Pessoal, alguém pode me orientar como posso fazer com que duas listas suspensas consumam dados de uma api? E se eu posso criar essas duas listas suspensas em um mesmo componente ou elas tem que estar em componentes separados?
Pessoal, alguém pode me orientar como posso fazer com que duas listas suspensas consumam dados de uma api? E se eu posso criar essas duas listas suspensas em um mesmo componente ou elas tem que estar em componentes separados?
Olá, Gabriela!
É questão de ajustar os dados vindos da sua API.
Como o componente recebe os itens da lista via props... você teria algo mais ou menos assim:
<ListaSuspensa
label="Sua label"
itens={listaVindoDaApi}
valor={seu estado local}
aoAlterado={definir estado local}
/>
<ListaSuspensa
label="Sua label"
itens={outraListaVindoDaApi}
valor={seu estado local}
aoAlterado={definir estado local}
/>Nesse caso, o componente espera como itens uma lista de strings. Mas você pode inclusive alterar e receber um objeto mais ou menos assim:
{
id: 1,
nome: 'Front-end'
}É só mesmo questão de deixar ajustadinho pro que você precisa!
Oi, prof. Vini!!! Muito obrigada por ter respondido!
Nesse caso, estou criando dois componentes mesmo:
Pode ser assim?
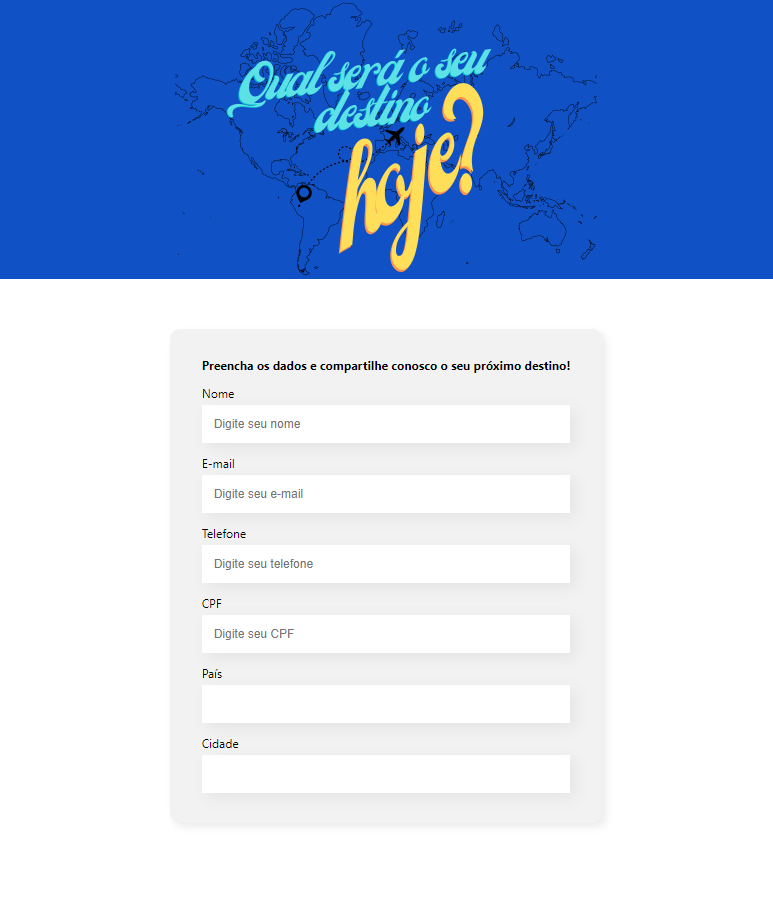
Obs. Estou tentando fazer o projeto baseado no que você ensinou. Está ficando assim:
 Aí, no cmd eu instalei os pacotes do axios;
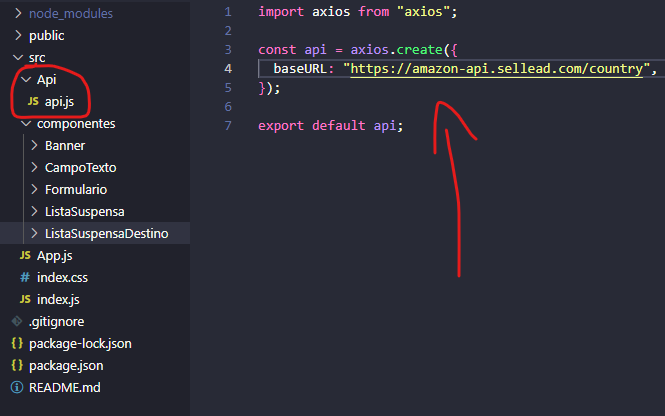
Abri uma pasta no "src" para Api, e criei um arquivo de api.js
Aí, no cmd eu instalei os pacotes do axios;
Abri uma pasta no "src" para Api, e criei um arquivo de api.js
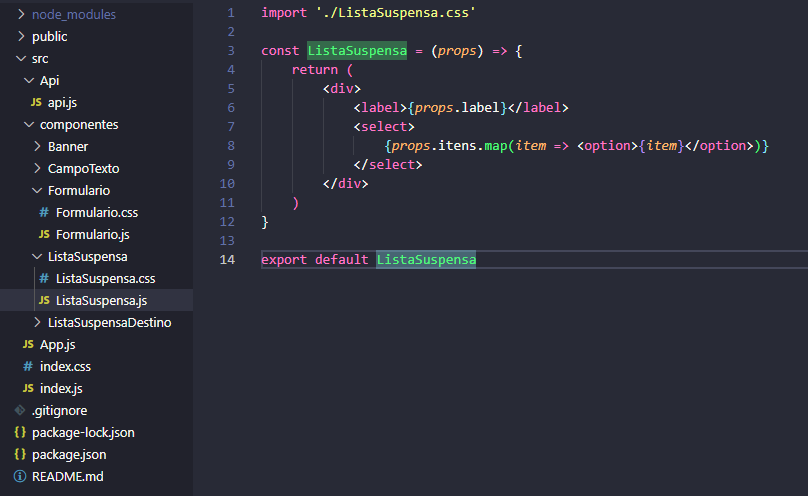
 Aqui em ListaSuspensa.js eu imaginei fazer o mesmo que você fez no vídeo, só que o map vai percorrer a api que eu chamar no App.js, é isso ou estou pensando errado logicamente?
Aqui em ListaSuspensa.js eu imaginei fazer o mesmo que você fez no vídeo, só que o map vai percorrer a api que eu chamar no App.js, é isso ou estou pensando errado logicamente?
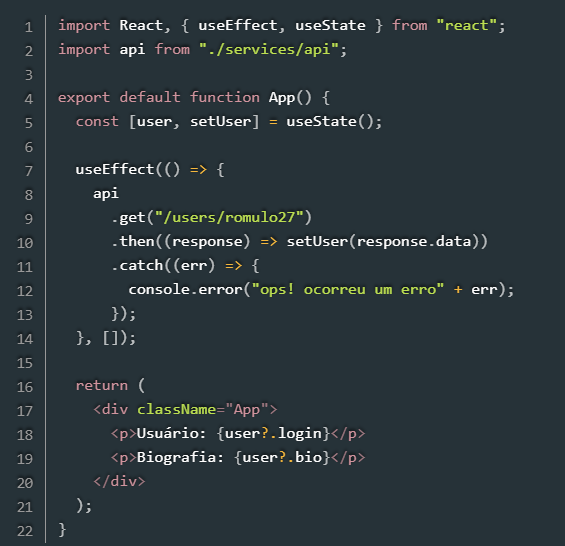
 E quando eu fosse chamar a api no App.js, pensei algo mais ou menos assim que achei na internet:
E quando eu fosse chamar a api no App.js, pensei algo mais ou menos assim que achei na internet:

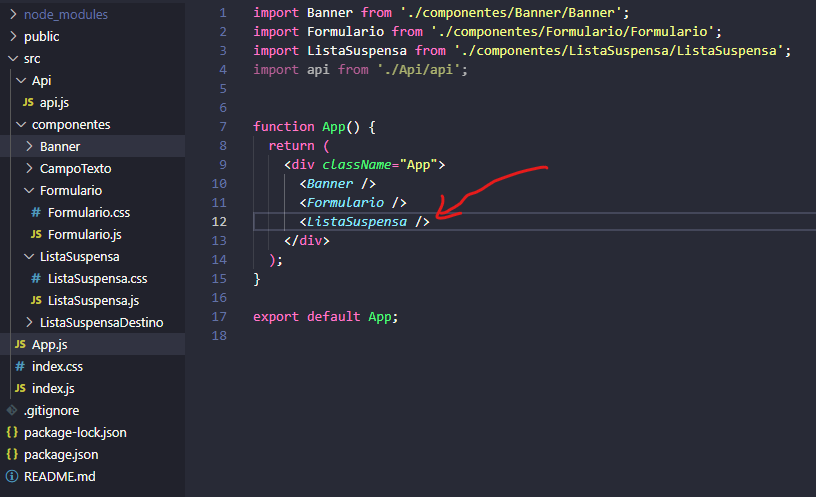
Só que, também, quando eu puxo a ListaSuspensa no meu App.js, eu perco o site, fica todo em branco. =(


Consegue subir o projeto no GitHub? Assim eu consigo rodar ele localmente aqui e conseguimos entender o que está acontecendo :)
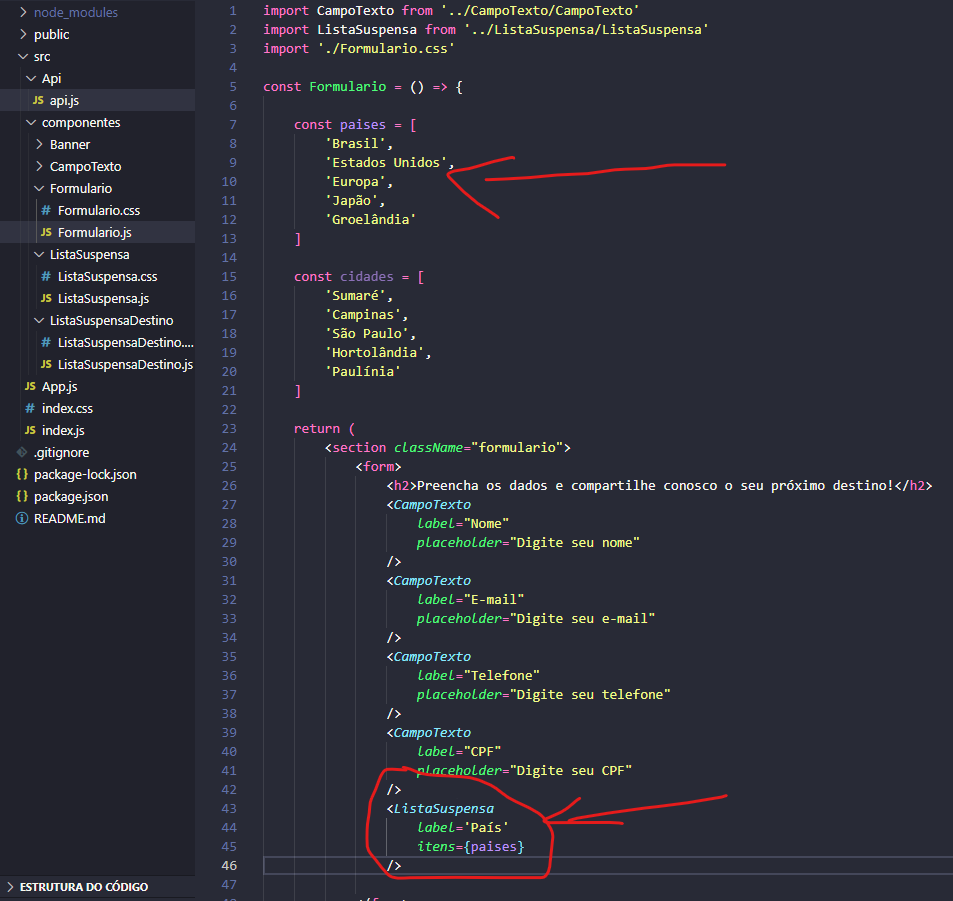
Ah, prof! Consegui puxar ela aqui, está aparecendo no site agora. Imagino que, se a aplicação está lendo a lista de países através da const paises, seria exatamente aqui que eu deveria fazer com que a lista da api seja percorrida?

Agora sim, acho que você está no caminho correto.
Rodei aqui a aplicação local está renderizando direitinho.
O que vc precisa fazer é a seguir é obter a lista de países via API e definir no estado local :)