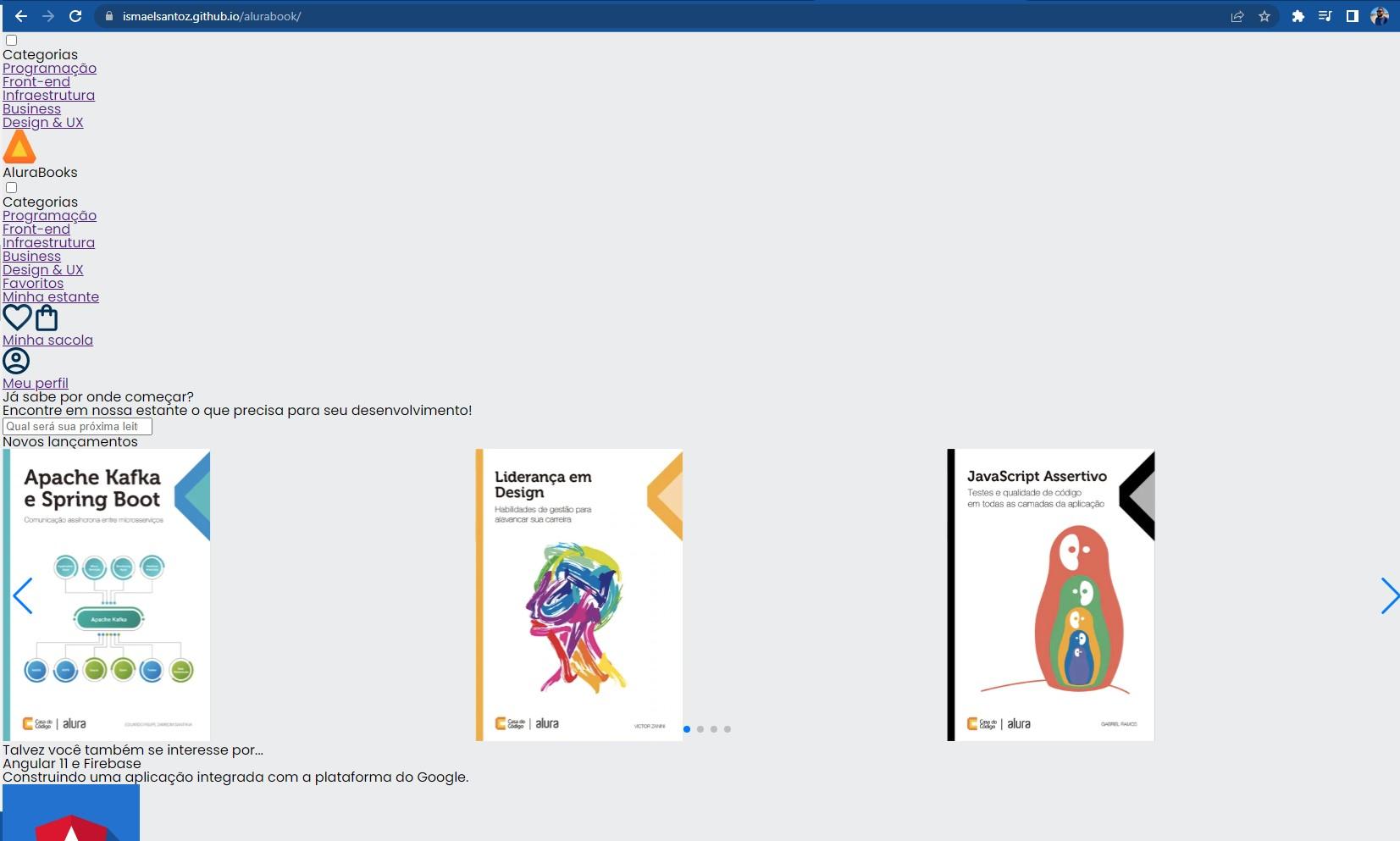
Finalizei o projeto do alura books, no curso de responsividade. Aparentemente tudo ok, a pagina fica otima quando visualizado pelo vs code atraves do liv server, e otima tambem quando abro o index html direto pelo navegador. Mas quando subo os arquivos pro github pages la pra por no ar ou no vercel, a pagina abre toda desconfigurada. Revisei o código inteiro não consegui achar erros e nem consigo testar ja que pelos visualizadores como o live server no vs code e pelo navegador atraves do index.html aparece tudo no seu devido lugar.!!