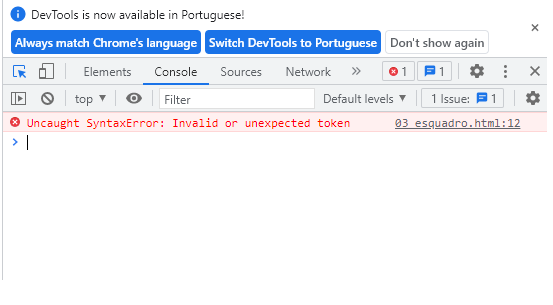
Fiz tudo certinho e não aparecia nada na tela. Depois de uns 20 minutos achei o erro. Na 12° linha estava "píncel" ao invés de "pincel".
Ainda bem que não joguei o notebook na parede, não é mesmo?
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle= 'black';
pincel.beginPath();
pincel.moveTo(50,50);
pincel.lineTo(50,400);
pincel.lineTo(400,400);
pincel.fill();
pincel.fillStyle= 'white';
pincel.beginPath();
pincel.moveTo(100,175);
pincel.lineTo(100,350);
pincel.lineTo(275,350);
pincel.fill();
</script>