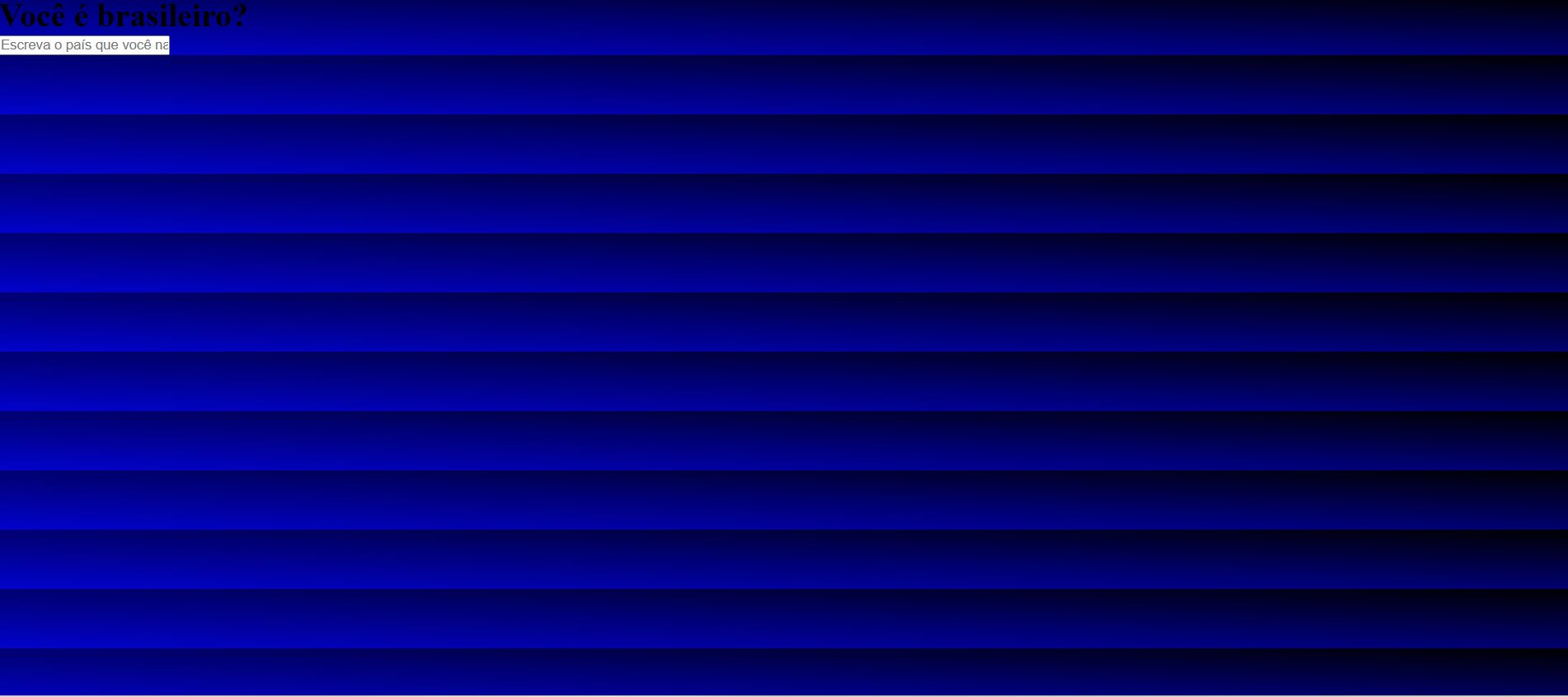
A intenção é colocar um color gradiend azul, azul escuro e preto
Mas ficou assim

<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" />
<title>Nacionalidade</title>
</head>
<body>
<h1 class="titulo-principal">Você é brasileiro?</h1>
<input type="text" name="pais" id="pais" placeholder="Escreva o país que você nasceu">
</body>
</html>
body {
background-image: linear-gradient(
to top right,
rgb(2, 2, 206) , rgb(0, 0, 111) 50%, black );
}



