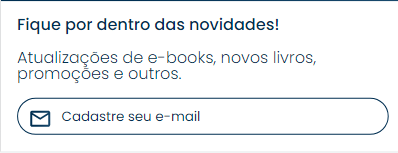
Minha imagem do e-mail não tá centralizada com o texto. O que fiz de errado? :(
 )
)
html
<section class="novidades">
<h2 class="novidades__titulo">Fique por dentro das novidades!</h2>
<p class="novidades__texto">Atualizações de e-books, novos livros, promoções e outros.</p>
<input type="email" class="cadastro" placeholder="Cadastre seu e-mail">
</section>
css
.novidades{
background-color: var(--branco);
font-family: 'poppins';
padding: 1em;
color: var(--cor--de--titulo--secundario);
}
.novidades__titulo{
font-weight: 500;
}
.novidades__texto{
font-weight: 300;
margin: 1em 0;
}
.cadastro{
border-radius: 24px;
padding: 10px;
width: 95%;
border: 1px solid var(--cor--de--titulo--secundario);
color: var(--cor--de--titulo--secundario);
}
.cadastro::placeholder{
font-family: 'poppins';
color: var(--cor--de--titulo--secundario);
background: url("../img/Email.svg") no-repeat;
padding-left: 2.5em;
}



