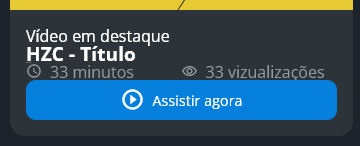
A tag
que tem a classe ".cartao__perfil" não aparece...


Segue o código HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HZC - Home</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/estilos.css">
</head>
<body>
<header class="cabecalho">
<button class="cabecalho__menu" aria-label="Menu"><i></i></button>
<img src="assets/img/logo.svg" alt="Logo da HZC" class="cabecalho__logo">
<button class="cabecalho__notificacao" aria-label="Notificações"><i></i></button>
</header>
<nav class="menu-lateral">
<img src="assets/img/logo.svg" alt="Logo da HZC " class="menu-lateral__logo">
<a href="#" class="menu-lateral__link menu-lateral__link--inicio menu-lateral__link--ativo">Início</a>
<a href="#" class="menu-lateral__link menu-lateral__link--videos">Vídeos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--picos">Picos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--integrantes">Integrantes</a>
<a href="#" class="menu-lateral__link menu-lateral__link--camisas">Camisas</a>
<a href="#" class="menu-lateral__link menu-lateral__link--pinturas">Pintura</a>
</nav>
<main class="principal">
<h2 class="titulo-pagina">Início</h2>
<article class="cartao">
<img src="assets/img/banner-mobile_1.png" alt="Banner do cartão" class="cartao__imagem">
<div class="cartao__conteudo">
<p class="cartao__destaque">Vídeo em destaque</p>
<h3 class="cartao__titulo">HZC - Título</h3>
<p class="cartao__perfil">Bruno Lopez</p>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<p class="cartao__info cartao__info--vizualizacao">33 vizualizações</p>
<button class="cartao__botao cartao__botao--play cartao__botao--destaque">Assistir agora</button>
</div>
</article>
</main>
<script src="index.js"></script>
</body>
</html>CSS do cartão:
.cartao {
width: 100%;
border-radius: 15px;
overflow: hidden;
background-color: #2C343A;
}
.cartao__conteudo {
padding: 16px;
display: grid;
grid-template-columns: 1fr 1fr;
}
.cartao__destaque {
grid-column: span 2;
}
.cartao__titulo {
font-size: 1.2rem;
font-weight: 700;
grid-column: span 2;
}
.cartao__perfil {
color: #95999C;
font-size: 0.9px;
grid-column: span 2;
}
.cartao__info {
display: flex;
align-items: center;
color: #95999C;
}
.cartao__info--tempo::before {
content: "\e90c";
margin-right: 8px;
}
.cartao__info--vizualizacao::before {
content: "\e90f";
margin-right: 8px;
}
.cartao__botao {
display: flex;
justify-content: center;
align-items: center;
background-color: #0480DC;
width: 40px;
height: 40px;
border-radius: 10px;
font-size: 0.9rem;
}
.cartao__botao--play::before {
content: "\e90b";
font-size: 24px;
}
.cartao__botao--destaque {
width: 100%;
grid-column: span 2;
}
.cartao__botao--destaque::before {
margin-right: 8px;
}Alguém consegue me ajudar? Obrigado.




