 )
)
 )
)
 )
)
Fala, Vinicius! Tudo bom contigo?
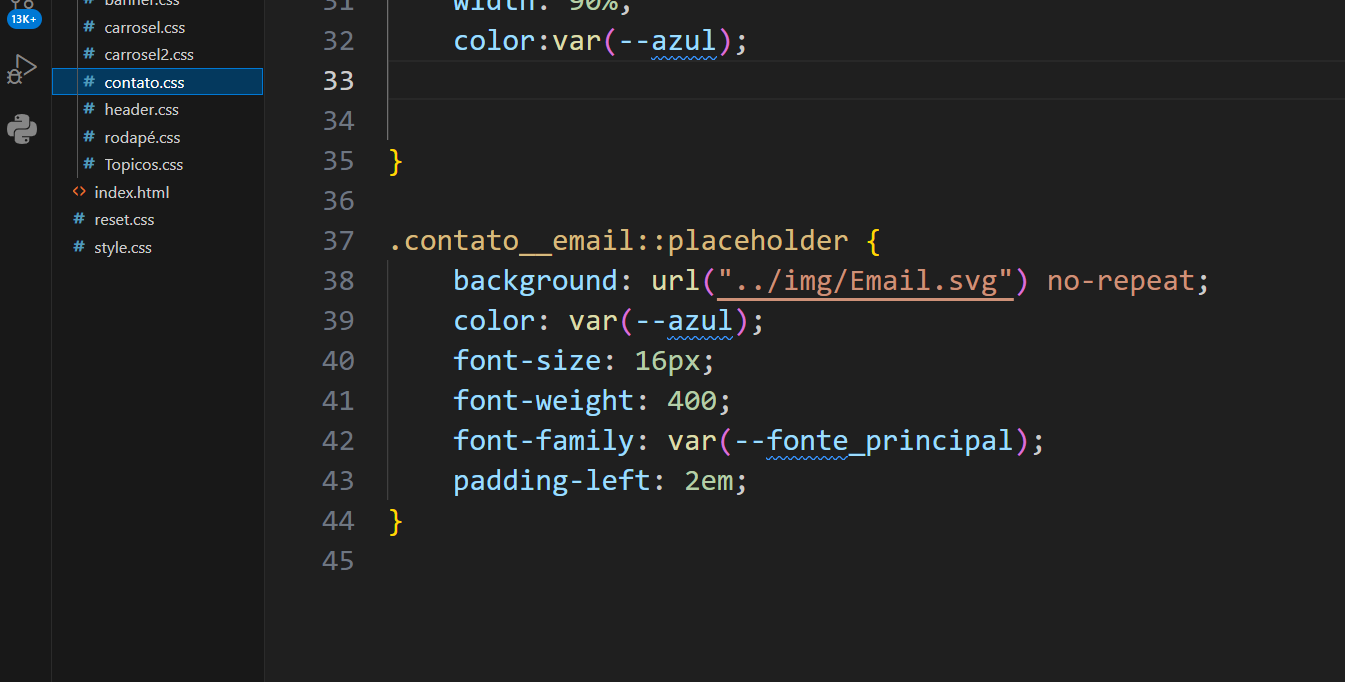
A imagem do e-mail é colocado no placeholder do input, dessa forma aqui:
.contato__email::placeholder {
background: url("../img/Email.svg") no-repeat;
color: var(--azul);
font-size: 16px;
font-weight: 400;
font-family: var(--fonte_principal);
padding-left: 2em;
}
Caso tenha salvo a imagem com outro nome, ou em outro caminho de arquivo, precisaria mudar também, mas a ideia é essa.
Espero ter ajudado, bons estudos e abraços!
eu tentei mais não deu bom, eu importei o contato.css, mais não sei oque esta acontecendo
Você conseguiria então enviar aqui pra gente o link do repositório do seu projeto, Vinicius, por favor? Que daí a gente consegue dar uma olhada melhor e verificar o que pode ser o problema.
Olá a todos!!
Estou tendo um problema similar, eu consegui colocar a imagem, mas ela não está alinhada, se alguém puder me ajudar ficaria grato, segue abaixo a imagem do meu problema.

O Meu Github e viniciussalineiro, mesmo copiando o código do repositório do gitHub não deu bom.!
 )
)
Fala, Vinicius! Tudo bom contigo?
Dei uma analisada no seu código aqui, cara, e foi até bem tranquilo de resolver, mas é um erro que acontece demais e que é bom ter alguém de fora olhando justamente para perceber isso. O problema estava no momento de fazer o relacionamento entre o HTML e as folhas de estilo. No momento de fazer esse relacionamento, você estava passando o caminho do arquivo CSS como 'styles', sendo que o arquivo se chama 'style', e o mesmo se repetiu no próprio CSS, no momento de fazer o import.
Foram essas as alterações, depois dá um olhada pra você ver:
HTML:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css" />
<link href="https://fonts.googleapis.com/css2?family=Josefin+Sans:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
CSS:
@import url("styles/header.css");
@import url("styles/banner.css");
@import url("styles/carrosel.css");
@import url("styles/Topicos.css");
@import url("styles/contato.css");
@import url("styles/rodapé.css");
Como eu falei, isso daí é um erro muito comum, que é tranquilo de resolver, mas é bem difícil da pessoa que escreveu o código perceber, justamente porque já está acostumado. Mas espero ter ajudado, bons estudos, e um grande abraço!
obrigado deu certo, tenho certeza que o código fonte que peguei não estava certo , muito obrigado boa analise e observação :) show!
Tamo junto, mano!