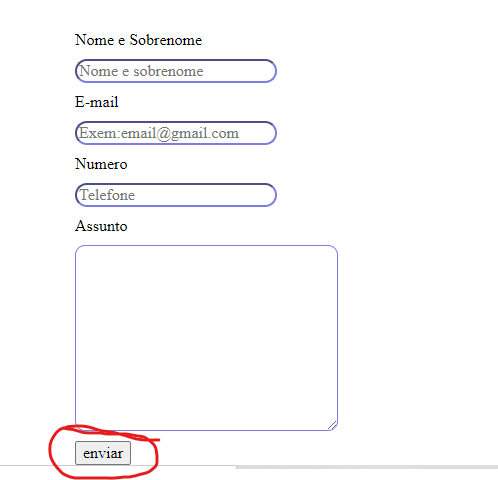
Oi, bom eu queria saber como eu fasso para colocar meu button no centro do textarea?

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="normalize.css">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<header>
<h1>Geovane <br>
<div class="espaço-titulo">desenvolvedor front-end</div>
</h1>
<nav class="menu-navegação">
<a class="menu-link" href="#">About</a>
<a class="menu-link" href="#">Projetos</a>
<a class="menu-link" href="#">Skills</a>
<a class="menu-link" href="#">Contatos</a>
</nav>
</header>
<hr>
<main>
<h2>
About
</h2>
<div class="sobre">
<p class="descrição">Meu nome é Geovane tenho 25 anos, estudo linguagem de programação <br> na escola online alura e gosto de tecnologia em geral. <br> Tenho conhecimento em html e css e estou estudando java script e web responsivo. <br> Procuro estágio na área
e será muito bom fazer parte da sua equipe. <br> Se quizer saber um pouco mais sobre meu <br> trabalho ou bater um bom papo entre em contato logo abaixo!
</p>
<img src="escritório.png" alt="escritório">
</div>
<h3 class="Projetos">
Projetos
</h3>
<p class="informações-de-projetos">
Ops! Por enquanto não tenho nenhum projeto, mais está em construção!
</p>
<h4>
Skills
</h4>
<div class="Skills">
<img class="fotos" src="html.png" alt="">
<img id="css" class="fotos" src="css.png" alt="">
<img id="git" class="fotos" src="git.png" alt="">
<img class="fotos" src="figma.png" alt="">
</div>
<h5 class="Contatos">
Contatos
</h5>
<form action="">
<div class="box-form">
<div class="form">
<div class="nome-sobrenome">
<label class="formulário" for="nome">Nome e Sobrenome</label>
<div class="nome-sobrenome-input">
<input class="formulário" type="text" placeholder="Nome e sobrenome">
</div>
</div>
<div class="e-mail">
<label class="formulário" for="e-mail">E-mail</label>
<div class="e-mail-input">
<input class="formulário" type="email" id="e-mail" placeholder="Exem:email@gmail.com">
</div>
</div>
<div class="numero">
<label class="formulário" for="numero">Numero</label>
<div class="numero-input">
<input class="formulário" type="tel" placeholder="Telefone">
</div>
</div>
<div class="assunto">
<label class="formulário" for="text">Assunto</label>
<div class="assunto-input">
<textarea class="formulário" name="" id="" cols="30" rows="10"></textarea>
</div>
</div>
<div class="enviar-button">
<button class="formulário">enviar</button>
</div>
</div>
<div class="img-form">
<img class="foto" src="formulário.jpg" alt="">
</div>
</div>
</form>
</main>
</body>
</html>


