg" alt="Logo da Alura" class="container_imagem"/>
</div>
<div class="container">
<a href="#"><img src="./src/assets/images/Favoritos.svg" alt="Favoritos" class="container_imagem"/></a>
<a href="#"><img src="./src/assets/images/Compras.svg" alt="Carrinho de compras" class="container_imagem"/></a>
<a href="#"><img src="./src/assets/images/Usuário.svg" alt="Meu perfil" class="container_imagem"/></a>
</div>
</header>
<div class="linecolors"></div>
<section class="banner">
<h2 class="banner__titulo">Já sabe por onde começar?</h2>
<p class="banner__texto">Encontre em nossa estante o que precisa para seu desenvolvimento!</p>
<input type="search" placeholder="Qual será sua próxima leitura?" class="banner__pesquisa"/>
</section>
<div class="linecolors"></div>
<section class="carrossel">
<h2 class="carrossel__titulo">Novos lançamentos</h2>
</section>
<div class="linecolors"></div>
<div class="swiper">
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./src/assets/images/ApacheKafka.svg" alt="Curso de ApacheKafka"/></div>
<div class="swiper-slide"><img src="./src/assets/images/Liderança.svg" alt="Curso de Liderança"/></div>
<div class="swiper-slide"><img src="./src/assets/images/Javascript.svg" alt="Curso de Javascript"/></div>
<div class="swiper-slide"><img src="./src/assets/images/Guia_Front_end.svg" alt="Curso de Guia Frontend"/></div>
<div class="swiper-slide"><img src="./src/assets/images/Portugol.svg" alt="Curso de Portugol"/></div>
<div class="swiper-slide"><img src="./src/assets/images/Acessibilidade.svg" alt="Curso de Acessibilidade"/></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-scrollbar"></div>
</div>
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: '.swiper-pagination',
type: 'bullets',
},
});
</script>
</body>
</html>
css de carrossel abaixo:
.carrossel__titulo {
color: var(--cor-laranja);
background-color: var(--cor-branco);
text-align: center;
text-transform: uppercase;
font-size: 18px;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-slide img {
width: 100%;
}
div[class=swiper-button-prev], div[class=swiper-button-next] {
display: none;
}
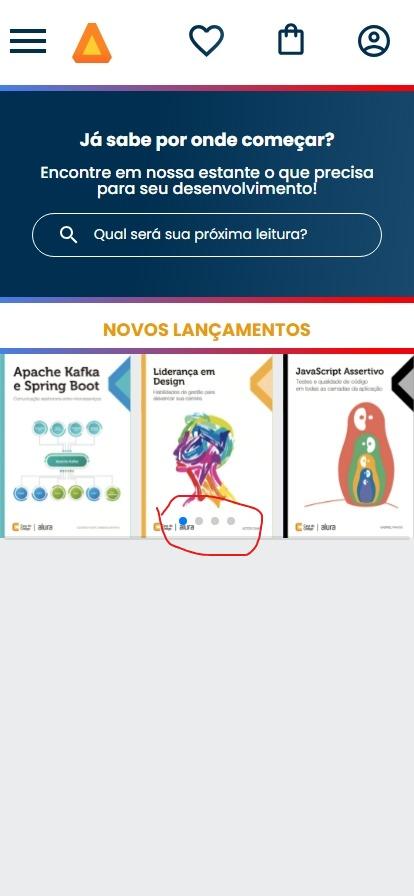
.swiper-pagination {
position: initial;
margin: .5em 0;
}





 não está posicionado em cima
não está posicionado em cima
