Olá, Devs!!!
Escrevo este post desde um lugar de muita ignorância. Estou iniciando meu aprendizado na programação como todos vocês. Por gentilieza, se tem alguma informação incorreta, sinalizem!!
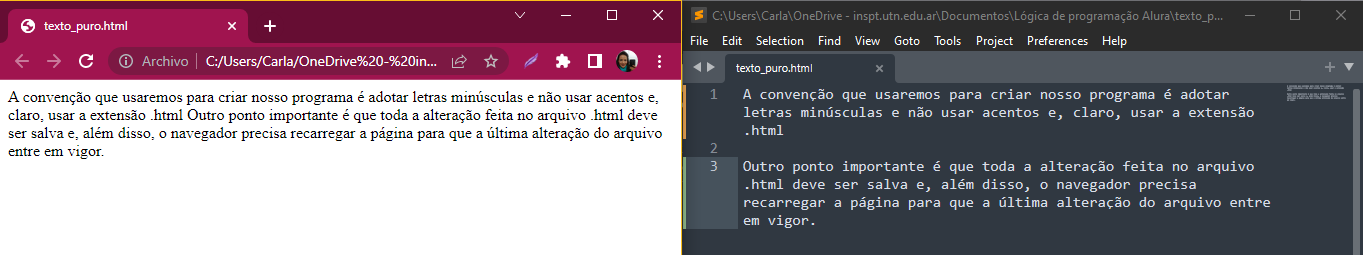
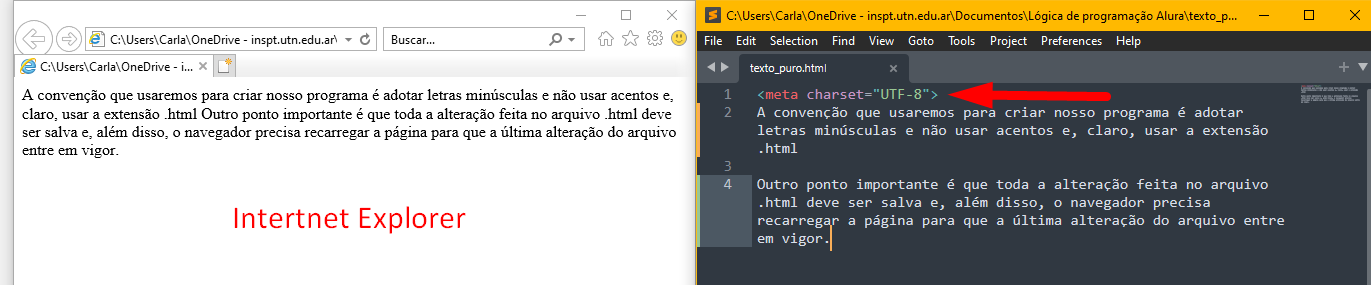
Fiz o exercício proposto pelo professor Flávio Almeida e mesmo sem usar a tag o Chrome exibiu o texto com a pontuação certinha.

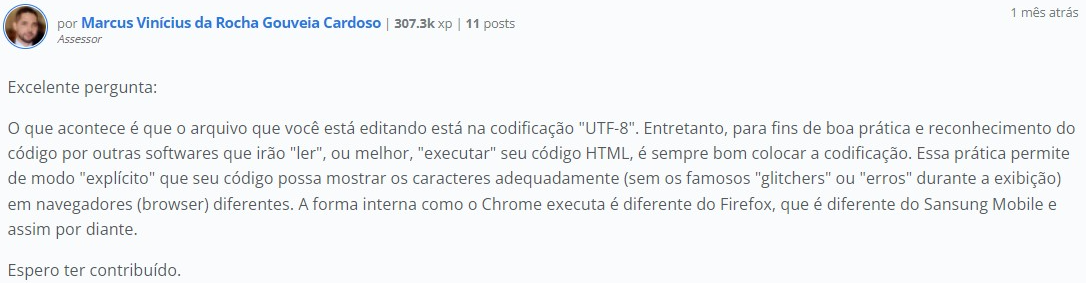
Lendo algumas resposta para tentar entender o que havia ocorrido, vi essa contribuição de Marcus Vinicius em alguma pergunta que fizeram.

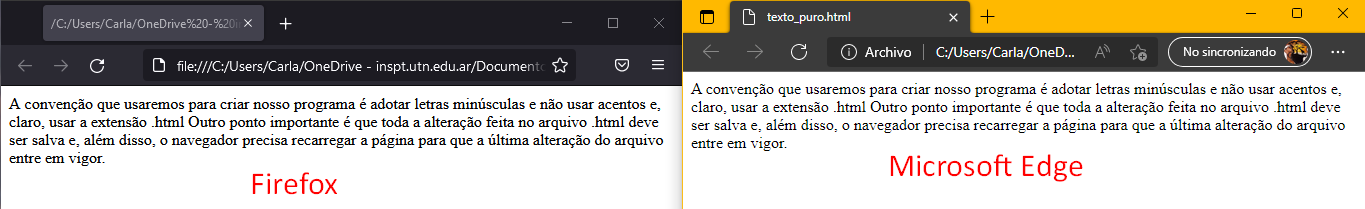
Ao abrir com outros navegadores o arquivo .html (Firefox, Microsoft Edge), a acentuação continuava sendo mostrada corretamente

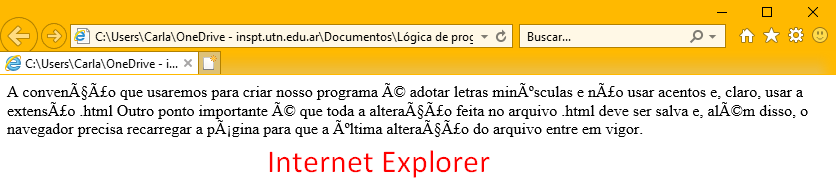
A ausência de acentuação apareceu quando abri o arquivo com o Internet Explorer.... Aí sim, vi que a acentuação não foi tomada.

Depois de utilizar a tag, o Internet Explorer mostrou o texto com a acentuação.

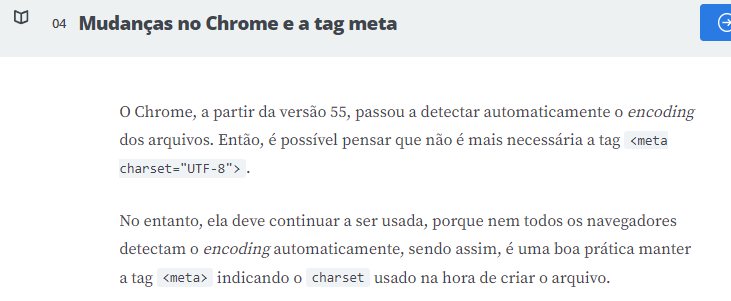
No ponto 04 ; Mudanças no Chrome e na Tag meta, o professor Flávio Almeida informa que nem todo navegador detecta automaticamente o encoding de um arquivo.

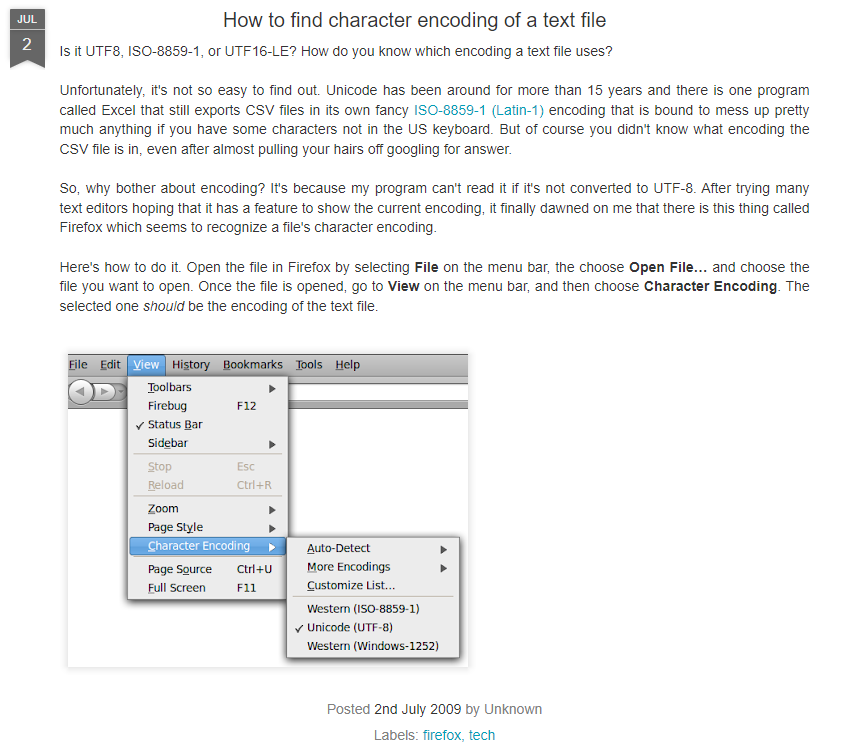
Buscando mais informações sobre como saber o encoding de um arquivo, cheguei a este artigo em inglês (escrito em 2009) que diz que não é fácil descobrir qual é o encoding usado em um arquivo. No entanto, no próprio texto informa que o Firefox mostra. Particularmente, eu não conseguir ver a informação do encoding no Firefox

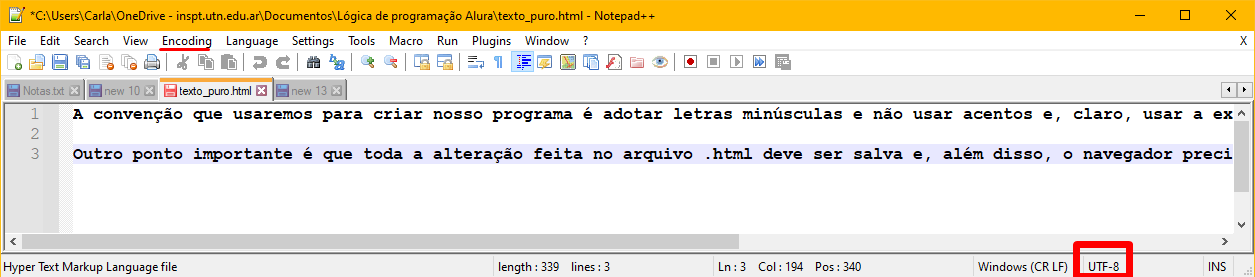
Mas quando abrimos o arquivo .html com o Notepad++, ele mostra o encondig do arquivo, que já está em UTF-8. Entendo que os navegadores Chrome, Firefox e Microsoft Edge detectam automaticamente o encoding de um arquivo. O mesmo não acontece com o Internet Explorer.

É isso. Espero poder ajudá-los. Coloquem sempre a tag , Devs!



