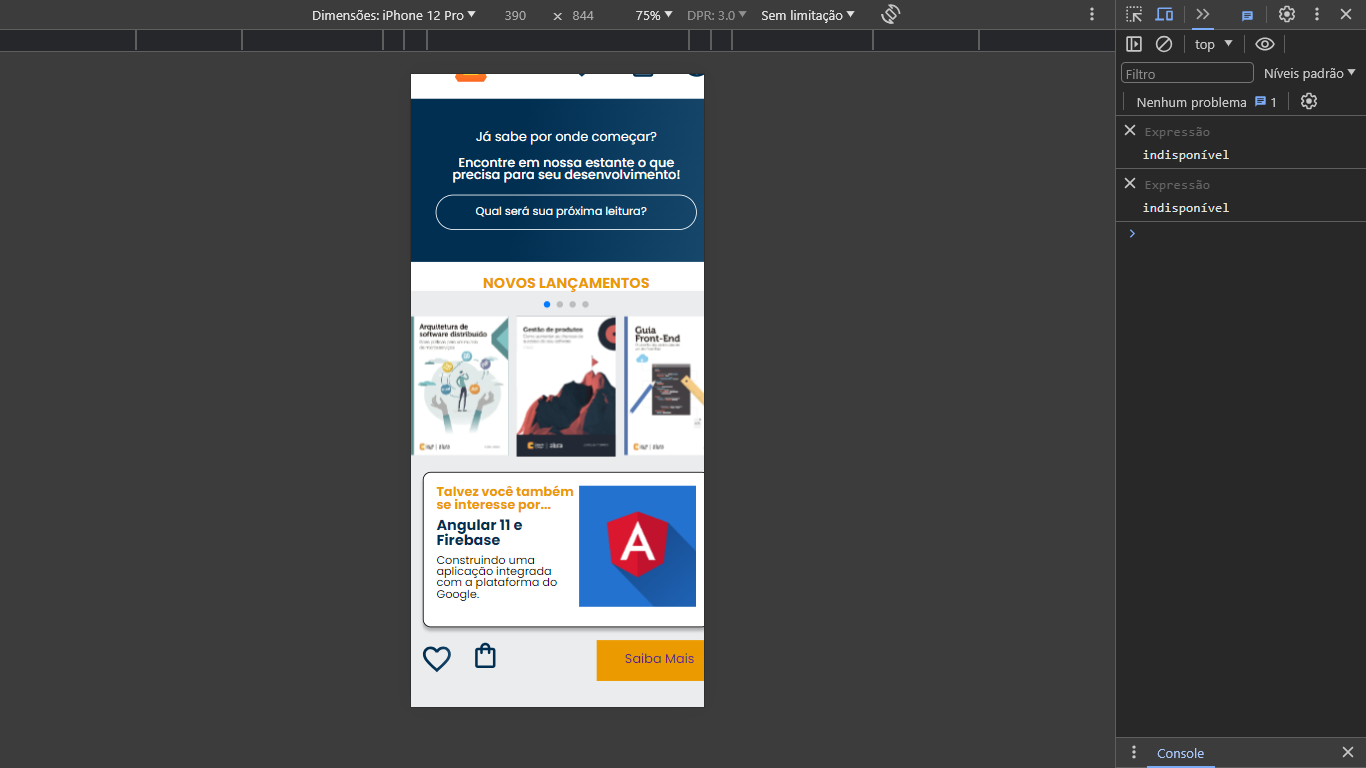
Olá! o meu favorito e o saiba mais ficou de fora, já procurei onde errei e não acheiiii :((

HTML
<div class="card">
<!--1º linha-->
<div class="card__descrição">
<!--1º coluna-->
<div class="descrição">
<h3 class="descrição__titulo">Talvez você também se interesse por...</h3>
<h2 class="descrição__titulo-livro">Angular 11 e Firebase</h2>
<p class="descrição__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!--2º coluna-->
<img src="img/Angular.svg" class="descrição__imagem">
</div>
</div>
<!-- 2º linha-->
<div class="card__botões">
<!-- 1ª coluna -->
<ul class="botões">
<li class="botões__item">
<img src="img/Favoritos.svg" alt="Favoritar livro">
</li>
<li class="botões__item">
<img src="img/Sacola.svg" alt="Adicionar ao carrinho de compras">
</li>
</ul>
<!-- 2ª coluna -->
<a href="#" class="botões__ancora">Saiba Mais</a>
</div>
CSS
.card__descrição {
display: flex;
justify-content: space-between;
margin-bottom: 0.5em;
}
.card__botões {
display: flex;
justify-content: space-between;
}
.botões {
display: flex;
}
.card {
background: var(--branco);
border: 1px solid #000000;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
margin: 1em;
padding: 1em;
}
.descrição__titulo {
color: var(--laranja);
font-weight: 700;
}
.descrição__titulo-livro {
color: var(--azul);
font-weight: 700;
font-size: 18px;
margin: 0.5em 0;
}
.descrição__texto {
font-size: 14px;
}
.botões__item{
margin: 0 0.5em;
}
.botões__ancora {
background-color: var(--laranja);
padding: 1em 2.2em;
text-decoration: none;
font-weight: 400;
}



