Estou tentando fazer o bullets do swiper pagination ficar encima, como no figma

Estou tentando fazer o bullets do swiper pagination ficar encima, como no figma

Oi Rodolfo, tudo bem?
Você poderia mandar seu código completo aqui? que assim fica mais fácil para copiar e colar e fazer testes. Você pode usar a ferramenta de inserir bloco de código </>.
Caso haja alguma dúvida de como fazer, você pode assistir esse alura+ sobre como turbinar seus estudos com o fórum.
Um abraço e bons estudos.
Boa noite Lorena, tudo bem!?
Eu subi o código para o Git se quiser dar uma olhada segue o link
Oi Rodolfo, bom dia :D
Baixei seu projeto e o problema foi a ordem de importação do swiper. Você precisa importar antes do arquivo de styles.css.
Assim:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css">
<link rel="stylesheet" href="./style.css">Assim como a ordem do reset.css é importante a do swiper também.
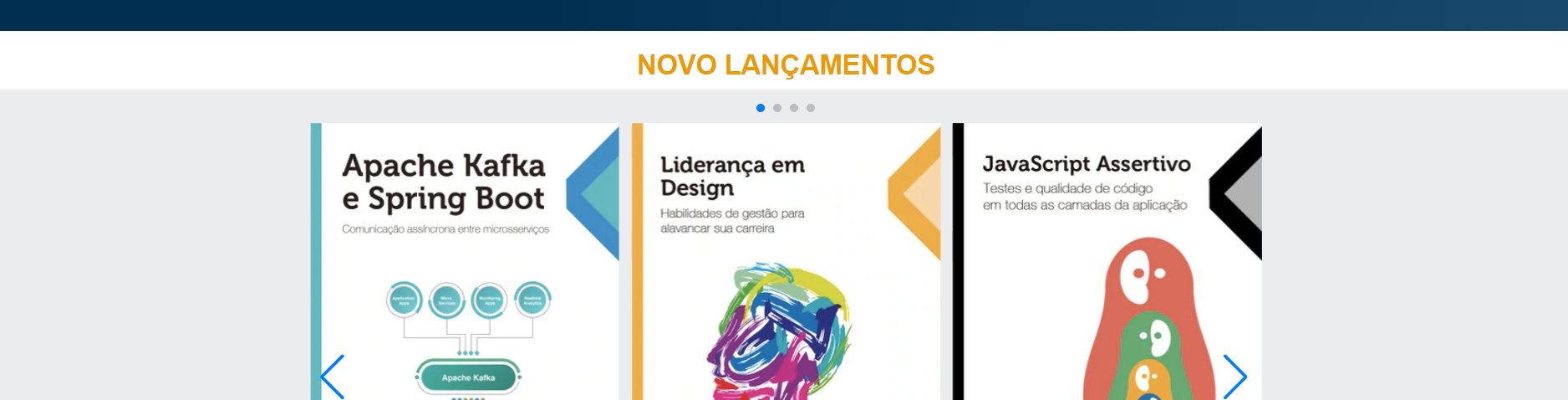
Abaixo um print de como ficou:

Percebi um errinho de digitação aqui também:
<p class="desricao__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
O nome da class está desricao__texto no HMTL mas no CSS está chamando corretamente.
.descricao__texto{
font-size: 14px;
}É isso, espero que te ajude.
Um abraço e bons estudos.
NOOOOOOOSSA eu jamais iria imaginar que fosse isso.
Obrigado!