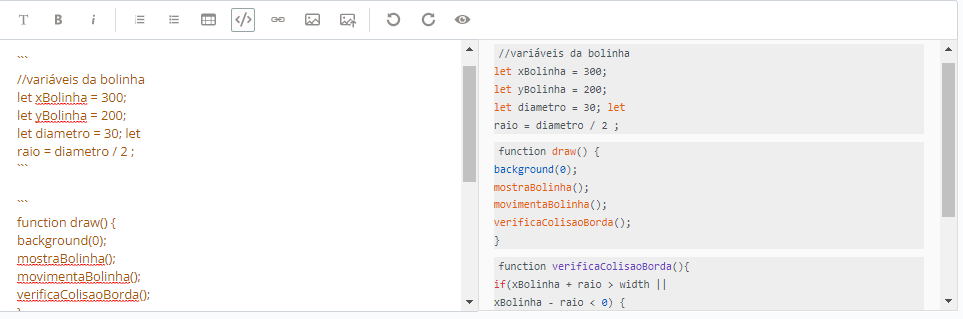
Estou colocando certinho na edição do tópico, mas quando salvo fica tudo junto.
//variáveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 30; let
raio = diametro / 2 ;
//velocidade da bolinha
let velocidadeXBolinha = 3
let velocidadeYBolinha = 3
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
mostraBolinha();
movimentaBolinha();
verificaColisaoBorda();
}
function mostraBolinha(){
circle(xBolinha, yBolinha, diametro);
}
function movimentaBolinha() {
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
}
function verificaColisaoBorda(){
if(xBolinha + raio > width ||
xBolinha - raio < 0) {
velocidadeXBolinha *= -1;
}
if (yBolinha + raio > height ||
yBolinha - raio < 0) {
velocidadeYBolinha *= -1; }
}