- let xBolinha = 300;
- let yBolinha = 200;
- let diametro = 30;
- let raio = diametro / 2;
- let velocidadeXbolinha = 6;
- let velocidadeYbolinha = 6;
- function setup() {
- createCanvas(600, 400);
- }
- function draw() {
- background(0);
- circle(xBolinha, yBolinha, diametro);
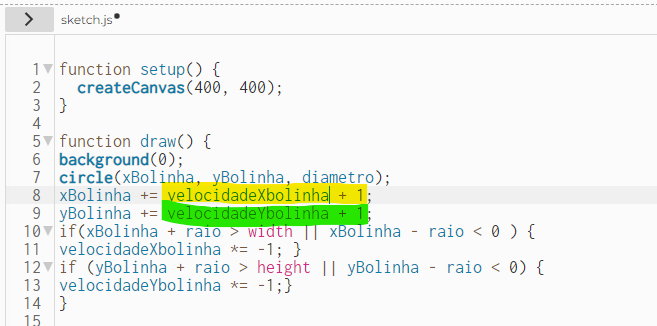
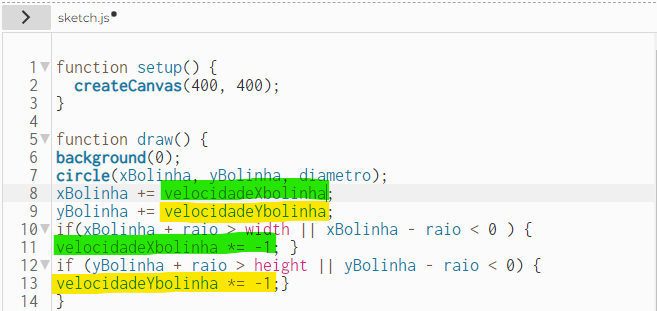
- xBolinha += velocidadeXbolinha + 1;
- yBolinha += velocidadeYbolinha + 1;
- if(xBolinha + raio > width || xBolinha - raio < 0 ) {
- velocidadeXbolinha *= -1; }
- if (yBolinha + raio > height || yBolinha - raio < 0) {
- velocidadeYbolinha *= -1;
- }
- }