Rodei todos os passos e não deu nenhum erro, mas a pasta css não é criada dentro da pasta public.
Rodei todos os passos e não deu nenhum erro, mas a pasta css não é criada dentro da pasta public.
Passo a passo para configurar:
npm installnpm install bootstrap@import "~bootstrap/scss/bootstrap";npm install laravel-mix --save-devconst mix = require('laravel-mix');
/*
|--------------------------------------------------------------------------
| Mix Asset Management
|--------------------------------------------------------------------------
|
| Mix provides a clean, fluent API for defining some Webpack build steps
| for your Laravel applications. By default, we are compiling the CSS
| file for the application as well as bundling up all the JS files.
|
*/
mix
.sass("resources/css/app.scss", "public/css");
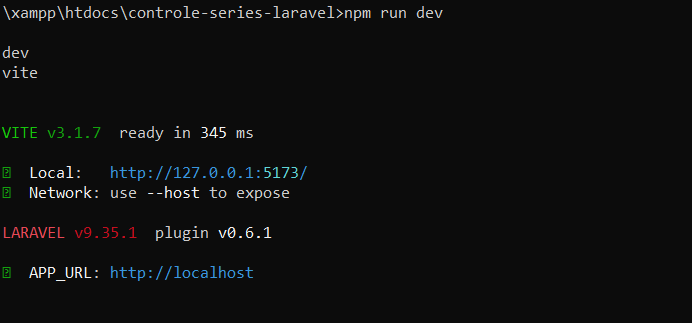
npm run devpara mim também não aparece o arquivo webpack.mix.js, eu criei ele na mão e alterei seu conteúdo conforme mostrado acima, mas quando eu rodo o
npm run dev ele simplesmente fica travado

e não sai até eu interromper com CTRL-C.
O vite está sendo executado ao invés do mix. Aqui tem uma explicação:
https://cursos.alura.com.br/course/laravel-criando-aplicacao-mvc/task/110573
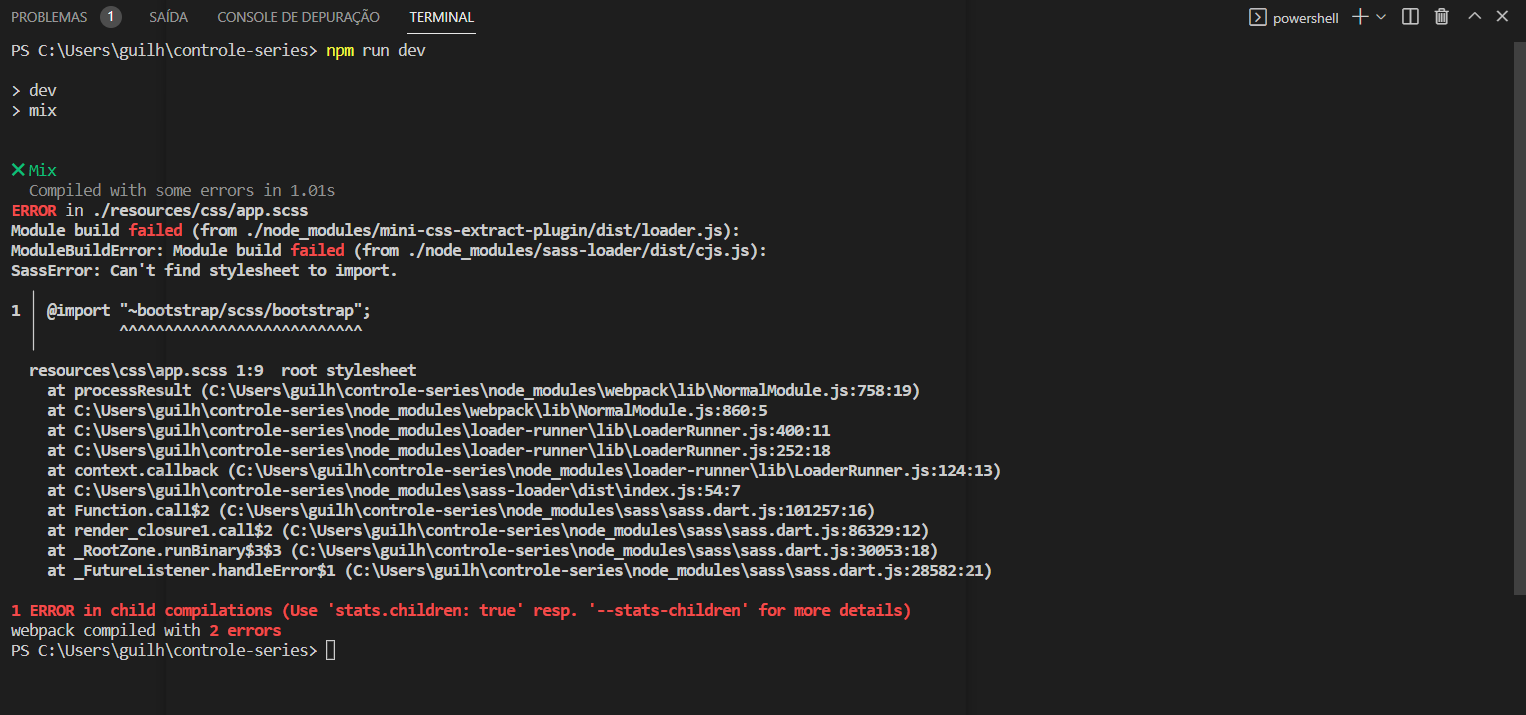
Professor, após fazer essas modificações e roda o código, apresentou um erro e não instalou o mix, poderia me ajuda? segue link para projeto no github https://github.com/Guihggs/controle-series

Você instalou o bootstrap? A mensagem diz que não conseguiu encontrar os arquivos do bootstrap.
eu refiz o projeto, não tinha alterado "dev" : "vite " para o "mix" entre outros erros muito obrigado !