Gente, estou com este problema no meu p5.js, sendo que já refiz todo o passo a passo e mesmo assim não tenho uma ideia de como resolver. Alguém poderia me dar um help?
Gente, estou com este problema no meu p5.js, sendo que já refiz todo o passo a passo e mesmo assim não tenho uma ideia de como resolver. Alguém poderia me dar um help?
Oi, Vinicius! Tudo certo por aí?
Desculpe a demora para te dar um retorno.
Você consegue me mandar o link do seu projeto no p5.js, por favor? Assim posso te ajudar com mais eficiência.
Abraços!
Olá Maria,
Tudo bem, segue o link: https://editor.p5js.org/Shuurros/sketches/cEL6NdmEA Espero que entenda o que eu fiz.
Grato pela ajuda.
Oi, Vinicius! Tudo bem?
A primeira alteração a ser feita é na variável let meusPonstos = 0;, pois ali tem uma letra a mais. O correto seria let meusPontos = 0;.
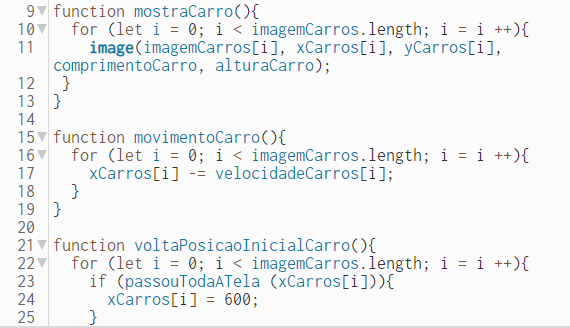
Após ter feito essa alteração, vamos alterar um elemento dentro do seu laço de repetição: o i = i ++, pois ele está fazendo o jogo demorar a carregar. Iremos deixar apenas com o i++, ok?
Antes estava assim:

E agora, este bloco de código ficará desta forma:
function mostraCarro(){
for (let i = 0; i < imagemCarros.length; i++){
image(imagemCarros[i], xCarros[i], yCarros[i], comprimentoCarro, alturaCarro);
}
}
function movimentoCarro(){
for (let i = 0; i < imagemCarros.length; i++){
xCarros[i] -= velocidadeCarros[i];
}
}
function voltaPosicaoInicialCarro(){
for (let i = 0; i < imagemCarros.length; i++){
if (passouTodaATela (xCarros[i])){
xCarros[i] = 600;
}
}
}E, por fim, vamos alterar a function marcaPonto() para function marcaPontos(), ficando deste modo:
function marcaPontos(){
if (yAtor < 15){
meusPontos += 1;
voltaAtorParaPosicaoInicial();
}
}Após ter feito as alterações, seu jogo deve funcionar perfeitamente. =)
Se a dúvida persistir, estou à disposição.
Abraços e bons estudos!